
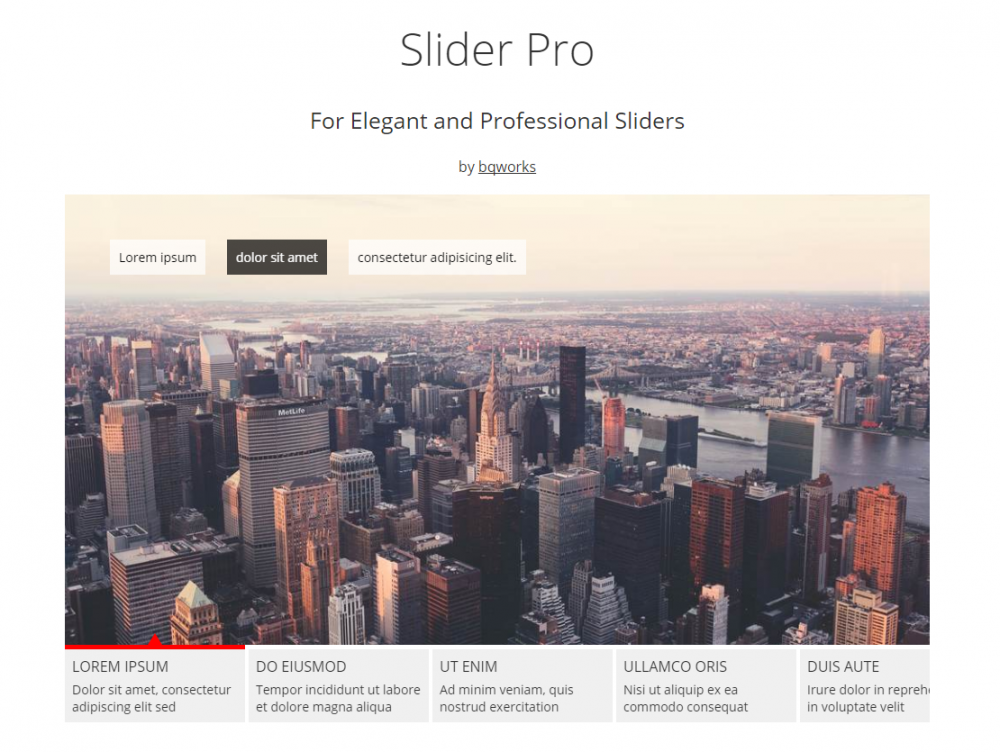
レスポンシブ対応・スワイプ可能な多機能スライドショーjQueryプラグイン「Slider Pro」
- 投稿日:2016/06/10 |最終更新:2016/06/11
- JavaScript/jQuery
- スライドショー, ギャラリー
画像をスライドショー化するjQueryプラグインは様々ありますが、今回はレスポンシブデザインにも対応し、スライドをスワイプすることができる「Slider Pro」をご紹介します。
Slider Proとは
Slider Proは、画像をスライドショーで表示するjQueryプラグインです。
主な特徴は以下のとおりです。
- 豊富なデザイン(スライドの表示方法は6種類のデザインから選択できます。)
- レスポンシブデザインに対応
- 画像をスワイプ可能(スマートフォンやタブレット表示時に操作が楽)
- 高さ自動設定
- フルスクリーン対応可能
- 商用利用可能
レスポンシブ対応していることはもちろんありがたいですが、特に、画像を掴んで前後にスライドできる「スワイプ」が可能なのは非常に有意義だと思います。
ダウンロード方法
下記のサイトからスクリプトをダウンロードしてください。
Slider Pro公式サイト
GitHub|Slider Pro - jQuery Slider Plugin
利用方法
headタグ内
<link rel="stylesheet" href="./css/slider-pro.min.css" type="text/css" media="all" />
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/jquery.sliderPro.min.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#slide' ).sliderPro({});
});
</script>
最低限動かすためには上記スクリプトで十分ですが、SlideProには様々なオプションがあるので、そちらを是非利用してみてください。
DEMO画面で利用しているスクリプトは以下のとおりです。
サムネイルなしの場合の記述例
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#slide1' ).sliderPro({
width: '750px',
aspectRatio: 1.5, //アスペクト比
arrows: true, //矢印の有無
buttons: true, //ページャーの有無
autoplay: true, //自動スライドか否か
loop: true, //ループ再生か否か
visibleSize: '100%', //前後のスライドを表示
forceSize: 'fullWidth' //幅いっぱいに表示
});
});
</script>
サムネイルありの場合の記述例
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#slide2' ).sliderPro({
width: '750px',
height: '500px',
arrows: true, //矢印の有無
thumbnailWidth: 200, //サムネイルの横幅
thumbnailHeight: 100, //サムネイルの高さ
thumbnailPointer: true,//ポインタが設定されたサムネイルの表示
autoplay: true, //自動スライドか否か
});
});
</script>
オプションについての詳細
詳しいオプションについては下記サイトを参考にしてください
- STERFIELD
クールでカッコイイいろんな機能満載のスライダー「Slider Pro」jqueryプラグイン - onze
【jQuery】今こそマスターしたい高機能スライダー[Slider Pro]の使い方
bodyタグ内の記述例
基本的な記述方法は下記の通りです。
<div id="slide1" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<a href="#slide1"><img class="sp-image" src="./back1.jpg" alt="サンプル" /></a>
</div>
<div class="sp-slide">
<a href="#slide1"><img class="sp-image" src="./back2.jpg" alt="サンプル" /></a>
</div>
<div class="sp-slide">
<a href="#slide1"><img class="sp-image" src="./back3.jpg" alt="サンプル" /></a>
</div>
<div class="sp-slide">
<a href="#slide1"><img class="sp-image" src="./back4.jpg" alt="サンプル" /></a>
</div>
</div>
</div>
スライドショー自体のブロック要素にID(#slide1)を付与しています。
このIDはスクリプト側でスライドショーを開始するのにも利用します。
スライドのブロックに[sp-slide]、スライドのブロック内の画像に[sp-image]というクラスをそれぞれ付与しています。
画像へリンクを貼ることもできます。
サムネイルを表示させたい場合は、DEMO画面を参考にしてください。
CMSでの利用について
Wordpressで利用する場合は、有料版のプラグインを検討してもよいかもしれません。
I'll be NETでも利用している国産CMS「freo」を 利用する場合も、メディア一括表示プラグインやバナー付きリンクプラグインを利用してサムネイル・キャプション込のスライドショーを作成可能です。
この記事が気に入ったらシェアしてください