jQueryプラグイン「Infinite Scroll」と「Masonry」を利用して無限スクロールのギャラリーを作成する方法
- 投稿日:2016/06/08 |最終更新:2016/06/10
- JavaScript/jQuery
- Masonry, ギャラリー
facebookやtwitterなどでは、タイムラインを下にスクロールすると次の記事を無限にスクロールすることができます。
このような無限スクロールを実装できるのが、jQueryプラグイン「Infinite Scroll」です。
要素をタイル状に表示する超有名jQueryプラグイン「Masonry」を利用すると、グリッドデザインで要素を美しく表示することができます。
MasonryとInfinite Scrollを組み合わせて、Masonryで並べ替えたギャラリーなどに無限スクロールを実装してみます。

必要なもの
必要なjQueryプラグインは以下のとおりです。
- jQuery本体
- Masonry
- ImageLoaded
- Infinite Scroll
MasonryとImageLoadedについては別記事で詳しく紹介していますのでそちらをご参照ください。
Infinite Scrollについては下記のとおりです。
Infinite Scrollとは
前述のとおり、facebookやtwitterでも導入されているプラグインです。
ページ下部までスクロール完了後、次ページの要素を読み込んで表示します。
Masonryと併用しなくても利用できますが、今回は特にMasonryと併用する場合についてご紹介しています。
ダウンロード方法
Infinite Scroll 公式サイト
GitHub|Infinite Scroll
上記どちらかから、Infinite Scrollをダウンロードしてください。
利用方法
Masonryで並び替えた要素をInfinite Scrollでリロードする方法は下記の通りです。
index.htmlという画面を表示し、Infinite Scrollを利用して次の画面の要素を読み込んでindex.html上で表示できるようにする場合の書き方です。
headタグ内
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript" src="./masonry.pkgd.min.js"></script>
<script type="text/javascript" src="./jquery.infinitescroll.min.js"></script>
<script type="text/javascript" src="./imagesloaded.pkgd.min.js"></script>
元のページ(index.html)のheadタグ内で、jQueryと必要なプラグインを読み込んでおいてください。
bodyタグ内
元のページの場合
元のページ(index.html)のbodyタグ内に、下記のように記述します。
<div id="gallery">
<div class="gallery"><img src="sample_flower2.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_flower.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_flower3.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_food.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_sea.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_bird.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_airplane.jpg" alt="sample" /></div>
</div>
<div class="navigation">
<a class="nextlink" href ="masonry2.html">次のページ</a>
</div>
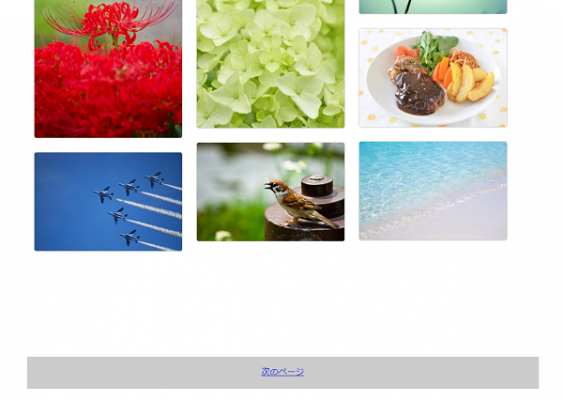
Masonryで並び替える要素を内包するブロックに、galleryというIDを付与します。
また、Masonryで並び替える要素には、それぞれgalleryというクラスをつけています。
Infinite Scrollで読み込む次のページへのリンクを、navigationというIDのブロック内に指定しています。
今回はサンプルとして、masonry2.htmlというページを読み込んで、中にあるdiv要素(galleryクラス)を表示します。
読み込むページの場合
index.htmlからInfinite Scrollを利用して読み込むmasonry2.htmlでは、
<div id="gallery">
<div class="gallery"><img src="sample_cat.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_dog.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_cow.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_fish.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_strawberry.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_makaron.jpg" alt="sample" /></div>
<div class="gallery"><img src="sample_road.jpg" alt="sample" /></div>
</div>
<div class="navigation">
<a class="nextlink" href ="masonry3.html">次のページ</a>
</div>
のように、Masonryで並び替える要素=元ページから読み込まれる要素にgalleryというクラスをつけて下さい。
また、更に次のページを読み込みたい場合は、navigation要素内に次のリンク(今度はmasonry3.html)を設定して下さい。
CSS
#infscr-loading {
text-align: center;
z-index: 100;
position: fixed;
bottom: 60px;
width: 100%;
padding: 10px 0;
background: #fff;
opacity: 0.8;
color: #666;
}
#gallery{padding: 0 0 100px; width: 100%;}
.gallery{float: left; width: 20%;}
.gallery img{width: 100%; height: auto;}
.navigation{width: 100%; clear: both; background-color: #ccc; padding: 20px; text-align: center;}
.navigation a{color: #fff; text-decoration: none;}
スタイルシートを設定します。Masonryで並び替える要素(.gallery)には、float: left;をつけておきましょう。#infscr-loadingはローディング画像などを表示するためのブロックですが、こちらのスタイルが設定されていないので、上記を参考に書いておくとよいでしょう。
js記述例
Infinite Scrollで表示する要素をMasonryで表示する時は、下記のように記述してください。
headタグ内に記述しても、外部SCとして読み込んでもOKです。
手動リロードの場合
//Masonry + Infinite Scroll(手動リロード)
$(function(){
var $container = $('#gallery'); // 並び替える要素を内包するブロック要素
$container.imagesLoaded(function(){
$container.masonry({
itemSelector: '.gallery', // Masonryで並び替える要素
isAnimated: true, // アニメーションにするかどうか
isFitWidth: true, // 横幅に自動的に合わせるかどうか
isResizable: true // リサイズ時に並び替えるかどうか
});
});
$container.infinitescroll({
navSelector : '.navigation', // 次ページへのリンクを内包する要素
nextSelector : '.navigation a', // 次ページへのリンク要素
itemSelector : '.gallery', // 次ページから読み込む要素
loading: {
finishedMsg: 'All Loaded', // 読み込み終了後に表示される文字列
img: 'loading.gif' // ローディング画像
}
},
function( newElements ) {
var $newElems = $( newElements );
$newElems.imagesLoaded(function(){
$container.masonry( 'appended', $newElems, true );
});
$(".navigation").insertAfter("#gallery").delay(300).fadeIn(600); // 次のページリンクが表示されるように調整
});
$container.infinitescroll('unbind');
$(".navigation a").click(function(){
$container.infinitescroll('retrieve');
return false;
});
});
28行目で次のページヘのリンクが表示されるように調整しています。
自動リロードの場合
jQuery(document).ready(function($){
var $container = $('#gallery'); // 並び替える要素を内包するブロック要素
$container.imagesLoaded(function(){
$container.masonry({
itemSelector: '.gallery', // Masonryで並び替える要素
isAnimated: true, // アニメーションにするかどうか
isFitWidth: true, // 横幅に自動的に合わせるかどうか
isResizable: true // リサイズ時に並び替えるかどうか
});
});
$container.infinitescroll({
navSelector : '.navigation', // 次ページへのリンクを内包する要素
nextSelector : '.navigation a', // 次ページへのリンク要素
itemSelector : '.gallery', // 次ページから読み込む要素
loading: {
finishedMsg: 'All Loaded', // 読み込み終了後に表示される文字列
img: 'loading.gif' // ローディング画像
}
},
function( newElements ) {
var $newElems = $( newElements );
$newElems.imagesLoaded(function(){
$container.masonry( 'appended', $newElems, true );
});
});
});
まとめ
Masonry+ImageLoaded+InfiniteScrollはギャラリーページを作るときなどに非常に有用です。
手動リロードと自動リロードの使い分けが思ったよりも難しかったので個人的備忘録でした。
この記事が気に入ったらシェアしてください