
jQueryプラグイン「Colorbox」でHTMLタグや外部HTMLファイルをモーダルで表示してみる
- 投稿日:2021/10/28 |最終更新:2021/10/29
- JavaScript/jQuery
- colorbox, モーダル
「Colorbox」は簡単で多機能なモーダルウィンドウを表示できるjQueryプラグインです。
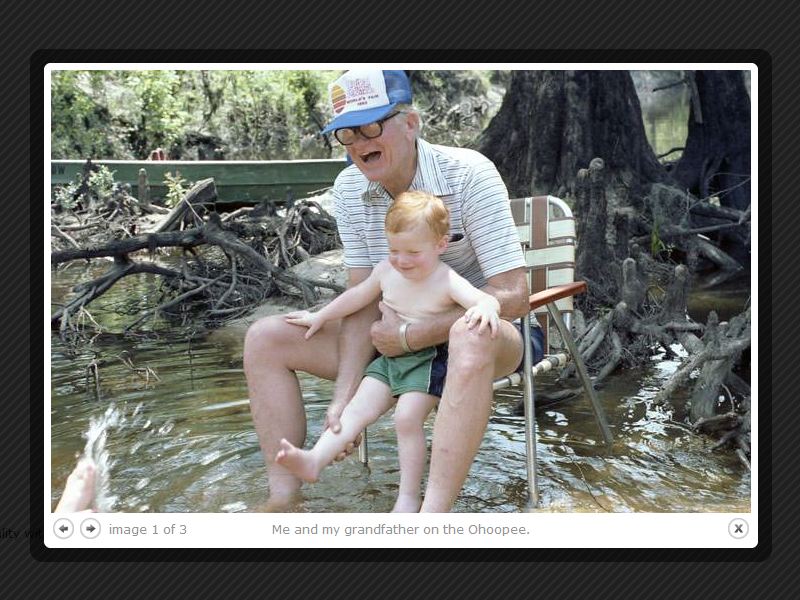
Colorboxの基本的な使い方(画像をモーダルで表示する方法)はこちらの記事で解説しましたが、今回は応用的な使い方を紹介します。
トリガーで指定したIDのdiv要素をモーダルで表示する
モーダルを開くためのリンク(トリガー)を掲載している画面に隠しているhtmlタグをモーダルで表示するには下記のとおりにします。
コード記述例
<a class="trig-colorbox_inline" href="#colorbox_inline">ここをクリックするとモーダルを開きます</a>
<div style="display: none;">
<div id="colorbox_inline">
<p>この文章をモーダルで表示します。</p>
</div>
</div>
$('.trig-colorbox_inline').colorbox({
inline: true,
opacity: 0.6,
});
モーダルで表示したいHTMLタグは、display: none;のブロックで内包して非表示にしておく必要があります。
js処理側では、colorboxのオプションにinline: trueが必要です。
JSで指定したHTMLをモーダルで表示する
Colorboxを起動するjs処理の中で指定したhtmlタグをモーダルで表示するには下記のとおりにします。
コード記述例
<p><a class="trig-colorbox_html" href="#">モーダルを開きます</a></p>
$('.trig-colorbox_html').colorbox({
html: '<p>このHTMLをモーダルで表示します</p>',
opacity: 0.6,
});
モーダルで表示したいHTMLタグは、js処理中のhtmlのオプションで指定しています。
トリガーで指定したurlのhtmlファイルをiframeで表示する
モーダルを開くためのリンク(トリガー)からリンクしているリンク先htmlファイルををモーダルで表示するには下記のとおりにします。
コード記述例
<p><a class="trig-colorbox_iframe" href="iframe.html">モーダルを開きます</a></p>
$('.trig-colorbox_iframe').colorbox({
iframe: true,
opacity: 0.6,
innerWidth: '80%',// 幅初期設定
innerHeight: '80%',// 高さ初期設定
});
<p>iframeで外部htmlファイルがモーダルで表示されます。</p>
モーダルで表示したいHTMLファイルは、トリガーとなるリンクのhref属性で指定しています。
まとめ
Colorboxは、様々な設定を行うことで多様なモーダルウィンドウを表示できます。
表示したい内容に応じて様々なオプションを使いこなしてみてください。
この記事が気に入ったらシェアしてください