複数のカラムの高さを最大値に揃えてくれるjQueryプラグイン「jQueryAutoHeight.js」
- 投稿日:2016/06/06
- JavaScript/jQuery
ホームページでグリッドデザインなどにする時、複数のカラムの高さを自動的に揃えるには、jQueryAutoHeit.jsを紹介します。
jQueryAutoHeit.jsとは
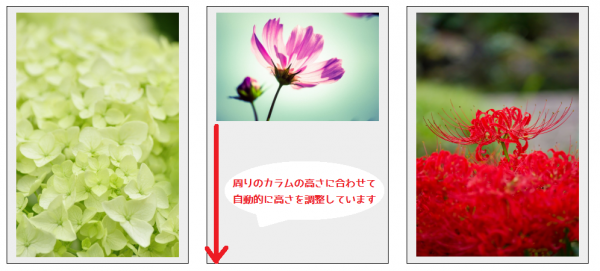
jQueryAutoHeight.js とは、複数のボックスの高さを自動的にそろえるシンプルな jQueryプラグインです。
「セレクタで指定したすべての要素を、その中の最大値にそろえる」か、「セレクタで指定した要素を、オプションで渡した数ごとに、その中の最大値にそろえる(1行ごとにそろえられる)」ことができます。
ダウンロード
スクリプトは下記URLからダウンロードしてください。
かたつむりくんのWWW|jQueryAutoHeight.js - 複数のカラムの高さを最大値にそろえるjQueryプラグイン
https://github.com/tinybeans/jQueryAutoHeight
利用方法
基本的なhtml(<head>タグ内)の記述
下記のように高さを揃えたいセレクタにautoHeightを設定します。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jQueryAutoHeight.js"></script>
<script type="text/javascript">
jQuery(function($){
$(揃えたいセレクタ).autoHeight();
});
</script>
高さを揃える要素内に画像が入っている場合のhtml(<head>タグ内)の記述
高さを揃えたい要素内に画像が入っている場合は、画像読み込み後にjQueryが実行されるようにします。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jQueryAutoHeight.js"></script>
<script type="text/javascript">
jQuery.event.add(window,"load",function() {
$('揃えたいセレクタ').autoHeight();
});
</script>
この記事が気に入ったらシェアしてください