Masonryを利用した時要素が重なるなどうまく並び変えられない場合の「imageLoaded」を利用した対処法
- 投稿日:2016/06/07 |最終更新:2016/06/09
- JavaScript/jQuery
- Masonry
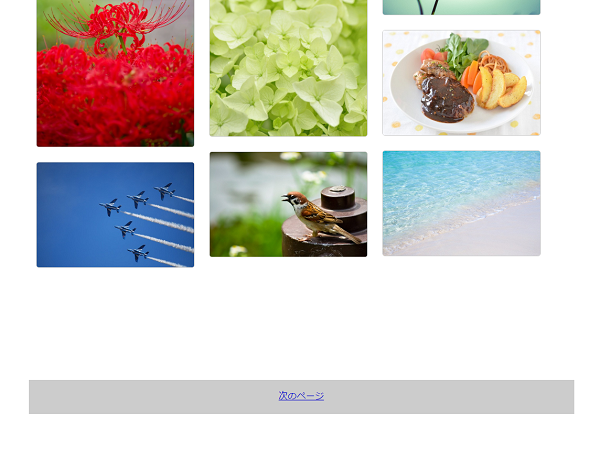
前回、要素をタイル状に表示するjQueryプラグイン「Masonry」の基本的な使い方を紹介しましたが、要素内に画像がある場合にMasonryを利用すると、要素が重なってしまってうまく並び替えられない場合があります。
そういった時は、Masonryを呼び出す下記ソースの
<script>
$(function(){
$('#container').masonry({
itemSelector: '.grid',//整理される要素のclassを指定
columnWidth: 200, //一列の幅サイズを指定
isAnimated: true, //スムースアニメーション設定
isFitWidth: true, //親要素の幅サイズがピッタリ
isRTL: false, //整理される要素が左右逆になる(読み言語などに)
gutterWidth: 0, //整理される要素間の溝の幅を指定
containerStyle: { position: 'relative' }, //親要素にスタイルを追加できる
isResizable: true //ウィンドウサイズが変更された時に並び替え
});
});
</script>
の
$(function(){
部分を
$(window).on('load',function(){
や
jQuery.event.add(window,"load",function() {
に変更してみましょう。
また、imageLoadedプラグインを利用するのも良いでしょう。
imageLoadedプラグインとは
imageLoadedプラグインを利用すると、画像がちゃんと読み込まれてから関数を実行することが出来るようになります。
jQueryに元々ある「load()」よりも的確に要望に応えます。
ダウンロード
上記サイトから[imagesloaded.pkgd.min.js]を保存して利用します。
利用方法
headタグ内に
<script type="text/javascript" src="jquary.js"></script> <script type="text/javascript" src="imagesloaded.pkgd.min.js"></script>
のように記述すると、
$('#container').imagesLoaded(function(){
/*実行させたい処理*/
});
とした時、画像読み込み後に処理を実行させることができます。
画像読み込み後にMasonryを利用する方法
画像読み込み後にMasonryを利用するには、
<script type="text/javascript" src="jquary.js"></script>
<script type="text/javascript" src="masonry.pkgd.min.js"></script>
<script type="text/javascript" src="imagesloaded.pkgd.min.js"></script>
<script>
$(function(){
$('#container').imagesLoaded(function(){
$('#container').masonry({
itemSelector: '.grid',//整理される要素のclassを指定
columnWidth: 200, //一列の幅サイズを指定
isAnimated: true, //スムースアニメーション設定
isFitWidth: true, //親要素の幅サイズがピッタリ
isRTL: false, //整理される要素が左右逆になる(読み言語などに)
gutterWidth: 0, //整理される要素間の溝の幅を指定
containerStyle: { position: 'relative' }, //親要素にスタイルを追加できる
isResizable: true //ウィンドウサイズが変更された時に並び替え
});
});
});
</script>
のようにすればOKです。
この記事が気に入ったらシェアしてください