Instagramの写真一覧をサイトに表示する方法
- 投稿日:2020/07/02
- JavaScript/jQuery
- instagram, GraphAPI, facebook
Instagramの投稿をサイト内に埋め込むのではなく、Instagramに投稿した写真を取得してサイト内に一覧表示する方法を紹介します。
Instagram の投稿をサイトに埋め込み表示するための手順
手順としては以下の通りです。
- Instagramアカウントをプロアカウントに変更する
- FacebookページとInstagramプロアカウントを連携させる
- FacebookのデベロッパーツールでFacebookアプリを作成する
- FacebookアプリでGraph APIを利用してアクセストークンを3回発行する
- (4)で作成したアクセストークンを利用してjQueryなどでサイトにInstagramの投稿を表示する
既にfacebookページの投稿一覧をGraphAPIとjQuery(json)で表示してみるという記事を書いていますが、(3)以降はまさにそれと同じ流れです。
Instagram の投稿を取得するためのAPIについて(2020年7月1日時点)
Instagram が用意してきた Instagram API が終了となり、現在は
の2種類のAPIが用意されています。
写真の表示がしたいだけなら Instagram Basic Display API でも可能ですし、アプリのレビューに時間がかからないので気軽に開始できるかと思いきや、Instagram Basic Display API では写真の表示をするために必要なアクセストークンの寿命が短いため、Instagram Graph API を利用するのがベターです。
Instagram の投稿を Graph API でサイトに表示させるための準備
1)facebookページを作成しよう
Instagramの投稿をGraph API でサイトに表示させるためには、facebookページとInstagramアカウントを関連付けておく必要があります。
なのでまずはfacebookページを作成しましょう。
2)facebookで開発者登録をしよう。
facebookの開発者登録を行うと、Graph APIを使用するためのアプリを作成できます。
1)で作成したページの権限(管理者でも、アナリストなどでもOK)を持つfacebookユーザーアカウントで、facebookの開発者登録をしておきましょう。
3)facebookアプリを作成しよう。
2)で登録したfacebook デベロッパーツールでfacebookのアプリを作成します。
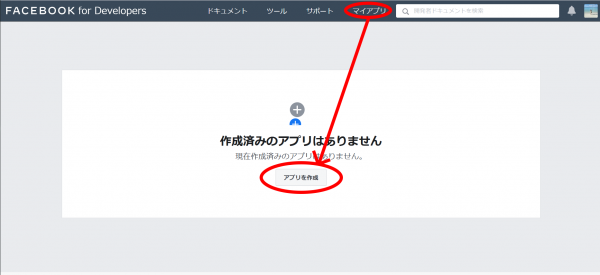
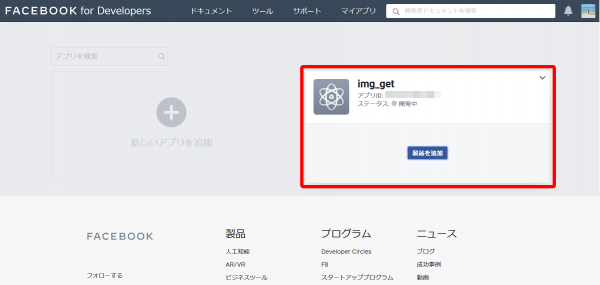
- 右上の「マイアプリ」リンクからアプリ一覧を表示してアプリを作成ボタンをクリックする

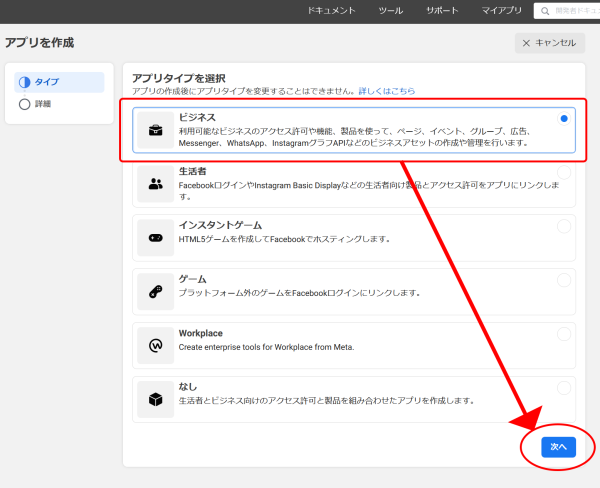
- アプリタイプは「ビジネス」を選択する

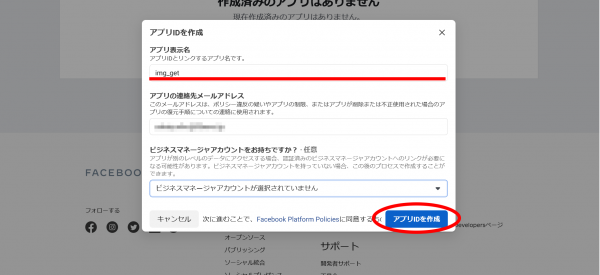
- アプリ表示名を入力する。
この時、「Instagram」を想起させる「insta」「gram」などの文字列を入れないように注意する。
アプリ表示名を入力したら「アプリIDを作成」ボタンをクリックする。
- ロボットかどうか聞かれたらいつものように。

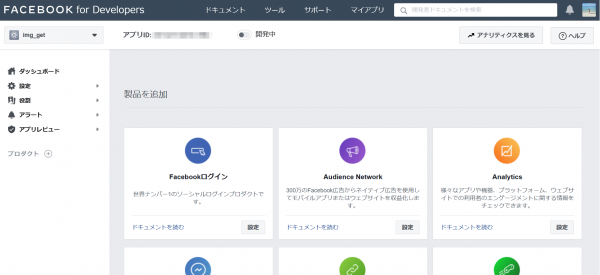
- アプリIDが作成されてアプリの設定画面が表示されればOK

4)Instagramのアカウントをプロアカウントに変更しよう。
Instagramのアカウントには種類があります。
個人アカウント⇔プロアカウントの変更はいつでも行うことができます。
| 個人アカウント | 一般的なアカウント | 誰でも利用可能 |
|---|---|---|
| プロアカウント | クリエイターアカウント | アーティスト・著名人、インフルエンサーなど個人向け |
| ビジネスアカウント | 企業やショップなど組織向け |
プロアカウントでできること
- 「Instagramインサイト」を利用してフォロワー・投稿の分析を行うことができます。
- プロフィール上部に「連絡先」ボタンが表示されます。
- 広告を出稿できます。
- クリエイタースタジオを使って予約投稿ができます。
プロアカウントでできないこと
- アカウントを非公開にすることはできません。
アカウントを非公開にしたい場合はプロアカウントから個人アカウントに変更する必要があります。
プロアカウントに変更する方法
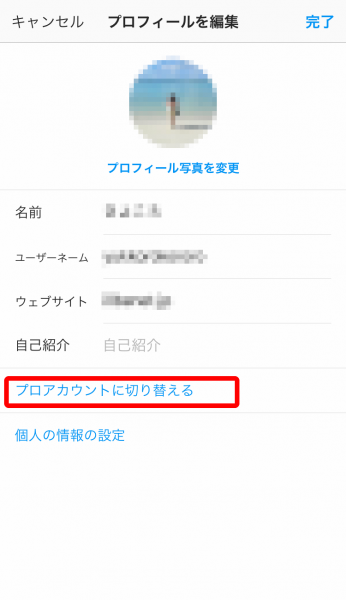
- Instagramの[設定]→[アカウント]から「プロアカウントに切り替える」を選択する。

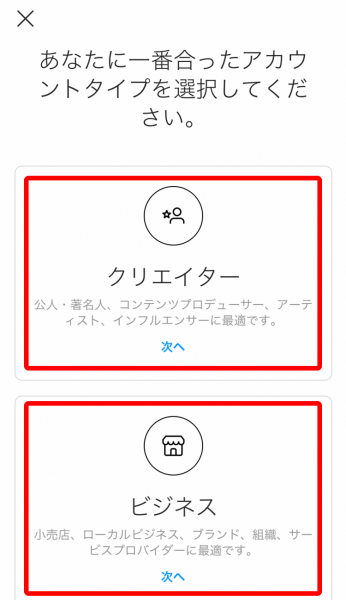
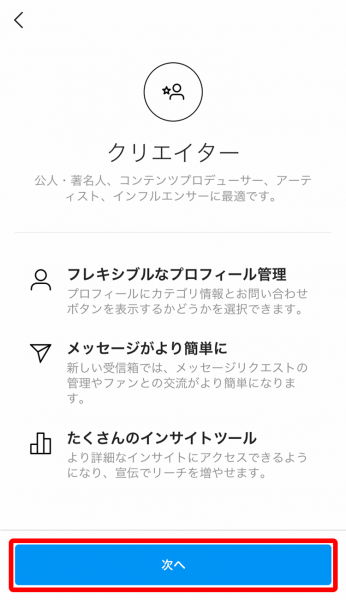
- [クリエイター]または[ビジネス]を選択して内容を確認し、「次へ」を押す。


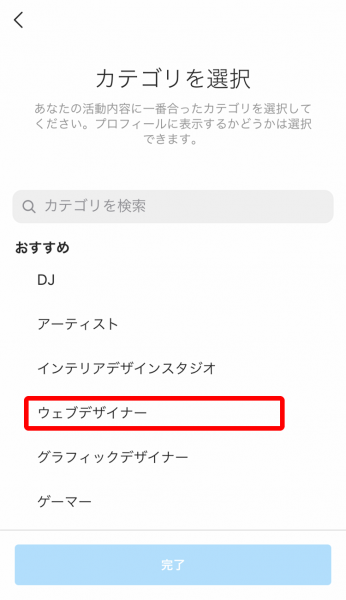
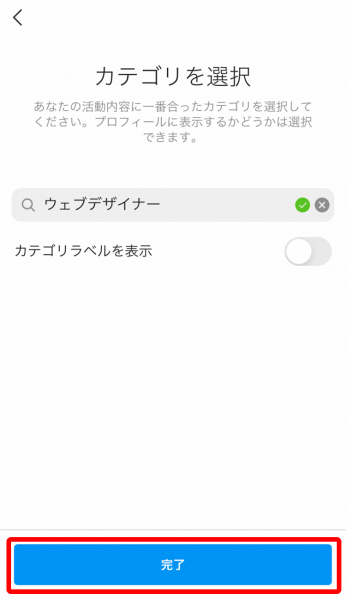
- カテゴリを選択し、カテゴリラベルを表示するかを選択してから「完了」を押す。


ビジネスアカウントの場合は続いてfacebookページを関連付けを行うことになりますが、クリエイターアカウントの場合は一度ここで終了です。
続けてInstagramのプロアカウントとfacebookページの関連付けを行います。
5)Instagramのプロアカウントとfacebookページの関連付けを行おう。
ビジネスアカウントの場合はビジネスアカウントを作成する流れでfacebookページを関連付けするメニューに進みます。
クリエイターアカウントの場合は一度設定メニューから[クリエイター]を選択してfacebookページの関連付けを行います。
(ビジネスアカウントの場合は「ビジネス」というメニューになっているので、そこから関連付けを再度行うことができます。)
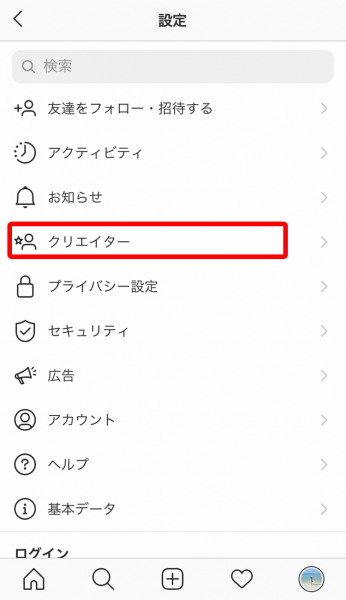
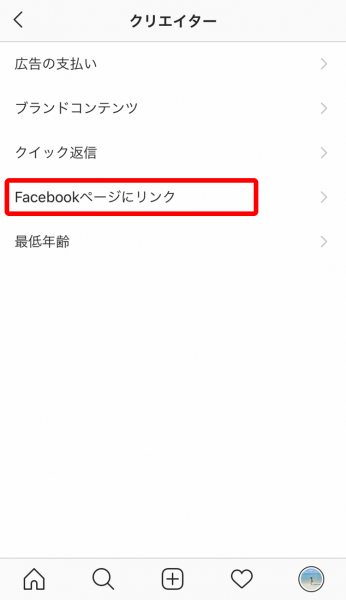
- 一度設定メニューから[クリエイター]を選択して[facebookページにリンク]を選択する。
(ビジネスアカウントの場合は[ビジネス]を選択する。)

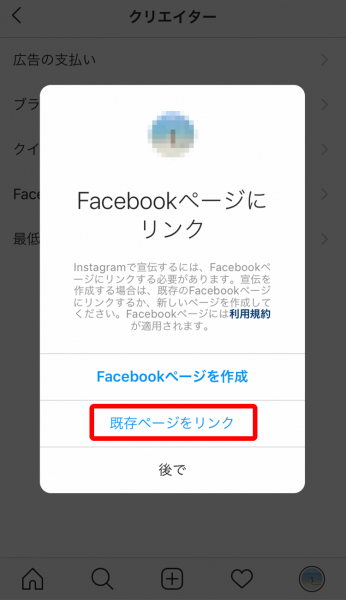
- 新規ページを作成するか既存ページをリンクするかを選べるので、[既存のページをリンク]を選んで(1)で作成したfacebookページをリンクする。

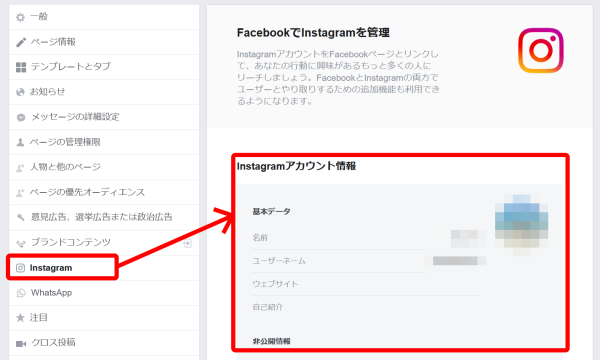
- facebookページの設定→Instagramから関連付けされたInstagramアカウント情報を確認できる。

ここまでで準備は完了です。
ようやくfacebookアプリでInstagramの投稿を取得するためのGraph APIを利用します。
facebookアプリでGraph APIを使ってアクセストークンを発行する
Instagramの投稿を取得するために、facebookアプリでGraph APIを利用しアクセストークンを発行します。
GraphAPI(グラフAPI)からアクセストークンを発行する
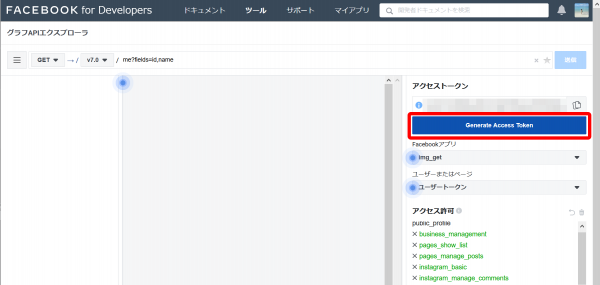
- facebook デベロッパーツールのマイアプリから使用したいアプリを選択してクリックする

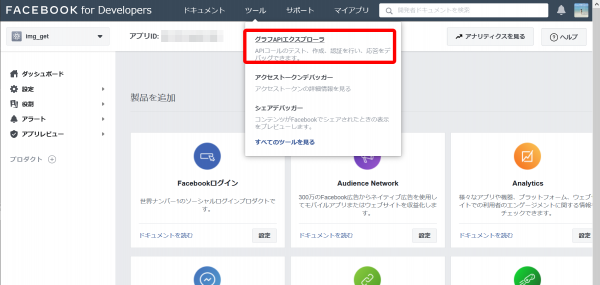
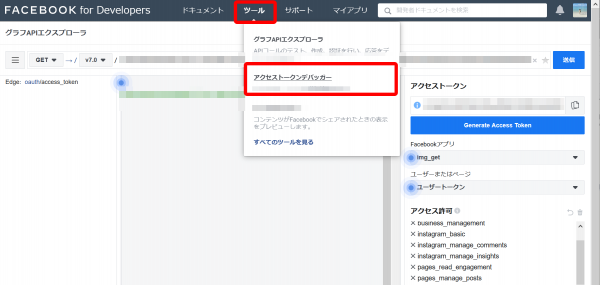
- [ツール]メニューから[グラフAPIエクスプローラ]を選択する

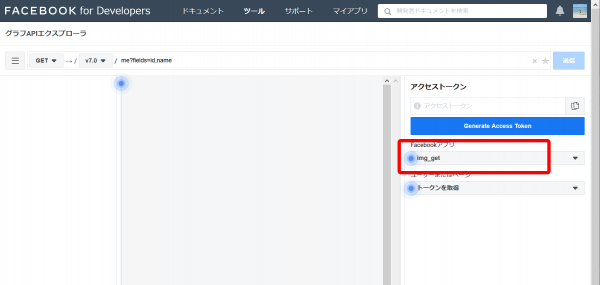
- 1で指定したアプリが選択されていることを確認してユーザーまたはページのプルダウンをクリックし、アクセストークンを発行したいページを選択する。

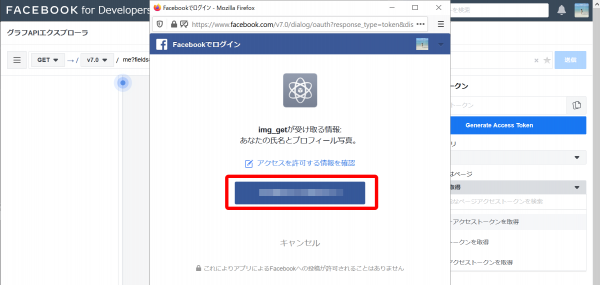
- ログインするか聞かれる場合ログインする

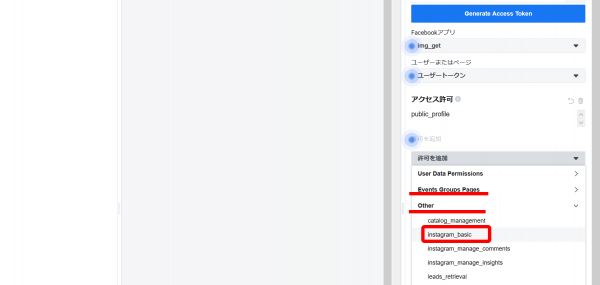
- [ユーザーアクセストークン]をクリックして、どんな許可を得たいかを選択する。
Events Groups Pages- pages_show_list
- pages_manage_posts
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights

- [Generate Access Token]ボタンをクリックする。

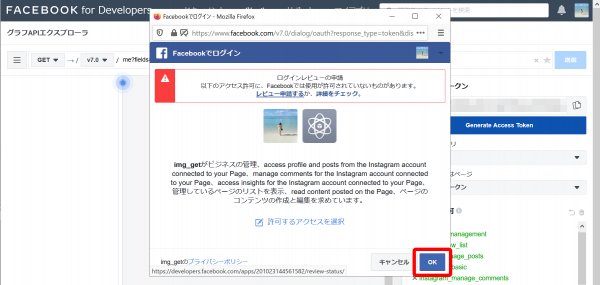
- ログインを求められたらログインする。[OK]をクリックすればOK。

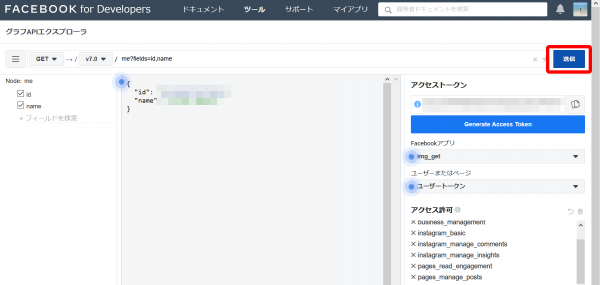
- [送信]ボタンをクリックしてIDとページの名前が表示されれば成功です。

アクセストークンの有効期限を延長する(無期限にする)
アクセストークンの有効期限はデフォルトで一時間です。
このままでは不便なので、アクセストークンの有効期限を延長します。
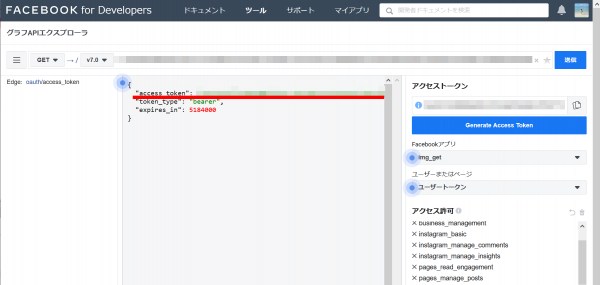
(1)グラフAPIエクスプローラのテキストボックスに下記のように入力する。
oauth/access_token?client_id={app_id}&client_secret={app_secret}&grant_type=fb_exchange_token&fb_exchange_token={access_token}
| {app_id} | facebook for developers のマイアプリ→アプリを選択し、設定→ベーシックからアプリIDを調べて入力する |
| {app_secret} | facebook for developers のマイアプリ→アプリを選択し、設定→ベーシックからapp secretを調べて入力する ※パスワードの再入力を求められます |
| {access_token} | [3]で取得した User Access Token を入力する |
グラフAPIエクスプローラに上記コードを入力し、必要な部分を変更して[送信]ボタンをクリックすると、有効期限の長いアクセストークンが発行されます。
このアクセストークンをコピーします。
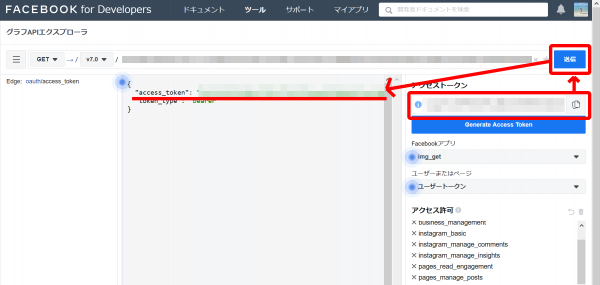
(2)(1)をアクセストークン欄にペーストして送信ボタンをクリックすると無期限のページアクセストークンが発行される。
(1)でコピーしたアクセストークンをアクセストークン欄にペーストし、送信ボタンをクリックします。
有効期限が無期限のページアクセストークンが発行されます。
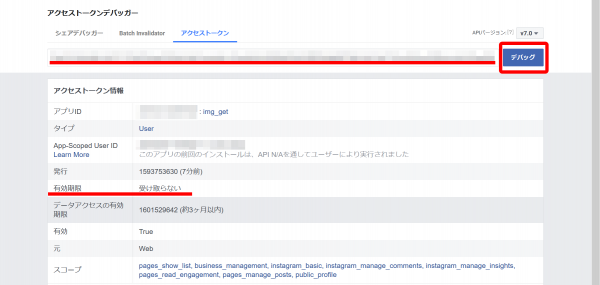
(3)アクセストークンデバッガーで(2)で作成したアクセストークンをデバッグし、「有効期限」が「受け取らない」(=無期限である)ことを確認する。
ツールメニューからアクセストークンデバッガーに遷移できます。
(2)で作成したアクセストークンをテキストボックスに入力し「デバッグ」をクリックすると、アクセストークン情報が表示され、「有効期限」が「受け取らない」になっていればOKです。
これでようやくInstagramの投稿を取得することができるようになりました。
前にfacebookページの情報を取得したときとGraphAPIエクスプローラの外見が変わっていたりするので、もしかするとまた別の画面になるかもしれませんが……。
InstagramからプロアカウントIDを取得する
最後にInstagramプロアカウントのIDを取得します。
有効期限のないアクセストークンを利用します。
- グラフAPIエクスプローラのアクセストークン欄に有効期限のないアクセストークンを入れる
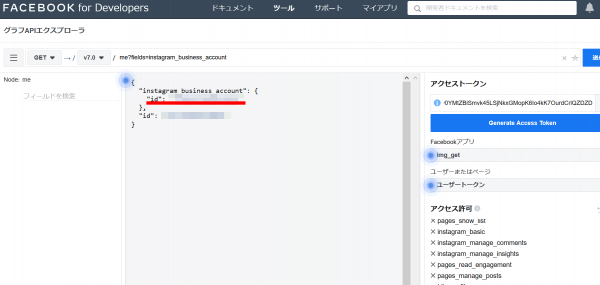
me?fields=accounts{instagram_business_account}をURL欄に入力する
(2021/09/22修正)- [送信]ボタンをクリックし、InstagramビジネスアカウントIDを取得する。

クリエイターアカウントでもinstagram_business_accountと表示されるのはかつてプロアカウントが[ビジネスアカウント]だった名残ですかね?
以前はme?fields=instagram_business_accountで取得できていましたが、2021年9月現在ではme?fields=accounts{instagram_business_account}でなければ取得できないようです。
さて、あとはここまでで取得した情報をjQueryを使って表示してみます。
jQueryで表示してみよう
これまでに作成したアクセストークンを使って、jsonを利用してInstagramの画像一覧を取得してみます。
HTMLの記述
<div id="instagram">
<h2>instagram投稿</h2>
<ul id="instagram-list">
</ul>
</div>
上記div#facebook-listにfacebookページの投稿のULリストを入れてみたいと思います。
jQueryの記述
$(window).load(function () {
//facebook-jsonを取得して表示
var count = 0;
var limit = 10; //表示件数
var text = '';
var data;
var graph_api = 'https://graph.facebook.com/v4.0/';
var accessToken = 'YOUR-ACCESS-TOKEN'; // アクセストークン
var businessID = 'YOUR-BUSINESS-ID'; //グラフAPIエクスプローラで取得したinstagram_business_accountのID
var fields = 'media{caption,media_url,permalink,timestamp,username}';
var url = graph_api + businessID + '?fields=' + fields + "&access_token=" + accessToken;
$.ajax({
url: url
})
.done(function(res) {
data = res.media;
count = 0;
$.each(data, function(index, val) {
$.each(val, function(i, elem) {
if (elem.media_url && count < limit) {
text1 = '<li><a href="'+elem.permalink+'" target="_blank">';
text2 = '<img src="'+elem.media_url+'">';
text3 = '</a></li>';
count ++;
text = text + text1 + text2 + text3;
}
});
});
$('#instagram-list').html(text);
})
.fail(function(jqXHR, status) {
$('#instagram-list').html('<li>読み込みに失敗しました。</li>');
})
});
表示件数・instagramビジネスIDの数字・アクセストークンをご自身の環境にあわせて変更してください。
最後に
Instagramに掲載した記事をサイト上に表示したいクライアントが続いたので、メモしておきました。
facebookのページ情報を取得したときと作業がかぶっている部分もありますが、ちょうど2020年にInstagramAPIが終了するなどいろいろあったので、今後安定して使えることを期待します。
方法が変更されることもあるので、注意しながら使っていきたいですね。
この記事が気に入ったらシェアしてください