
freoサイトのエントリーのサイドバー(ユーティリティ)で利用できる機能の内、デフォルトのfreoで利用できるものを中心に紹介します。
エントリー関連機能
エントリー月別表示

エントリーアーカイブ表示プラグインを利用してエントリーを月別に表示します。
月別のエントリー登録数も表示できます。
freoにプラグインを追加しないでも利用できます。
テンプレート記述例
<div class="utility">
<h3>過去ログ</h3>
<div class="content">
<ul>
<!--{foreach from=$plugin_entry_archives|smarty:nodefaults item='plugin_entry_archive'}-->
<li><a href="{$freo.core.http_file}/entry?date={$plugin_entry_archive.year}{$plugin_entry_archive.month}">{$plugin_entry_archive.year}年{$plugin_entry_archive.month}月</a>({$plugin_entry_archive.count})</li>
<!--{foreachelse}-->
<li>エントリーが登録されていません。</li>
<!--{/foreach}-->
</ul>
</div>
</div>
カレンダー表示

エントリーカレンダー表示プラグインを利用してエントリーをカレンダー状に表示します。
エントリーが登録されている場合は、日付にエントリーへのリンクがはられます。
freoにプラグインを追加しないでも利用できます。
テンプレート記述例
<div class="utility">
<h3><a href="{$freo.core.http_file}/entry?date={$plugin_entry_calender_previous}"><<</a>{$plugin_entry_calender_year}年{$plugin_entry_calender_month}月<a href="{$freo.core.http_file}/entry?date={$plugin_entry_calender_next}">>></a></h3>
<div class="content">
<table summary="カレンダー" class="calender">
<tr>
<th>S</th>
<th>M</th>
<th>T</th>
<th>W</th>
<th>T</th>
<th>F</th>
<th>S</th>
</tr>
<!--{foreach from=$plugin_entry_calenders|smarty:nodefaults item='plugin_entry_calender' name='loop'}-->
<!--{if $smarty.foreach.loop.index % 7 == 0}-->
<tr>
<!--{/if}-->
<!--{if $plugin_entry_calender.type == 'day'}-->
<td><!--{if $plugin_entry_calender.flag}--><a href="{$freo.core.http_file}/entry?date={$plugin_entry_calender.date}"><!--{/if}--><span class="day">{$plugin_entry_calender.day}</span><!--{if $plugin_entry_calender.flag}--></a><!--{/if}--></td>
<!--{elseif $plugin_entry_calender.type == 'satday'}-->
<td><!--{if $plugin_entry_calender.flag}--><a href="{$freo.core.http_file}/entry?date={$plugin_entry_calender.date}"><!--{/if}--><span class="satday">{$plugin_entry_calender.day}</span><!--{if $plugin_entry_calender.flag}--></a><!--{/if}--></td>
<!--{elseif $plugin_entry_calender.type == 'sunday'}-->
<td><!--{if $plugin_entry_calender.flag}--><a href="{$freo.core.http_file}/entry?date={$plugin_entry_calender.date}"><!--{/if}--><span class="sunday">{$plugin_entry_calender.day}</span><!--{if $plugin_entry_calender.flag}--></a><!--{/if}--></td>
<!--{else}-->
<td>-</td>
<!--{/if}-->
<!--{if $smarty.foreach.loop.index % 7 == 6}-->
</tr>
<!--{/if}-->
<!--{/foreach}-->
</table>
</div>
</div>
カテゴリー一覧表示

カテゴリー表示プラグインを利用してカテゴリーを一覧表示します。
カテゴリーに分類されているエントリー件数も表示できます。
freoにプラグインを追加しないでも利用できます。
テンプレート記述例
<div class="utility">
<h3>カテゴリー</h3>
<div class="content">
{include file='utility_category.html'}
</div>
</div>
新着記事表示

新着エントリー表示プラグインを利用して新着記事を一覧表示します。
表示される新着エントリー件数は、[管理画面→システム→設定管理→プラグインの設定→新着エントリー表示]で設定できます。
freoにプラグインを追加しないでも利用できます。
テンプレート記述例
<!--{if $plugin_entry_recentries|smarty:nodefaults}-->
<div class="utility">
<h3>新着エントリー</h3>
<div class="content">
<dl>
<!--{foreach from=$plugin_entry_recentries|smarty:nodefaults item='plugin_entry_recently'}-->
<dt><a href="{$freo.core.http_file}/view/{if $plugin_entry_recently.code}{$plugin_entry_recently.code}{else}{$plugin_entry_recently.id}{/if}">{$plugin_entry_recently.title}</a></dt>
<dd>{$plugin_entry_recently.datetime|date_format:'%Y/%m/%d %H:%M'}</dd>
<!--{/foreach}-->
</dl>
</div>
</div>
<!--{/if}-->
新着コメント表示

新着コメント表示プラグインを利用して新着コメントを一覧表示します。
表示される新着コメント件数は、[管理画面→システム→設定管理→プラグインの設定→新着コメント表示]で設定できます。
freoにプラグインを追加しないでも利用できます。
テンプレート記述例
<!--{if $plugin_comment_recentries|smarty:nodefaults}-->
<div class="utility">
<h3>新着コメント</h3>
<div class="content">
<dl>
<!--{foreach from=$plugin_comment_recentries|smarty:nodefaults item='plugin_comment_recently'}-->
<dt><a href="{$freo.core.http_file}/{if $plugin_comment_recently.entry_id}view/{$plugin_comment_recently.entry_id}{elseif $plugin_comment_recently.page_id}page/{$plugin_comment_recently.page_id}{/if}">Re: <!--{if $plugin_comment_recently.entry_id}-->{$plugin_comment_recently_entries[$plugin_comment_recently.entry_id].title}<!--{elseif $plugin_comment_recently.page_id}-->{$plugin_comment_recently_pages[$plugin_comment_recently.page_id].title}<!--{/if}--></a></dt>
<dd>
{$plugin_comment_recently.created|date_format:'%Y/%m/%d'}
from
<!--{if $plugin_comment_recently.user_id}-->{$freo.refer.users[$plugin_comment_recently.user_id].name}<!--{else}-->{$plugin_comment_recently.name}<!--{/if}-->
</dd>
<!--{/foreach}-->
</dl>
</div>
</div>
<!--{/if}-->
日記検索

日記のタイトル・本文からキーワード検索を行います。
freoにプラグインを追加しないでも利用できます。
エントリーだけでなく、サイト内の検索を行いたいようであれば、freo公式で配布している検索プラグインなどを利用してください。
テンプレート記述例
<div class="utility">
<h3>検索</h3>
<div class="content">
<form action="{$freo.core.http_file}/entry" method="get">
<fieldset>
<legend>エントリー検索フォーム</legend>
<dl>
<dt>キーワード</dt>
<dd><input type="text" name="word" size="50" value="{$smarty.get.word}" /></dd>
</dl>
<p><input type="submit" value="検索する" /></p>
</fieldset>
</form>
</div>
</div>
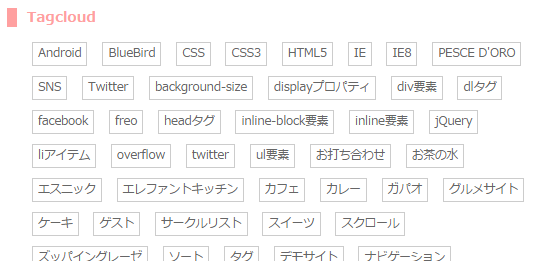
エントリータグクラウド表示

日記に登録されているタグを一覧表示します。
タグが登録されている件数も表示できます。
freo公式で配布されているエントリータグクラウド表示プラグインを利用します。
エントリータグランキング表示

日記に登録されているタグを登録数が多い順に表示します。
ランキングする順位は[管理画面→システム→設定管理→プラグインの設定→エントリータグランキング表示プラグイン]で変更できます。
虹色ミツバチ様で配布されているエントリータグランキング表示プラグインを利用します。
その他エントリー関連ユーティリティ
これ以外にエントリー関連で利用できそうなのは、
エントリーギャラリー
エントリーにファイルや画像が登録されていた場合、各エントリーにつき1枚の画像を一覧表示します。
freoにプラグインを追加しないでも利用できます。
エントリーイメージ
エントリーにイメージが登録されている場合にエントリーイメージを一覧表示します。
freo公式で配布されているエントリーイメージ表示プラグインを使用します。
人気エントリー
freo公式サイトで配布されている人気コンテンツプラグインや龍の棲む場所様で配布されている人気コンテンツプラグイン(期間限定表示版)を利用して、人気エントリーを表示することができます。
ユーザー関連
ユーザー一覧

freoに登録されているユーザーを一覧表示します。
リンクをクリックすると、そのユーザーが投稿したエントリー一覧が表示されます。
freoにプラグインを追加しないでも利用できます。
テンプレート記述例
<div class="utility">
<h3>ユーザー</h3>
<div class="content">
<ul>
<!--{foreach from=$freo.refer.users|smarty:nodefaults item='refer_user'}-->
<!--{if $refer_user.authority == 'root' or $refer_user.authority == 'author'}-->
<li><a href="{$freo.core.http_file}/profile/{$refer_user.id}">{$refer_user.name}</a></li>
<!--{/if}-->
<!--{/foreach}-->
</ul>
</div>
</div>
プロフィール

プロフィールなど、個別に入力した内容を表示させたい場合は、freo公式で配布しているブログパーツ管理プラグインを利用してください。
その他
ここに紹介した以外にも、新着スケジュールや、他サイトへのリンク一覧などを表示させることもできます。
この記事が気に入ったらシェアしてください












