欲しいアイコンだけ選んでWEBフォント化してくれる便利サイト【Fontello】
- 投稿日:2015/10/25 |最終更新:2015/10/27
- CSS・Sass
サイト内で使用したいアイコンを選ぶとWEBフォント化してダウンロードできる便利サイトのご紹介です。
複数のアイコンをサイト内で使用したい、でも画像は使いたくない時などに利用できます。
Fontelloとは
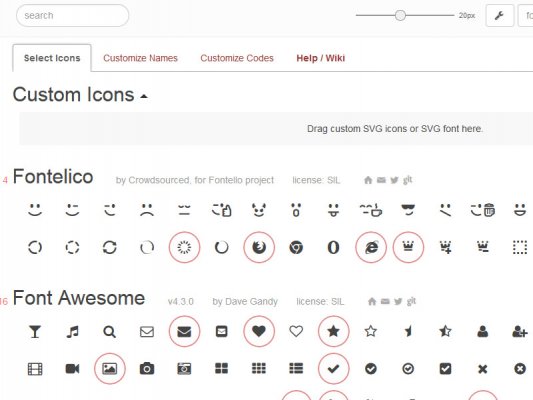
Fontelloサイトは、必要なアイコンのみをWEBフォント化してくれるWEBサイトです。
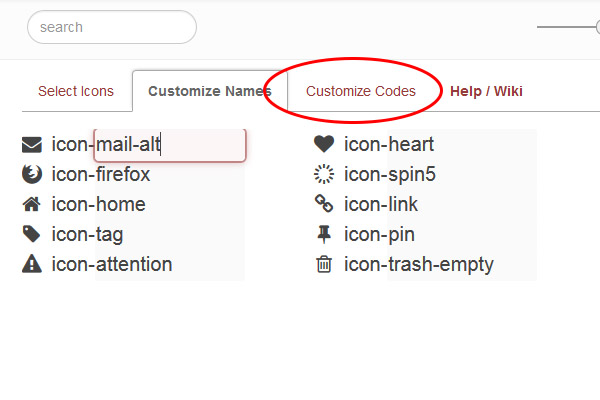
上記画像のように、WEBフォント化したいアイコンを選択して、自分だけのWEBフォントを生成できます。
ライセンスについて
各WEBフォントにつきライセンスが指定されています。
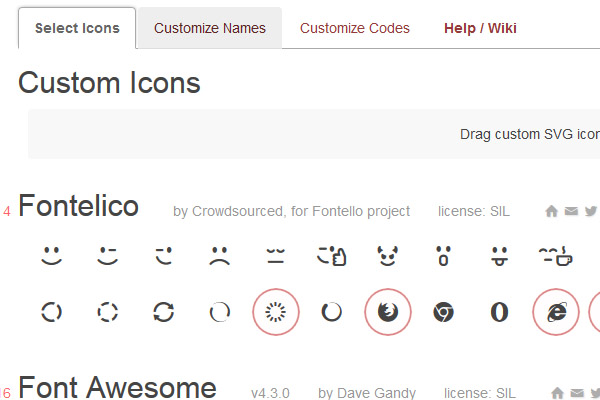
下図のようにフォントの右側にライセンスが明記されているので、利用可能か適宜確認してください。
たとえば、SILというのはSILオープンフォントライセンスのことで、
- 基本的にはフォントソフトウェアの複製を入手した誰もが、フォントソフトウェアの改変された複製および改変されていない複製を使用、研究、複製、統合、埋め込み、改変、再配布および販売可能(例外規定はライセンス本文参照)。
- 本や他の出版物に利用可能。
- 一般ユーザーのアクセスするWebサイトで利用可能。
ということです。
詳しくはSILオープンフォントライセンスの訳文を確認してください。
Fontello利用方法
利用準備
- まずはFontelloサイト(http://fontello.com/)へ行き、利用したいアイコンをクリックして選択してください。

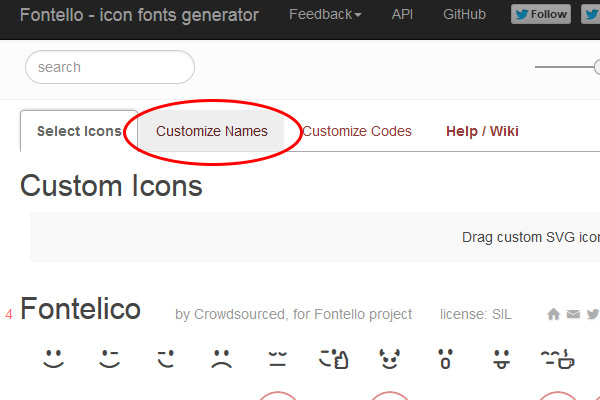
- 上にあるCustmize Namesタブをクリックします。

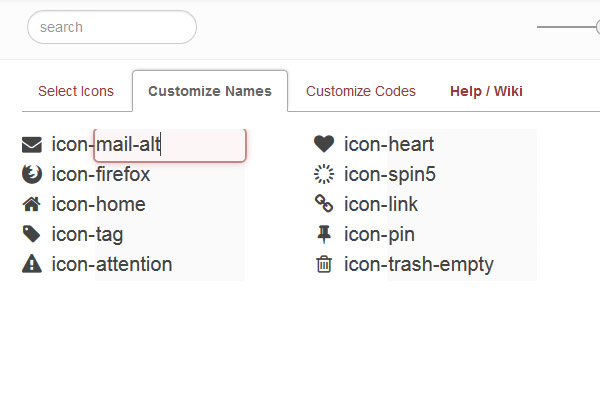
- Customize Namesタブでは、アイコンを呼び出すためのクラス名を変更できます。
基本的にはデフォルトのままでOKかと思います。
- 次に、Customize Codesタブをクリックしてください。

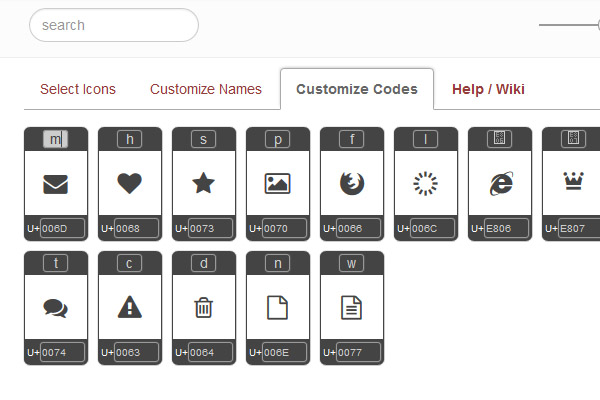
- Customize Codesでは、各アイコンを呼び出すための文字を指定することができます。
アイコンの上部にアイコンを呼び出すための文字入力してください。
なお、アイコン下部はアイコンを呼び出すためのユニコードになります。
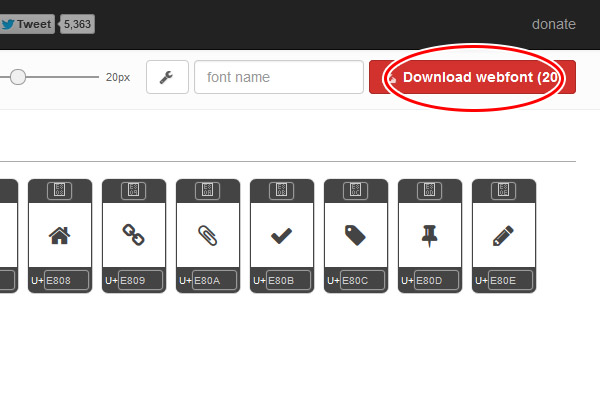
- 右上にあるダウンロードボタンをクリックしてください。

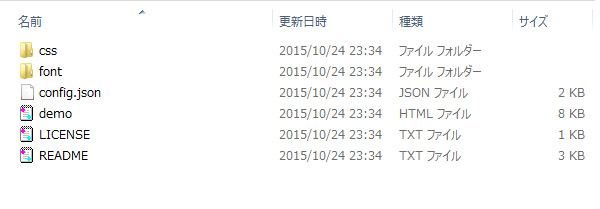
- ダウンロードしたZIPファイルを解凍すると、下図のようになっています。
必要なのは、[cssフォルダ]と[gontフォルダ]です。
- [cssフォルダ]を開き、fontello.cssをサイト内の任意の場所([cssフォルダ]など)にコピーして下さい。

- [fontフォルダ]もサイト内の任意の場所([cssフォルダ]など)にコピーしてください。

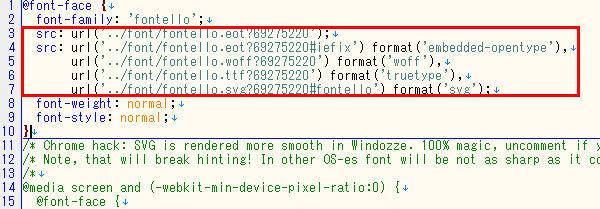
- (8)でコピーしたfontello.cssの3行目~7行目のfontello.cssをエディタで開き、アドレスを(9)で移動した[fontフォルダ]を呼び出せるように修正してください。

- 準備完了です。
HTMLソース内でアイコンを呼び出してください。
htmlでの呼び出し方
準備の完了したアイコンをHTML画面上に呼び出すには、2つの方法があります。
クラスを指定する方法
準備の(3)で設定しているクラスを指定して、アイコンを呼び出します。
例えば、「icon-home」というクラスの設定されているアイコンを呼び出すには、下記のようにします。
<i class="icon-home"></i>
font-familyを指定する方法
準備の(5)で設定している文字にfont-familyを指定して、アイコンを呼び出します。
例えば、「h」という文字を割り当てているアイコンを呼び出すには、下記のようにします。
【HTML例】
<span class="fontello">h</span>
【CSS例】
.fontello{
font-family: "fontello"
}
まとめ
Font Awesomeのようにアイコンを提供しているCDNもありますが、CDNを利用セずに必要なアイコンのみ埋め込んで使用したいときなど、こういったアイコンフォントを利用できると便利ですね。
ぜひ活用してみてください。
この記事が気に入ったらシェアしてください