ulリストは、通常、下記のように縦並びで表示されます。
 これを横並びにする方法は色々あります。
これを横並びにする方法は色々あります。
ulリストのliアイテムを横並びで表示する方法
ulリストのliアイテムを横並びで表示するには、主に3つの方法があります。
<li>に display: inline; または display: inline-block; を使用する
リストアイテムに対し、
.sample li{
display: inline;
}
とするか、
.sample li{
display: inline-block;
}
とすると、liアイテムが横並びで表示されます。
liアイテム同士の間に余白ができる場合
display: inline;またはdisplay: inline-block;でリストを横並びにすると、liアイテムとliアイテムの間に隙間が生じます。
この隙間をなくすには、
.sample{
font-size: 0; /* フォントサイズを0にする */
}
.sample li{
font-size: 10pt; /* フォントサイズを絶対値で指定する */
}
にしておく必要があります。
<li>に float: left; を使用する
リストアイテムに対し、
.sample li{
float: left;
}
とすると、liアイテムが横並びで表示されます。
リストマークを消したい時は
リストマークをつけていると、liアイテムに被って表示される場合があります。
リストマークを削除するには、
.sample li{
list-style: none;
}
としておきましょう。
ulの背景を最下部まで表示させたい時は
liアイテムをfloat: left;すると、liアイテムのコンテナであるulの高さが0になります。
ulの高さをliの最下部まで広げる場合は、
ul.sample{
overflow: hidden;
}
としておきましょう。
リストの次の要素も横並びになってしまう時は
アイテムをfloat: left;すると、ulの次の要素も横並びで表示されてしまいます。
たとえば、
<ul>
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ul>
<p>ulの次の要素</p>
li{
float: left;
}
p{
clear: left;
}
と、liを内包するulの次の要素をclear: left;しておきましょう。
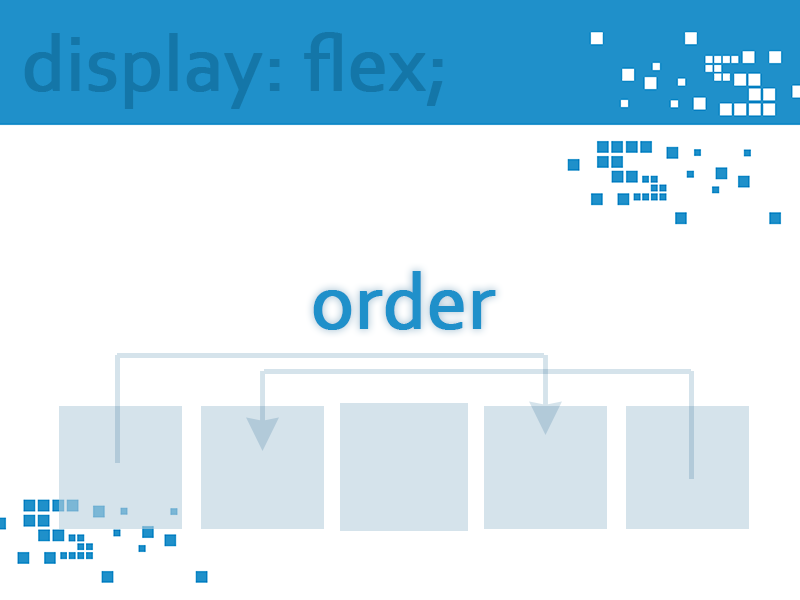
<ul>で display: flex; を使用する
ulでdisplay: flex;を設定すると、ulをflex-containerにすることができます。
flex-container内の子要素(flex-item)の並び方は、flex-containerにルールを加えることで様々設定できます。
ul{
display: flex;
}
とすれば、子要素を横並び(左詰め)に表示させることができます。
display: flex;は対応していないブラウザもまだ残っているので、使用の際はレギュレーションの確認が必要です。display: flex;の他の使い方については、他の記事でも紹介したいと思います。
横幅の決まっていない横並びにしたリストを中央寄せする方法
liをインラインアイテムにしてulの文字配置をcenterにする
liをインラインアイテム(display: inline;またはdisplay: inline-block;)にするとリストアイテムが横に並ぶことは上記に説明しました。
インラインアイテムを内包するコンテナ(ul)の文字配置をcenterにする(text-align: center;)と、インラインアイテムが中央寄せで並ぶので、横幅の決まっていないliを中央寄せで横並びにすることができます。
つまり、
ul.sample{
text-align: center;
}
ul.sample li{
display: inline;
}
とするか、
.sample{
text-align: center;
}
.sample li{
display: inline-block;
}
とすればOKです。
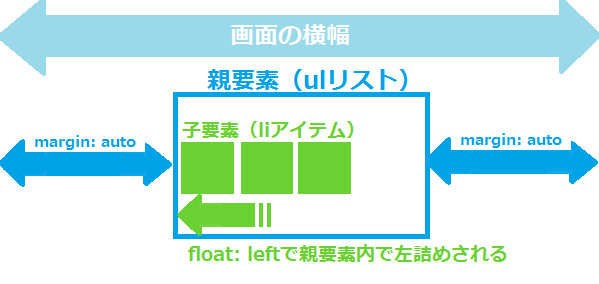
float: leftでは横並びの中央寄せができない?
リストアイテムをfloat: leftで横並びにしようとすると、親要素(この場合ulリスト)の中で左詰めを行うので、中央寄せができません。
親要素の横幅が決まっている場合、
.sample{
width: 50%;
}
.sample li{
float: left;
margin: auto;
}
としても、

上図のように、中央寄せされた親要素(ulリスト)内で左詰めの横並びで表示されてしまいます。
ulを display: flex; にして中央寄せの設定をする
ulをflex-containerにする(display: flex;)にするとリストアイテムが横に並ぶことは上記に説明しました。
flex-containerには並び方についての様々な設定をすることができます。display: flex;にしたulをjustify-contenr: center;にしておけば、子要素の横幅に関わらず中央寄せをすることができます。
ul.sample{
display: flex;
justify-content: center;
}
まとめ
親要素(ulリスト)をtext-aline: center;で中央寄せしておいて、子要素をdisplay: inlineまたはdisplay: inline-block;にすると、横幅の決まっていないリストを中央寄せすることができます。
また、親要素(ulリスト)をdisplay: flex;しても設定によって子要素を横並びの中央寄せすることができるので、プロジェクトのレギュレーションに応じて活用しましょう。
この記事が気に入ったらシェアしてください