
facebookページの投稿一覧をGraphAPIとjQuery(json)で表示してみる
- 投稿日:2019/05/31 |最終更新:2019/06/04
- JavaScript/jQuery
- facebook, json, GraphAPI
facebookページのタイムラインをサイトに埋め込むには、deveroper tool のページプラグインを利用することになりますが、下図のようにfacebook側の用意したiframeタグがサイト内に表示されることになるので、あまり見栄えが良いとはいえません。
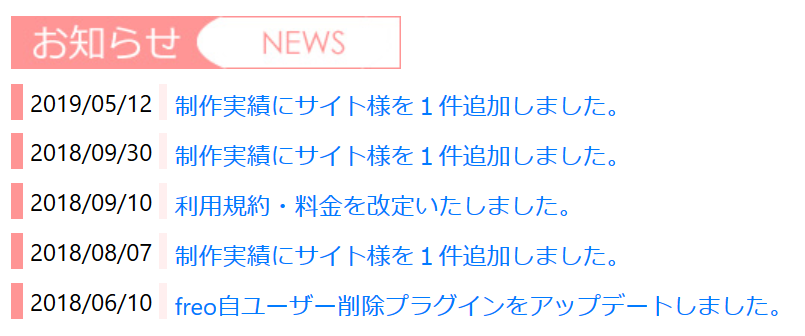
サイトによっては、facebookページの投稿をリスト表示させたいことがあるでしょう。
これなら、一見facebookページの投稿なのだとはわかりませんし、サイトの見栄えを壊すことなく連携することができます。
facebookページの投稿を取得するためには、Graph API を利用して発行したアクセストークンを使います。
出力するにはPHPを利用する方法もあったのですが、非常に重くなってしまったため、今回はjavascript(jQuery)のjsonを利用することにします。
Graph API でアクセストークンを取得しよう
facebookページの投稿を取得するには、facebookページの権限が付与されているfacebookアカウントでdeveroper登録する必要があります。
権限は管理者でなくてもよいようです(例えばアナリストでもOKでした)。
※2020年12月現在、アナリストではmanage_pagesの権限を発揮できませんでした。
管理者であればOKだったので、管理者権限でチャレンジするようにしておいたほうが無難かと思います…。
[0]facebook for deveroper に開発者登録しておく
https://developers.facebook.com/
上記URLにアクセスし、facebookアカウントで開発者登録をしておきます。
[1]アプリを作成する
https://developers.facebook.com/
(1)右上リンクから「アプリを追加する」チェックをします。
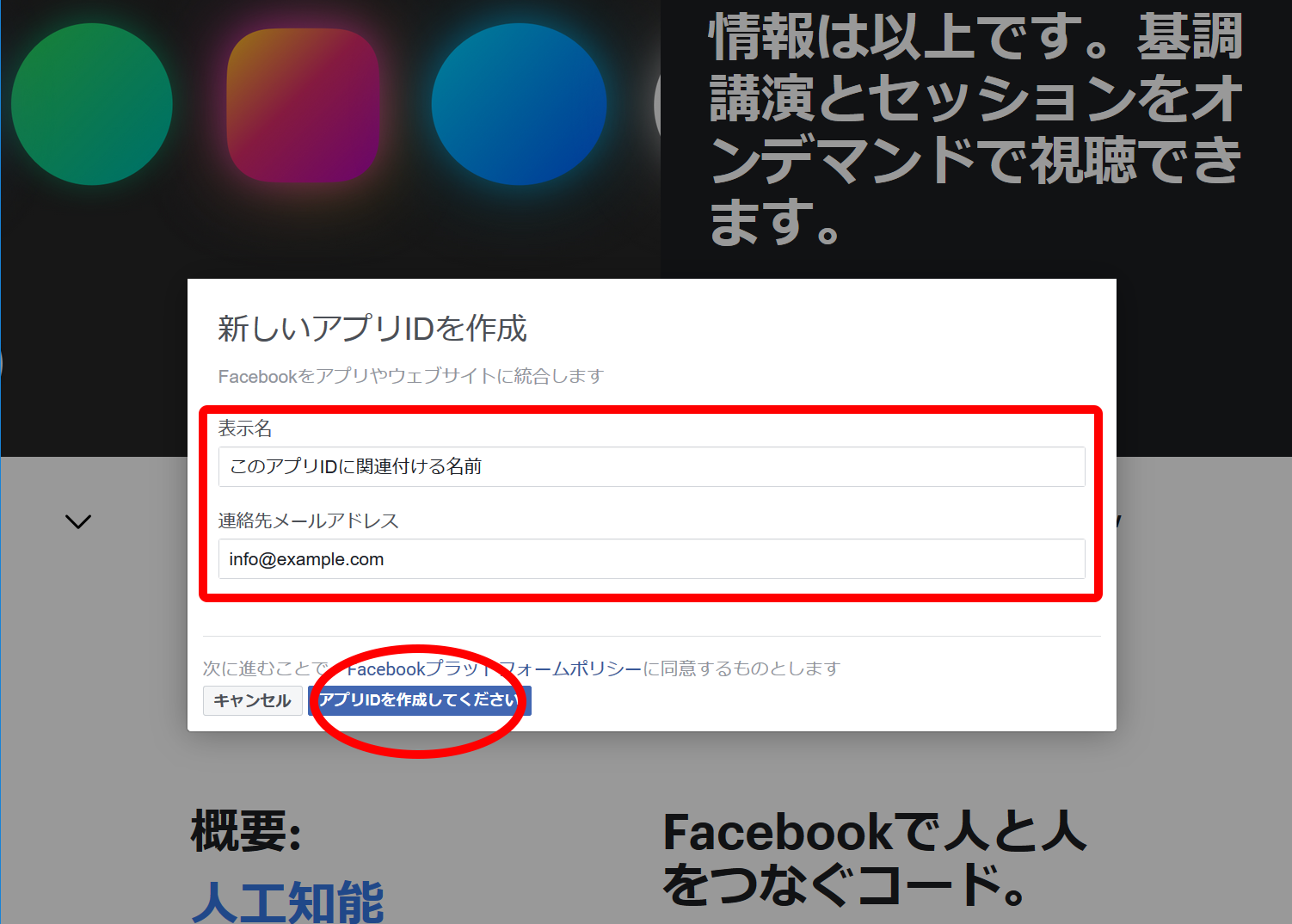
(2)必要情報を入力する
アプリID作成画面が表示されるので、表示名・連絡先メールアドレスを入力します。
BOTかどうかの確認をさせられる場合はいつものように対応しておいてください。
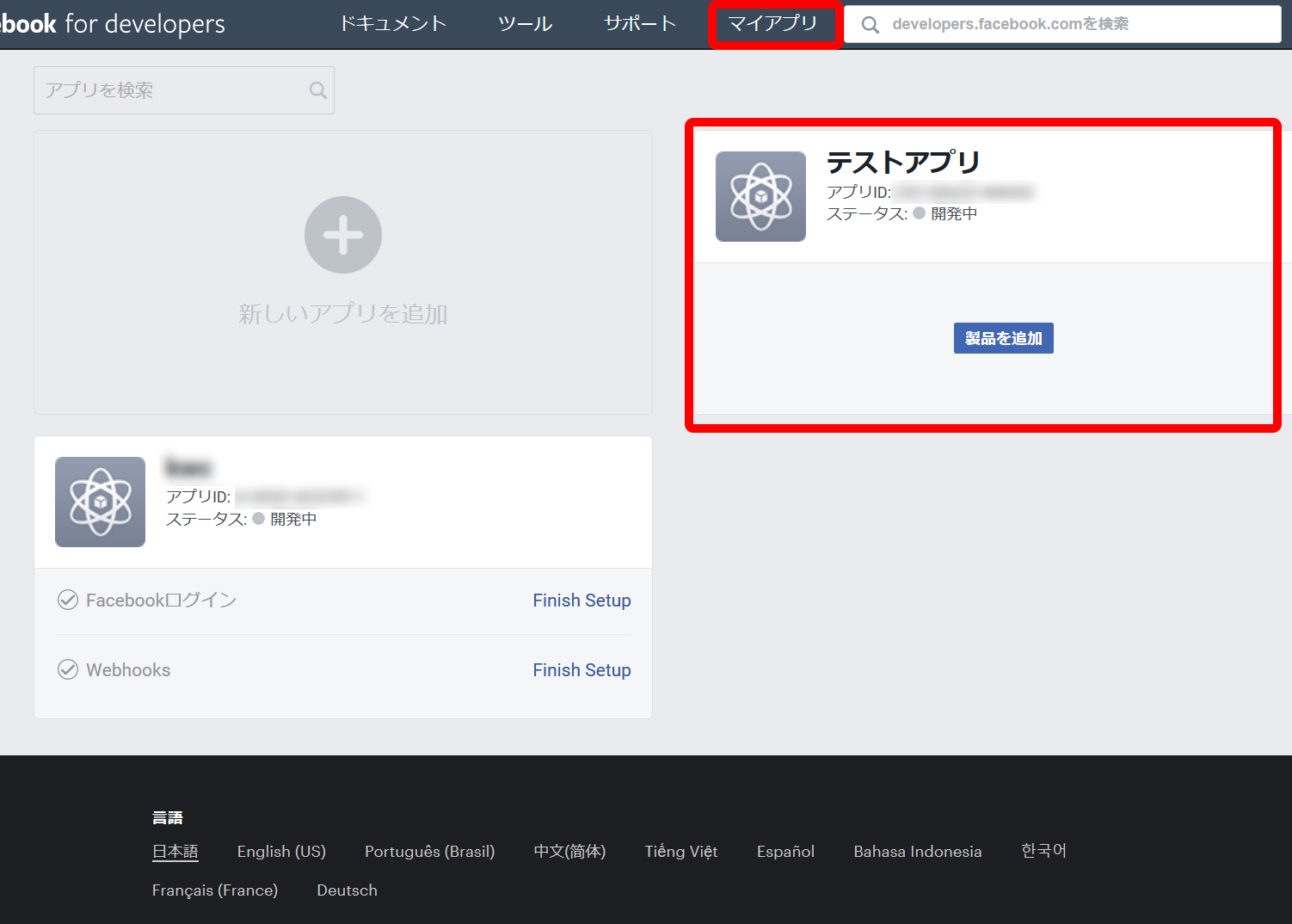
(3)マイアプリでアプリを確認する
右上の「マイアプリ」クリック時に下画像のようにアプリが生成されていれば一旦はOKです。
[3]GraphAPI(グラフAPI)からアクセストークンを発行する
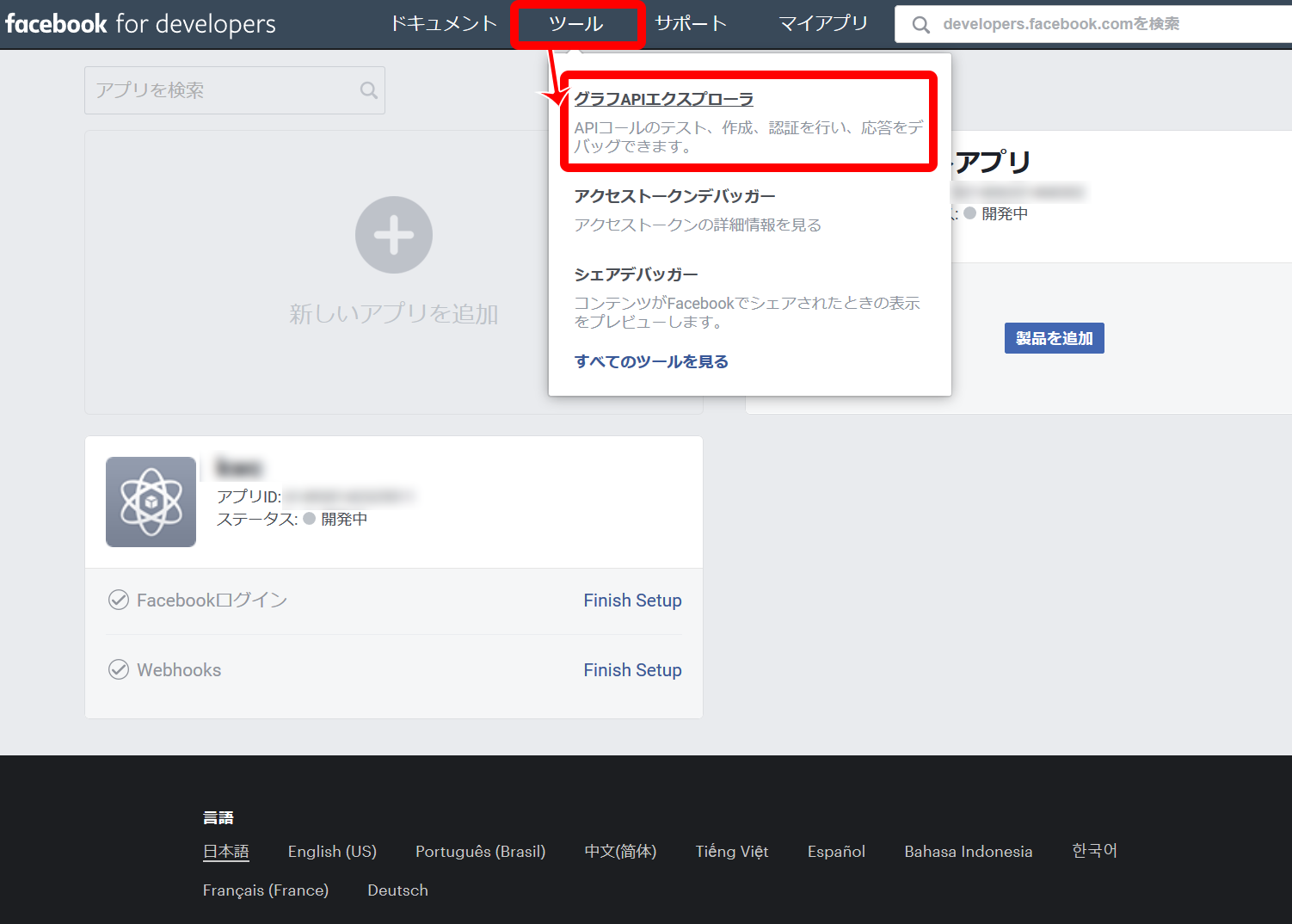
(1)facebook for developers の「ツール」から「グラフAPIエクスプローラ」に移動します。
Graph APIの日本語表記は「グラフAPI」みたいですね。
(2)右上のアプリ選択プルダウンからAPIを生成したいアプリを選択する
(3)「トークンを取得」で「ユーザーアクセストークンを取得」を選択する
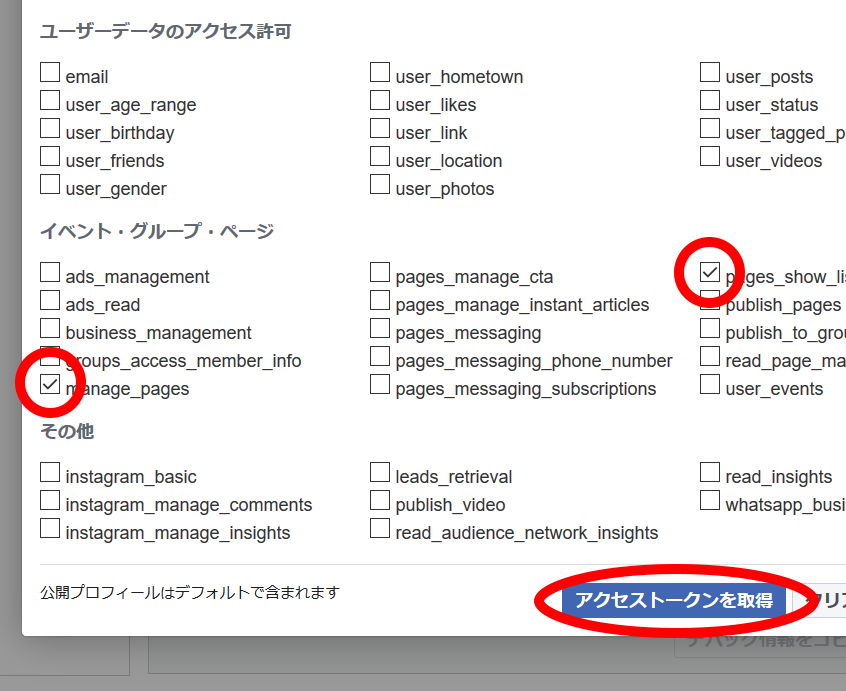
(4)アクセス許可を選択する
必要な権限を選択して「アクセストークンを取得」をクリックします。
ページの投稿を取得したい場合、[manage_pages]と[pages_show_list]にチェックを入れるといいでしょう。
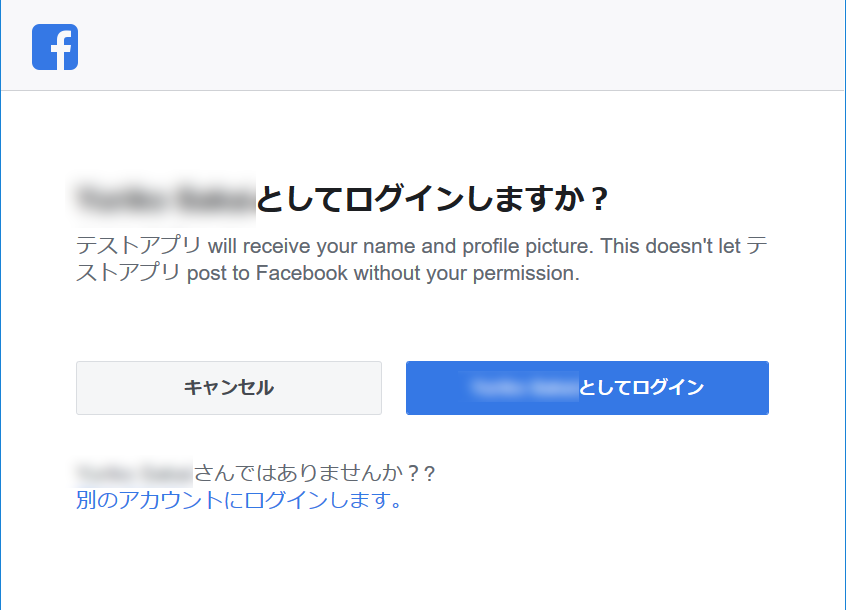
(5)アクセスを求められるのでログインする。
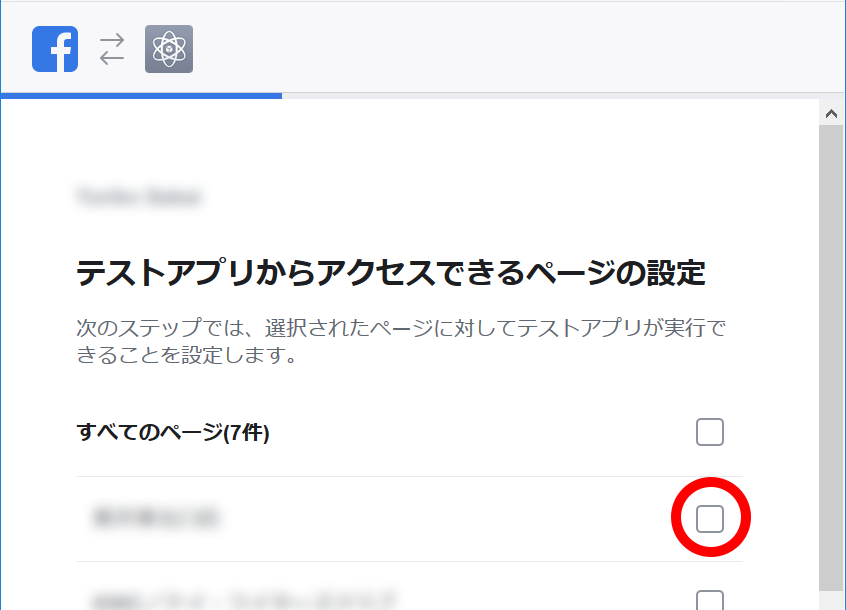
(6)アクセスできるページを選択する。
アプリでアクセスできるページを選択して「次へ」をクリックしてください。
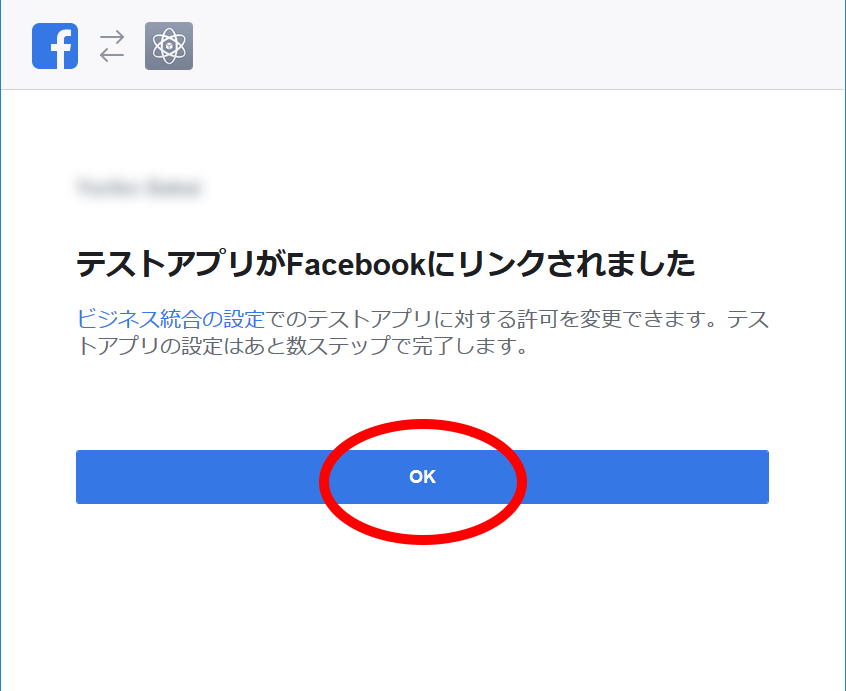
(7)ページへのアクセス設定を許可する
アプリがページへアクセスする設定を許可します。
(8)OKをクリックする
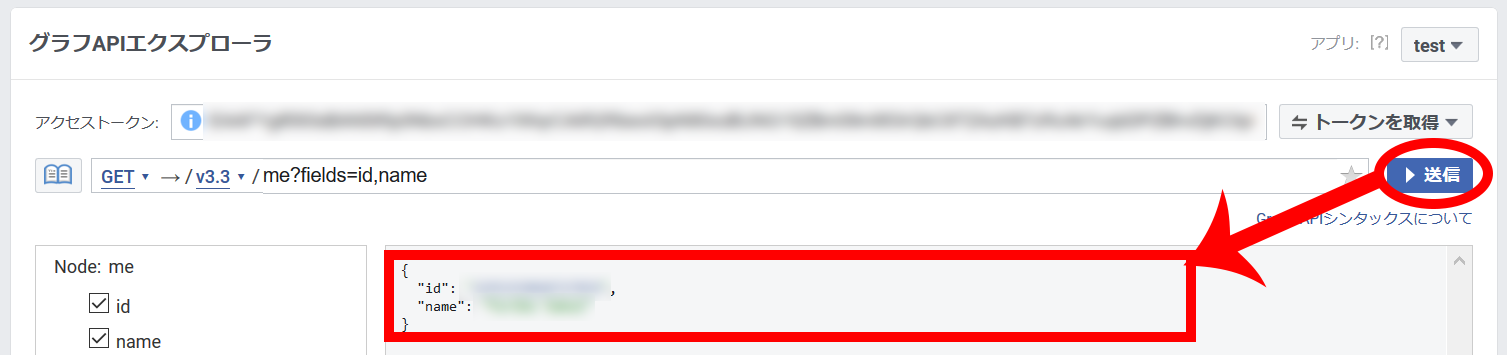
(9)「送信」をクリックして自身のID・名前が表示されれば成功です。
User Access Token が発行できました。
[4]アクセストークンの有効期限を延長する(無期限にする)
アクセストークンの有効期限はデフォルトで一時間です。
このままでは不便なので、アクセストークンの有効期限を延長します。
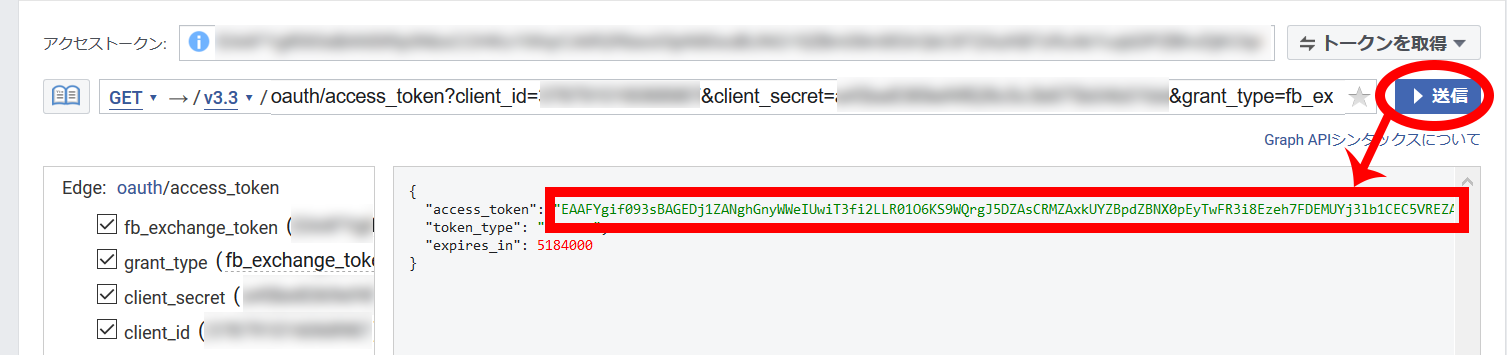
(1)グラフAPIエクスプローラのテキストボックスに下記のように入力する。
oauth/access_token?client_id={app_id}&client_secret={app_secret}&grant_type=fb_exchange_token&fb_exchange_token={access_token}
| {app_id} | facebook for developers のマイアプリ→アプリを選択し、設定→ベーシックからアプリIDを調べて入力する |
| {app_secret} | facebook for developers のマイアプリ→アプリを選択し、設定→ベーシックからapp secretを調べて入力する ※パスワードの再入力を求められます |
| {access_token} | [3]で取得した User Access Token を入力する |
アクセストークン左部に表示されている情報ボタンをクリックして「アクセストークンツールで開く」を選択します。
(2)発行された有効期限の長いUser Access Token をコピーする。
(1)を行うと有効期限の長い(2ヶ月ほど)User Access Tokenが発行されます。
このアクセストークンをコピーします。
(3)(2)をアクセストークン欄にペーストして送信ボタンをクリックすると無期限のページアクセストークンが発行される。
(2)でコピーしたアクセストークンをアクセストークン欄にペーストし、送信ボタンをクリックします。
有効期限が無期限のページアクセストークンが発行されます。
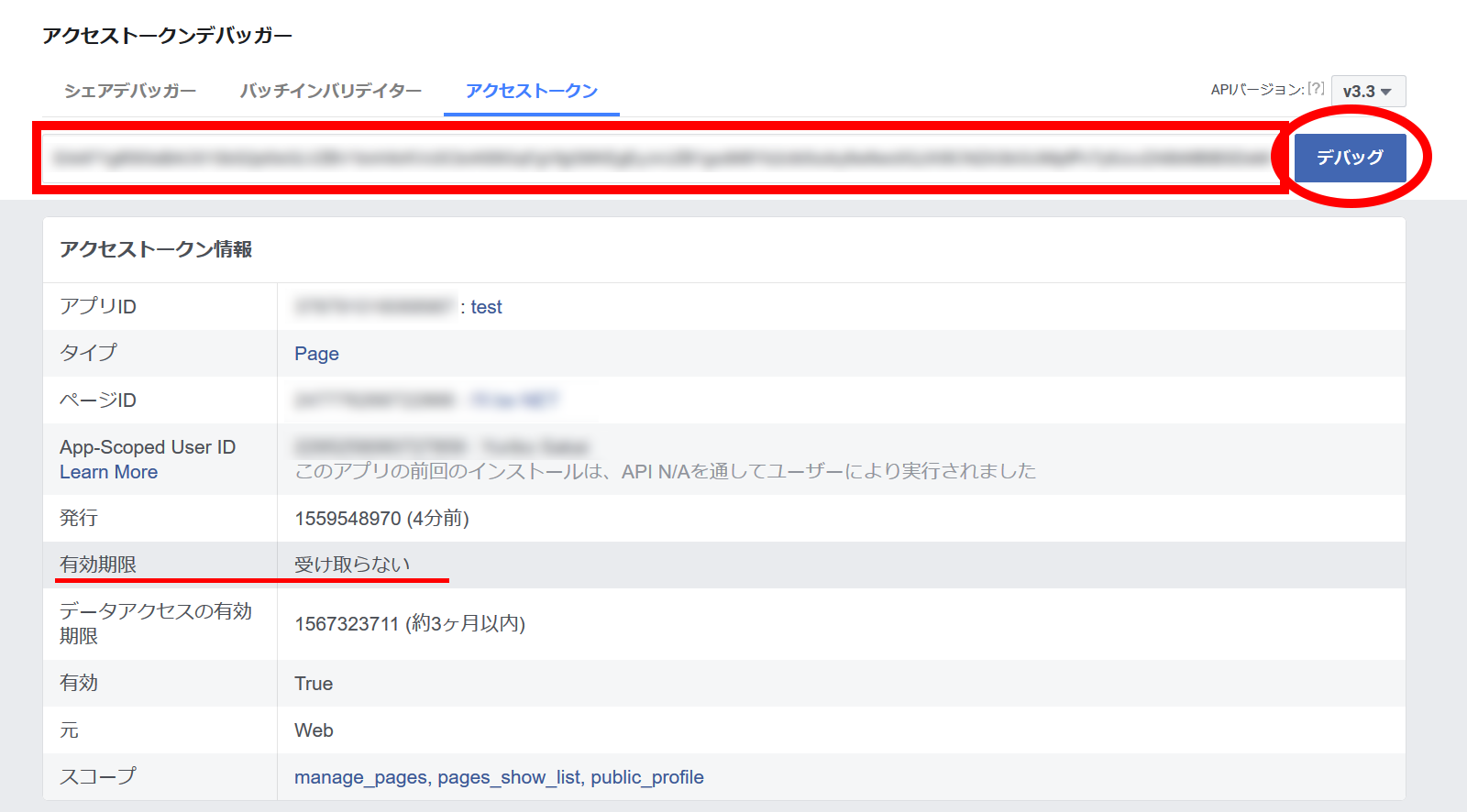
(4)アクセストークンデバッガーで(3)で作成したアクセストークンをデバッグし、「有効期限」が「受け取らない」(=無期限である)ことを確認する。
(3)で作成したアクセストークンをテキストボックスに入力し「デバッグ」をクリックすると、アクセストークン情報が表示され、「有効期限」が「受け取らない」になっていればOKです。
これでようやくfacebookのページ情報を取得することができるようになりました。
もっとも、facebookのAPIは頻繁に更新されるので使えなくなるかもしれませんが...
さて、あとはここまでで取得した情報をjQueryを使って表示してみます。
jQueryで表示してみよう
これまでに作成したアクセストークンを使って、jsonを利用して投稿一覧を取得してみます。
HTMLの記述
<div id="facebook">
<h2>facebook投稿</h2>
<div id="facebook-list">
</div>
</div>
上記div#facebook-listにfacebookページの投稿のULリストを入れてみたいと思います。
jQueryの記述
$(window).load(function () {
//facebook-jsonを取得して表示
var count = 0;
var limit = 5; //表示件数
var text = '';
var data;
var graph_api = 'https://graph.facebook.com/v3.3/';
var userName = 'XXXXXXXX'; // facebookページのユーザーネーム
var accessToken = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'; // アクセストークン
$.ajax({
url: graph_api + appId + '/feed?access_token=' + accessToken
})
.done(function(res) {
data = res.data;
before = '<ul>';
$.each(data, function(index, val) {
datetime = val.created_time;
since = datetime.substr(0, 10).replace("-", "").replace("-", "");
if (val.message && count < limit) {
datetime = datetime.substr(0, 10).replace("-", "/").replace("-", "/");
id = val.id;
url = id.split('_');
url = "https://www.facebook.com/"+url[0]+"/posts/"+url[1];
message = val.message.replace(/\r?\n/g, '');
if (message.length > 50){
message = message.substr(0, 50)+'...';
}
text1 = '<li><span class="datetime">'+datetime+'</span>';
text2 = '<span class="message"><a href="'+url+'" target="_blank">'+message+'</a></span></li>';
count++;
text = text + text1 + text2;
}
});
after = '</ul>';
text = before + text + after;
$('#facebook-list').html(text);
})
.fail(function(jqXHR, status) {
$('#facebook-list').html('<p>読み込みに失敗しました。</p>');
})
});
表示件数・facebookページのユーザーネーム・アクセストークンをご自身の環境にあわせて変更してください。
facebookページのユーザーネームとは、ページにアクセスしたときのURL[https://www.facebook.com/XXXXXXXXX/]の[XXXXXXXXX]部分です。
最後に
facebookのAPIを利用して投稿を取得したいシーンはままあると思います。
方法が変更されることもあるので、注意しながら使っていきたいですね。
この記事が気に入ったらシェアしてください