
サムネイル画像をクリックするとメイン画像をふわっと切り替えるjQuery
- 投稿日:2020/02/21
- JavaScript/jQuery
Amazonなどのように、メイン画像とサブ画像のある画像表示領域で、サブ画像をクリックするとメイン画像をふわっと変更するjQueryを書いてみました。
fadeIn処理が終わってから画像のsrc属性を書き換え、fadeIn処理をしています。
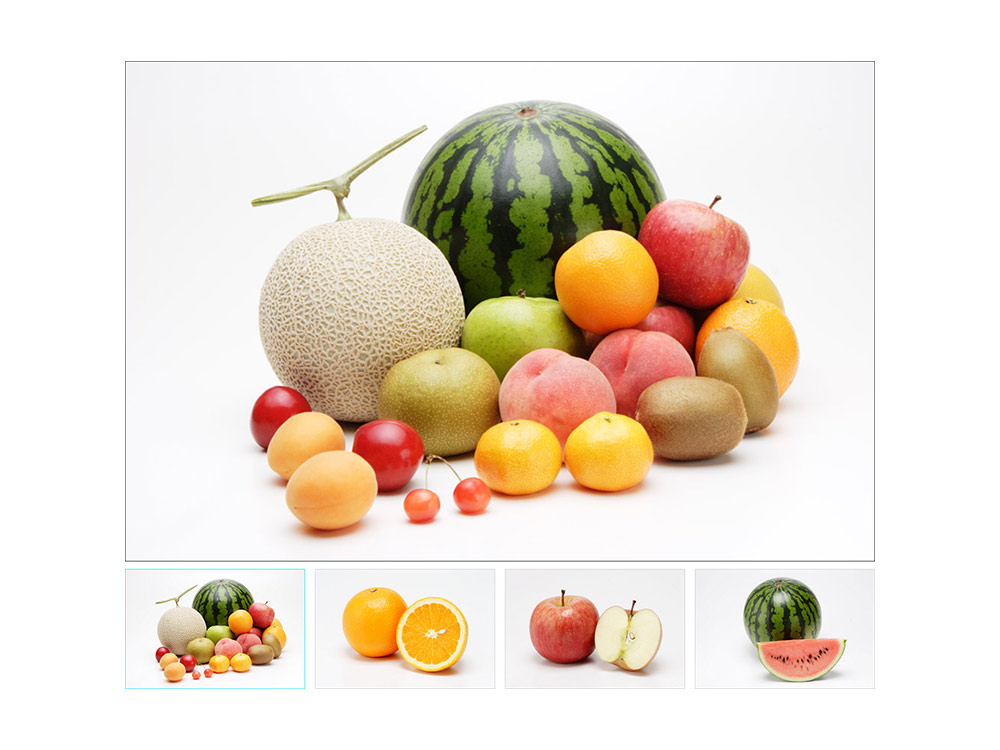
デモ
動いているサンプルはこちらからご覧できます。
コード解説
html例
<div id="mainImg">
<img src="./img-1.jpg">
</div>
<ul id="subImg">
<li class="current"><img src="./img-1.jpg"></li>
<li><img src="./img-2.jpg"></li>
<li><img src="./img-3.jpg"></li>
<li><img src="./img-4.jpg"></li>
</ul>
jQuery例
$(function(){
$('#subImg img').on('click',function(){
//mainに切り替えるimgのsrc取得
img = $(this).attr('src');
//currentクラス付け替え
$('#subImg li').removeClass('current');
$(this).parent().addClass('current');
//fadeOutできたらsrc変更してfadeIn
$('#mainImg img').fadeOut(50, function() {
$('#mainImg img').attr('src', img).on('load', function() {
$(this).fadeIn();
})
})
});
});
mainImg領域にメインの画像を表示し、subImgでサムネイル画像を一覧表示しています。
サムネイル画像をクリックするとイベントが発火します。
クリックしたサムネイルに選択中のクラス(current)を付け替えています。
まとめ
単純に処理を連記する形ではスムーズに動作しなかったので、fadeOut()が終了してからfadeIn()処理を行うなどの対応を行っています。
画像の表示切り替えはsrcを動的に変更するというものですが、src変更後fadeIn()をすることでふわっと感を出しています。
スムーズで柔らかい画面制作にお役立てください。
この記事が気に入ったらシェアしてください











