html画面を読み込み完了するまでローディング画像を表示するjQuery
- 投稿日:2015/10/28 |最終更新:2015/10/31
- JavaScript/jQuery
大きなスライドショーを表示していたり、フルスクリーンの画像背景を利用していたり、コンテンツ量が多いサイトなど、重いhtml画面を読込中にサイトのデザインが崩れることが心配な場合は、htmlを読込中にはローディング画像を表示し、読み込みが完了した時にサイト内容を表示するようにしておくと便利です。
画面読込中にローディング画像を表示するhtml画面のHTMLソースは以下のようにします。
HTML例
<html>
<body>
<div id="loader">
<img src="./loading.gif" alt="Now Loading..." width="80px" height="80px" />
</div>
<div id="fade"></div>
<div id="container">
サイトのコンテンツを表示します。
</div>
</body>
</html>
id="container"のdiv要素の中にサイトのコンテンツを記載し、画面読込中はid="fade"のdiv要素でid="container"のdiv要素を覆い隠して、id="loder"のdiv要素を表示します。
id="fade"のdiv要素の中身は空でOKです。
id="loder"のdiv要素には表示したいローディング画像を入れておきます。
id="loder"とid="fade"はbodyタグの直下に記載してください。
CSS例
#loader{
width: 80px;
height: 80px;
display: none;
position: fixed;
top: 50%;
left: 50%;
margin-top: -40px; /* heightの半分のマイナス値 */
margin-left: -40px; /* widthの半分のマイナス値 */
z-index: 10; /* #fadeより多い値を入れて下さい */
}
#fade{
width: 100%;
height: 100%;
display: none;
background-color: #fff;
position: absolute;
top: 0px;
left: 0px;
z-index: 5; /* #loaderより少ない値を入れて下さい */
}
#loderでは画像が中央に表示されるように調整しています。
更に、#loderが#fadeよりも上に表示されるようにしています。
なお、#containerは自由に装飾してOKです。
#containerに対するdisplay: none;の切り替えはjQuery側で行います。
jQuery例
$('head').append(
'<style type="text/css">#container { display: none; } #fade, #loader { display: block; }</style>'
);
jQuery.event.add(window,"load",function() { // 全ての読み込み完了後に呼ばれる関数
var pageH = $("#container").height();
$("#fade").css("height", pageH).delay(900).fadeOut(800);
$("#loader").delay(600).fadeOut(300);
$("#container").css("display", "block");
});
#containerのdisplay: inline;とdisplay: block;を切り替えています。
HTML画面の読込中は#fade及び#loderが表示され、全ての読み込みが完了すると、#containerが表示されます。
上記切り替えをjQueryで行うことにより、javascriptを切っている閲覧者にはローディングが表示されないようにできます。
ローディング画像について
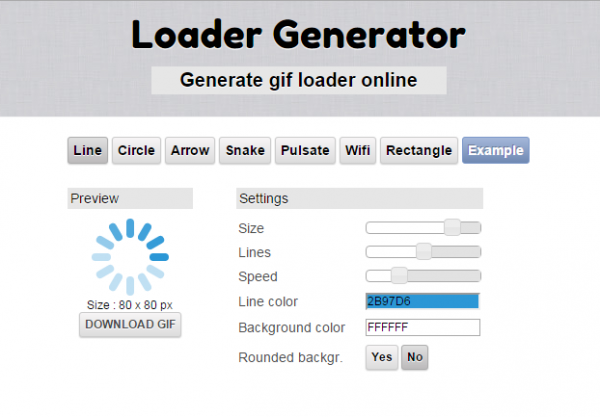
ローディング画像は様々なものが配布されていますが、オリジナルのローディング画像を生成できるジェネレータがありますのでご紹介します。
上記サイトは海外のジェネレータですが、7種類のローディング画像(GIF)を生成できるので便利です。
上記サイトは海外のジェネレータですが、様々な種類の透過済のローダー画像を生成できるので便利です。
参考URL
参考にさせていただいたのは
2GRAVITY様:jQueryでhtmlの簡易ローディング画面をつくる
WPC様:HTML版簡易ローディング画面設置jQuery
上記サイト様です。
有意義な情報をご提供いただきまことにありがとうございます。
この記事が気に入ったらシェアしてください