
jQuery(Ajax)でhtmlに別のhtmlで書かれた共有パーツをincludeする方法
- 投稿日:2020/10/30
- JavaScript/jQuery
- Ajax
サイトの複数ページで使用する共有パーツ(ヘッダーやフッターなど)は1つのファイルにして複数のhtmlから同じものを参照して表示させたいものです。
PHPの使用できる環境ならinclude(インクルード)すればよいのですが、レギュレーション的にPHPを使用できない場合などは、JavascriptでAjaxを使用することでincludeを行うことができます。
jQueryでAjaxを利用して別ファイルの共有パーツをincludeする方法
今回はjQueryでAjaxを利用します。
今回は、headerタグとfooterタグの中身を共有パーツ化して読み込むことにします。
フォルダ構成について
今回は下記のようなフォルダ構成にします。
- [common]
・header.html
・footer.html - index.html
共有パーツを[common]ディレクトリに保存します。
index.htmlからheader.htmlとfooter.htmlをincludeして表示します。
共有パーツを読み込む側のhtml記述例
<header></header><!--ここに共有パーツを読み込みます-->
<main>
<p>サンプルです</p>
</main>
<footer></footer><!--ここに共有パーツを読み込みます-->
※headerタグとfooterタグの中身はなにも記載しないでOKです。
includeされる共有パーツ側のhtml記述例
header.html記載例
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
書くのは<header></header>の中身だけでOKです。
footer.html記載例
<address>サイト名</address>
書くのは<footer></footer>の中身だけでOKです。
jQueryの記述
$(function(){
$.ajaxSetup({cache:false});
$("header").load("/common/header.html");
$("footer").load("/common/footer.html");
});
index.htmlから読み込む時のjQuery記載例です。
左辺にincludeしたいタグ名を指定(idやclass指定でもOK)し、右辺でincludeするhtmlを指定します。
パスの部分は相対パスだと階層がずれた時に面倒なので、絶対パスorルート相対パスを利用するといいと思います。
別ドメインのhtmlファイルはAjaxではincludeできない
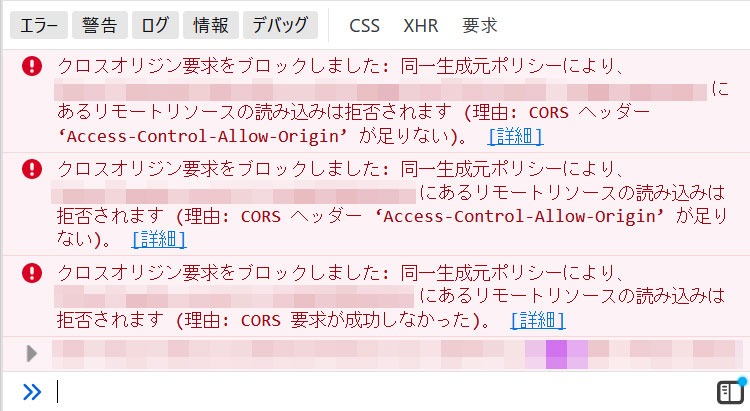
Ajaxで別ドメインのhtmlファイルをincludeしようとすると、下記のようなエラーとなりincludeが失敗します。
「 クロスオリジン要求をブロックしました」とは、ざっくりいうと同一ドメイン内のincludeじゃないからエラーになったよということのようです。
Ajaxでincludeできるのは同一ドメイン内のファイルのみです。
むやみやたらに他サイトをincludeして負荷を与えることがないように、同一ドメインでないサイトのincludeは失敗するようになっています。
includeする側のhtmlに記載されていないタグやidやクラスに対するjavascriptはincludeをしても発動しない可能性がある
わかりにくいですが、例えば上記の例で言うと、もともとindex.htmlに書かれていない[header ul]に対するjavascript(jQuery)イベントがcommon.jsに書かれていた時、includeが無事に完了しても発動しない可能性があります。
[header ul]はもともとindex.htmlに書かれていないですし、includeした後にソースを表示しても出てこない部分なので、イベントが発動できないのだと思います。
まとめ
PHPが利用できない時などに、Ajaxを利用して同一ドメイン内のhtmlファイルをincludeして表示することができます。
案件のレギュレーションによりますが、Javascriptしか利用できない場合などは、Ajaxによるincludeを検討しても良いと思います。
ただし、共有パーツ部分が重ければ重いほど若干時間がかかるはかかりますし、クロスドメインや共有パーツ部分のJavascriptイベントの書き方にも注意が必要です。
今回はjQueryでの書き方を記載しました。
世の中脱jQueryらしいですがそれはそれ。
この記事が気に入ったらシェアしてください