カスタマイズ例
このページでは、本テンプレートを利用したときの基本的なカスタマイズ例をご紹介します。
スタイルシート関係
スタイルシートを変更したい
本テンプレートでは、主に2つのスタイルシートを利用しています。
基本的なレイアウトは[css/default.css]ファイルで定義しています。
下記のように色に関するプロパティのみ[css/illbenet_color_default.css](またはカラーバリュエーション用のCSSファイル)で定義しています。
- background-color(背景色)
- color(文字色)
- border(枠線)
色以外の部分を変更する際は[css/default.css]ファイルを、色部分を変更する際は[css/illbenet_color_default.css]を編集してください。
アイコンを利用したい(または削除したい)
アイコンは、fontelloというWEBフォントを利用しています。
アイコン利用部分に、下記のようなクラスを付与しています。
- マーク…….icon-attention
- マーク…….icon-bookmark
- マーク…….icon-calendar
- マーク…….icon-document
- マーク…….icon-tag
- マーク…….icon-home
- マーク…….icon-lock
- マーク…….icon-admin
- マーク…….icon-mail
- マーク…….icon-folder-empty
- マーク…….icon-comment
- マーク…….icon-user
- マーク…….icon-search
- マーク…….icon-datetime
- マーク…….icon-link
- マーク…….icon-category
アイコンを利用したい箇所のhtmlソースに上記クラスを付与すればアイコンを利用できます。
また、アイコンを削除したい箇所のhtmlソースから上記クラスを削除すればアイコンを削除できます。
文字の書体を変えたい
本テンプレートには、「ゴシック体用クラス」と「明朝体用クラス」を定義しています。
書体を変更したい箇所のhtmlソースに下記クラスを付与すれば書体を変更できます。
- ゴシック体クラス…….gothic
- 明朝体クラス…….mincho
ソース記載例
<p class="mincho">明朝体利用サンプルです。</p>実際の表示
明朝体利用サンプルです。
フッターの高さを変更する
初期設定では、フッターの高さは90pxに設定されています。
フッターの高さを変更するときは、サイト全体の高さも調整する必要があります。
- [freo/css/default.css]の136~143行目
のheightプロパティとpaddingプロパティで#footerの高さを調整する。#footer{ clear: both; height: 60px; padding: 15px 0; width: 100%; position: absolute; bottom: 0; } - [freo/css/default.css]の49行目
の下部パディングを(1)で設定した以上の高さに変更してください。#main{padding: 10px 0 90px; overflow: hidden;}
上記のように設定しないと、フッターがサイトの最下部より上に表示されてしまいますので注意してください。
テンプレート関係
メニューの内容を変更したい
メインメニューの内容を変更するときは、[freo/templates/menu.html]を編集してください。
初期設定では、
- デフォルト画面へのリンク
- ページメニュー表示プラグインを利用した第一階層のページ一覧
- ログイン画面へのリンク(ログイン後、それぞれのユーザーの権限に応じて、ユーザー画面または管理画面へのリンクに変更になります)
となっています。
トップページのみ別の表示にしたい
下記を参考にしてテンプレートを編集したり増やしたりしてください。
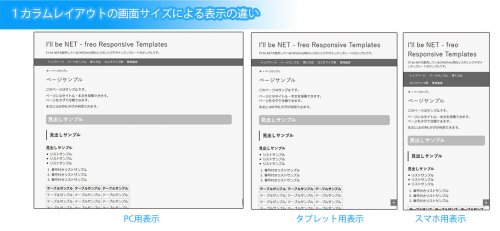
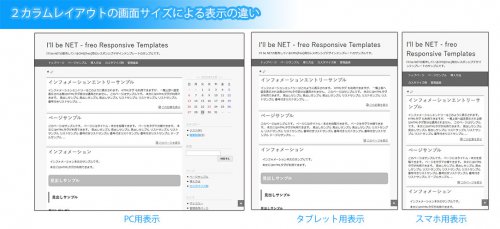
カラム数を変更したい
本テンプレートでは、1カラムレイアウトと2カラムレイアウトを準備しています。
タブレット表示時・スマートフォン表示時は2カラムレイアウトでも1カラムで表示するように調整しています。
1カラムで表示したい画面は、
<div id="document">
表示させたい内容
</div>
2カラムで表示したい画面は、
<div id="content">
表示させたい内容
</div>
<div id="utility">
表示させたいサイドバー
</div>
上記のようにレイアウトしてください。
例:ページ画面にサイドバーを表示してみる
ページ画面は、初期設定では1カラムレイアウトにしています。
ページ画面を2カラムレイアウトに変更する方法は下記の通りです。
- [freo/templates/internals/page/default.html]をエディタで開く。
- 3行目
を<div id="document">
に変更する。<div id="content"> - 222行目
を</div">
に変更する。</div"> {include file='utility_page.html'} - [freo/templates/utility.html]を参考に[freo/templates/utility_page.html]を作成し、ページ用のサイドバーを設定する。
その他カスタマイズ
メインメニューをレスポンシブ対応ナビゲーションに変更する
メインメニューをレスポンシブ対応のナビゲーション(スマートフォンサイズで表示時にアコーディオンメニューに変更するなど)にするには、下記のようなjQueryを利用してください。
IE8に対応する
本テンプレートはIE8には未対応ですが、対応を検討している場合は下記TIPSを参考にしてください。