iphone の safari でアドレスバーや標準メニューが消えない時に確認した方がいいCSSの設定
- 投稿日:2018/05/17
- CSS・Sass
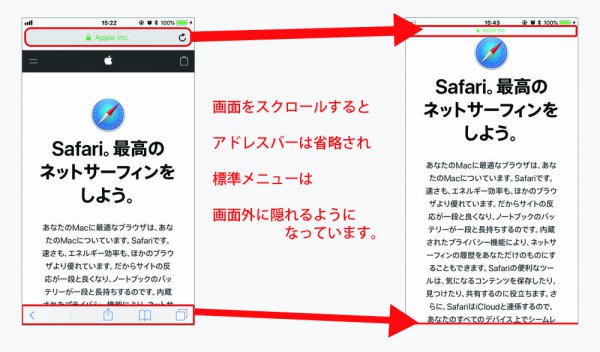
iphoneやipadなどiOSの標準ブラウザsafari(ver.10以降)では、画面アクセス完了時に画面上部にアドレスバー、下部に標準メニューが表示されます。
画面内をスクロールさせればアドレスバーが短く省略され、標準メニューは画面外に移動します。
しかし、画面内をスクロールしてもアドレスバーが短くならず、標準メニューも消えない場合があります。
しかも、通常アドレスバー上部をタップすれば画面最上部に戻る(トップに戻る)のですが、この機能も使えない状態になっています。
そういう時は、スタイルの設定を確認してみましょう。
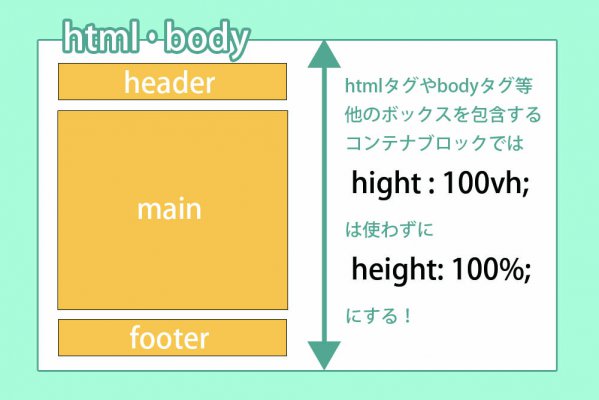
コンテナブロックやstaticでないブロックには height: 100vh; は使わない!
背景を画面下部まで表示したい等の場合、
html, body{
height: 100%;
min-height: 100%;
}
のようにコンテナブロックに[height: 100%;]を使用することがあると思います。
この際、
html, body{
height: 100vh;
min-height: 100vh;
}
のように、[ vh ]の単位を使っていると、アドレスバーと標準メニューが表示され続けることになります。
これは、htmlタグやbodyタグだけの話ではなく、例えば
<html>
<body>
<div id="wrapper">
<div class="contents">
<p>これはコンテンツです</p>
</div>
</div>
</body>
</html>
上記のようなブロック構成の場合は、div#wrapperも該当します。
更に、position: static;以外の値(absolute,relative,fix)が設定されているブロック要素にも使わないほうが良さそうです。
つまり、画面の最大縦幅≠ビューポートの縦幅となるように設定したほうが良いでしょう。
レスポンシブデザインでのサイト作成時にビューポートに対する割合として使える[ vh ]は非常に有用なので、注意して使いたいですね。
この記事が気に入ったらシェアしてください