
【2022年版】GTMでUAからGA4に移行する方法~Google Tag Manager でGoogle Analytics 4を利用する方法
Google Analytics はサイトのアクセス解析を行いデジタルマーケティングにも使われるツールです。
これまでは2013年にリリースされたUniversal Analytics(UA)が利用されていましたが、2020年10月にGoogle Analytics 4(GA4)がリリースされ、UAについては2023年7月1日にサポート終了されるとの告知がなされました。
現在UAを利用している方は、GA4に切り替えが必要になります。
この記事では、Google Tag Managerを利用したGA4への移行方法について解説します。
もくじ
UAがサポート終了するとどうなるか
UAがサポート終了すると、主に下記のような状況が発生します。
1)新規にアクセス情報やイベントを収集できなくなる
UAがサポート終了すると、アクセス情報の収集(新しいヒットの処理)が停止され、アクセス解析はもちろんのこと、現在UAで設定されているイベントの情報は収集できなくなります。
UAを利用する際にはGoogle Analytics用のタグを発行してサイト内に埋め込むなどの対応をしていると思いますが、これをGA4用のものに変更し、新たにGA4形式で新しくデータを収集開始する必要があります。
2)これまでUAで収集したデータが閲覧できなくなる
ユニバーサルアナリティクス(UA)でこれまで蓄積してきたデータは、サポート終了に伴い最短で2024年1月1日には閲覧できなくなると発表されています。
GA4でのヒット収集を開始しても、UA時代に収集した過去のデータがGA4に引き継がれるわけではありません。
Google:ユニバーサル アナリティクスのサポートは終了します(最終更新日: 2022 年 3 月 16 日)
よって、それまでの間に過去データのエクスポートを行わなければなりません。
UAのデータはCSV・PDFなどにエクスポートすることができます。
データをエクスポートの方法は下記の通りです。
Google:ユニバーサル アナリティクス プロパティからデータをエクスポートするにはどうすればよいですか?
他にも、
Google アナリティクス Reporting API を使用してデータをエクスポート可能
Google アナリティクス 360 をご利用の場合: BigQuery へのエクスポートも可能
を利用すれば、UA→GA4へのデータ移行が行えるようですが、作業カロリーに見合った結果が得られるとは保証できないので、基本的にUAとGA4は別物と考えて、過去のデータのエクスポートをとりつつ、GA4で新たなレポートを受け取る形が望ましいかなと思います。
UAからGA4に移行する方法
この記事の対象者・前提について
この記事は、既にGoogle AnalyticsのUniversal Analytics(UA)で測定を開始していることを想定して記載しています。
UAタグをサイト内に直接記載するなどして実装済みであり、Google Analytics におけるアカウントやプロパティの作成については問題のないユーザーを対象としています。
また、細かいイベントの引き継ぎなどは抜きにして、とりあえずGA4でのアクセス解析が動けばいい状態を目標にしています。
1)Google Tag Manager(GTM)をサイトに設置する
まだGTMにユーザー登録していない・サイトにインストールしていない方は、アカウント作成とサイトへのインストールをしておきましょう。
GTMの導入方法は下記の記事にまとめています。
I'll be NET|【2022年版】Google Tag Manager(GTM)の始め方
2)Google Analytics(GA)メニューからGA4のプロパティを作成する
Universal Analytics(UA)のプロパティを作成済で、GA4のプロパティがまだ作成されていない場合、GAメニューからGA4のプロパティを作成する必要があります。
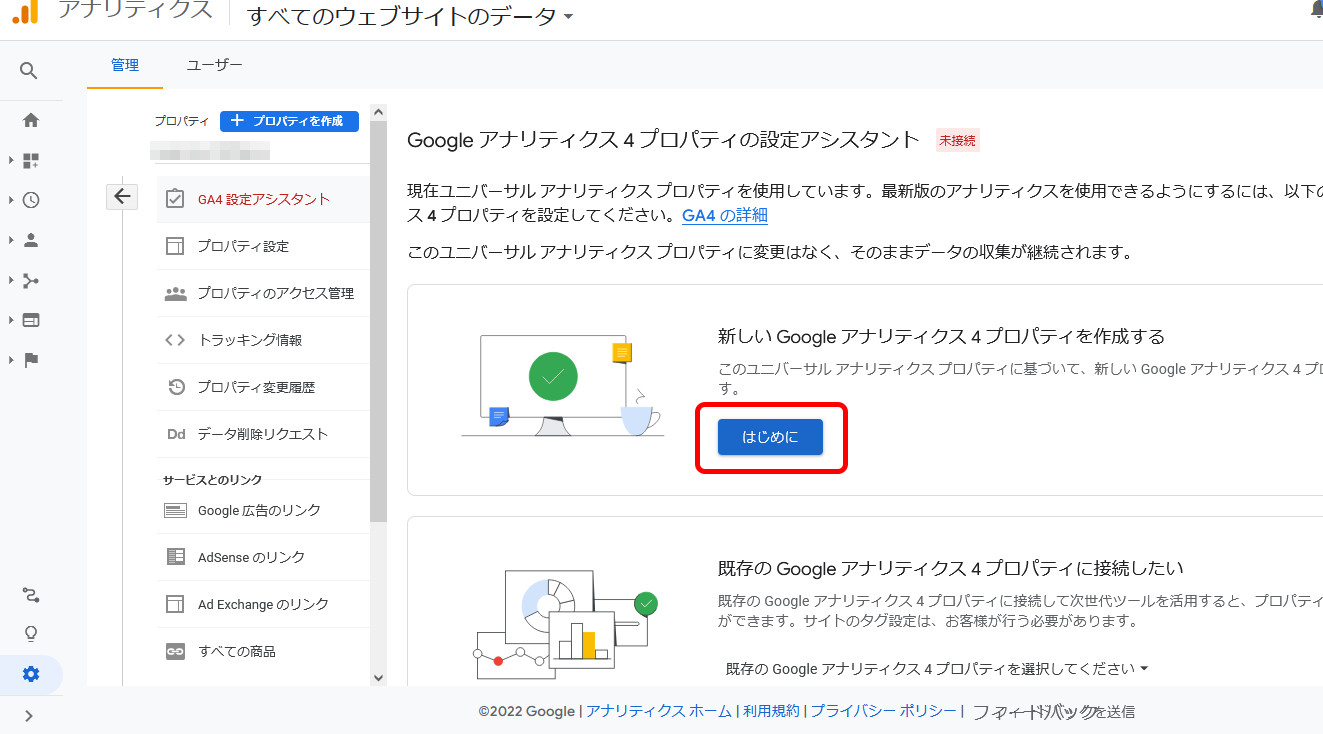
- GAの管理画面からUAのプロパティを開き、「GA4設定アシスタント」をクリックする

- Google アナリティクス4プロパティの設定アシスタント画面で、「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリックする。

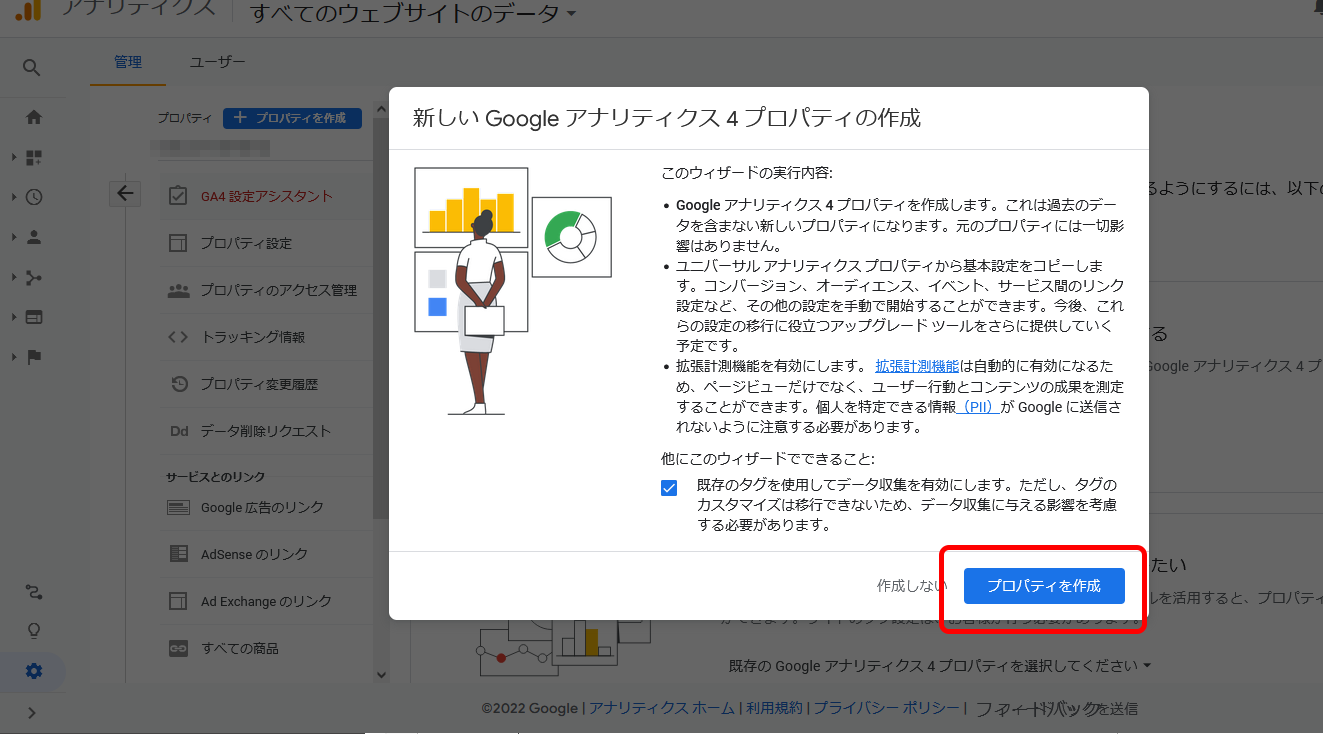
- 「新しいGoogleアナリティクス4プロパティを作成」のモーダル上にある「プロパティを作成」をクリックする。

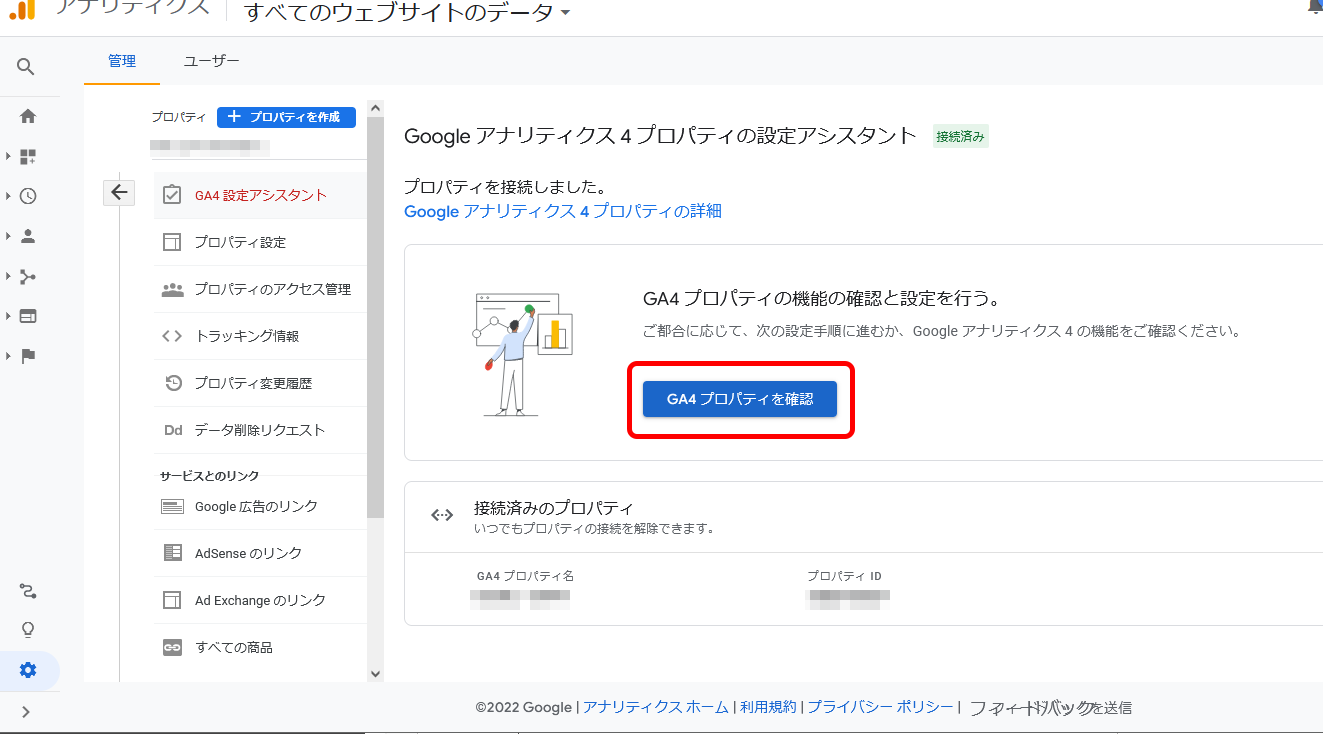
- プロパティを接続できたら、「GA4プロパティを確認」をクリックする。

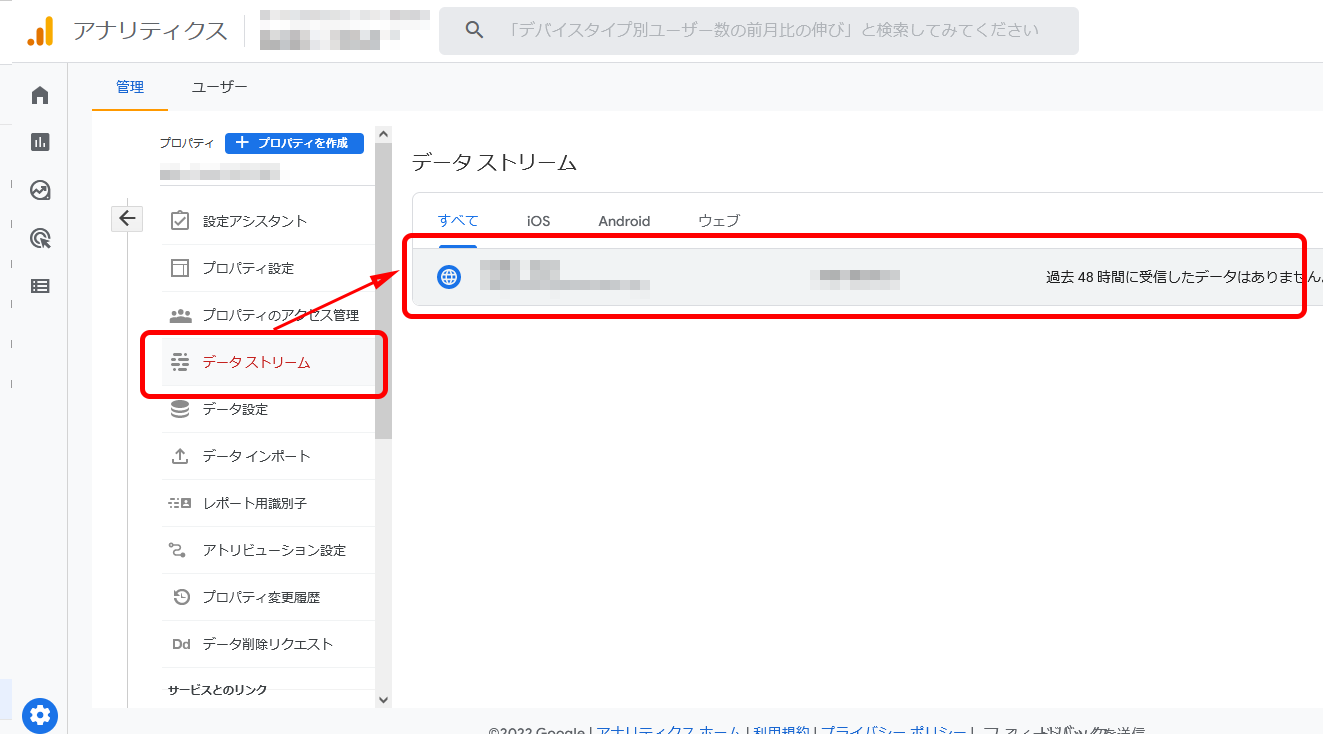
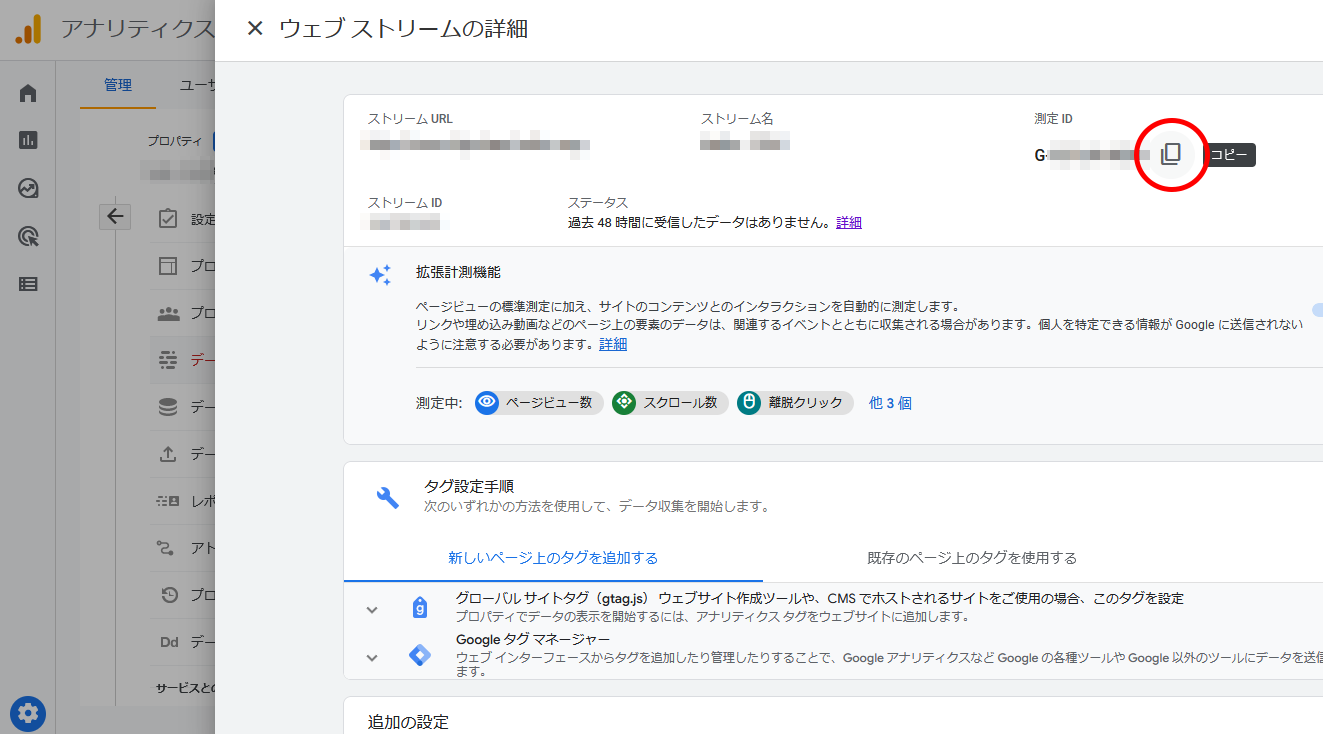
- GA4プロパティが表示されるので、「データストリーム」をクリックし、表示されたストリームをクリックする。

- ウェブストリームの詳細から、測定ID(Gから始まる半角英数)をクリックしてコピーする。(後にGTMで利用します。)

3)Google Tag Managerメニューでタグを作成する
Google Tag Manager(GTM)で、(2)で作成したGA4プロパティに情報を収集するタグを作成しましょう。
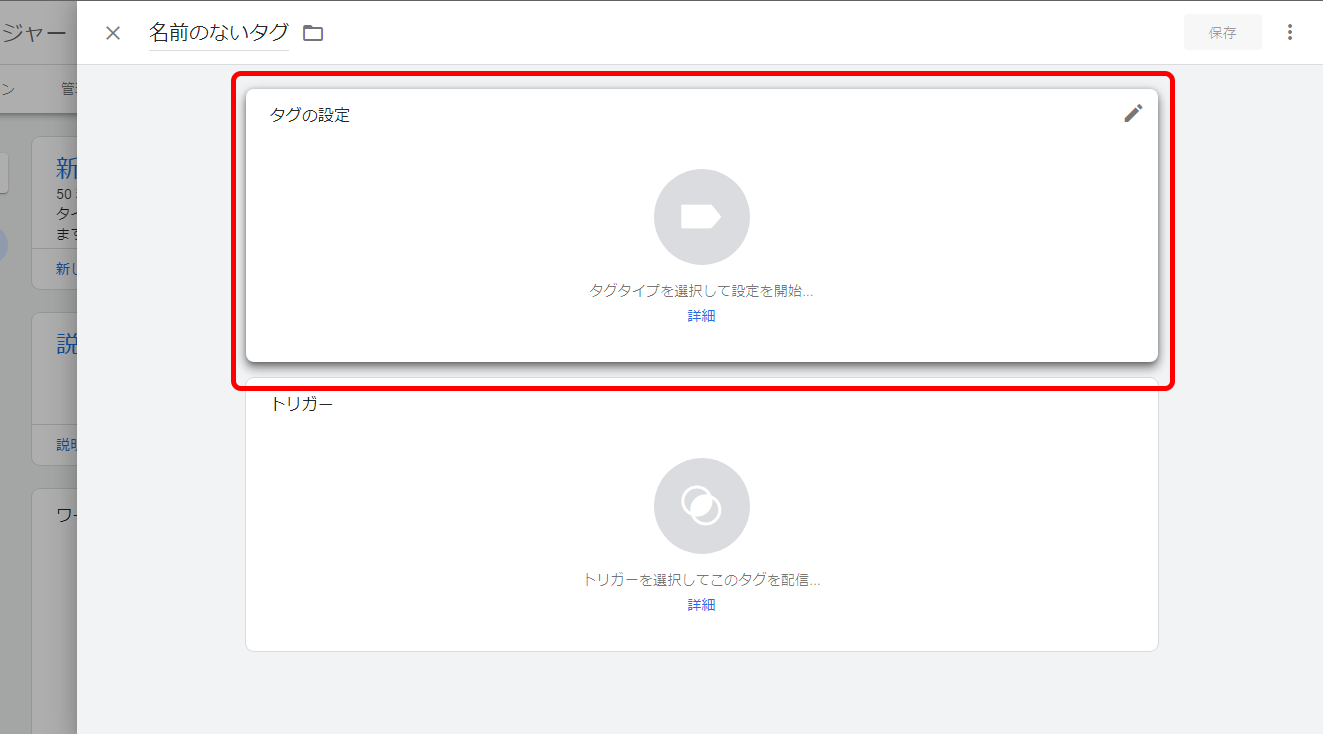
- GTMのコンテナから「新しいタグを追加」をクリックする。

- 「タグの設定」をクリックする。

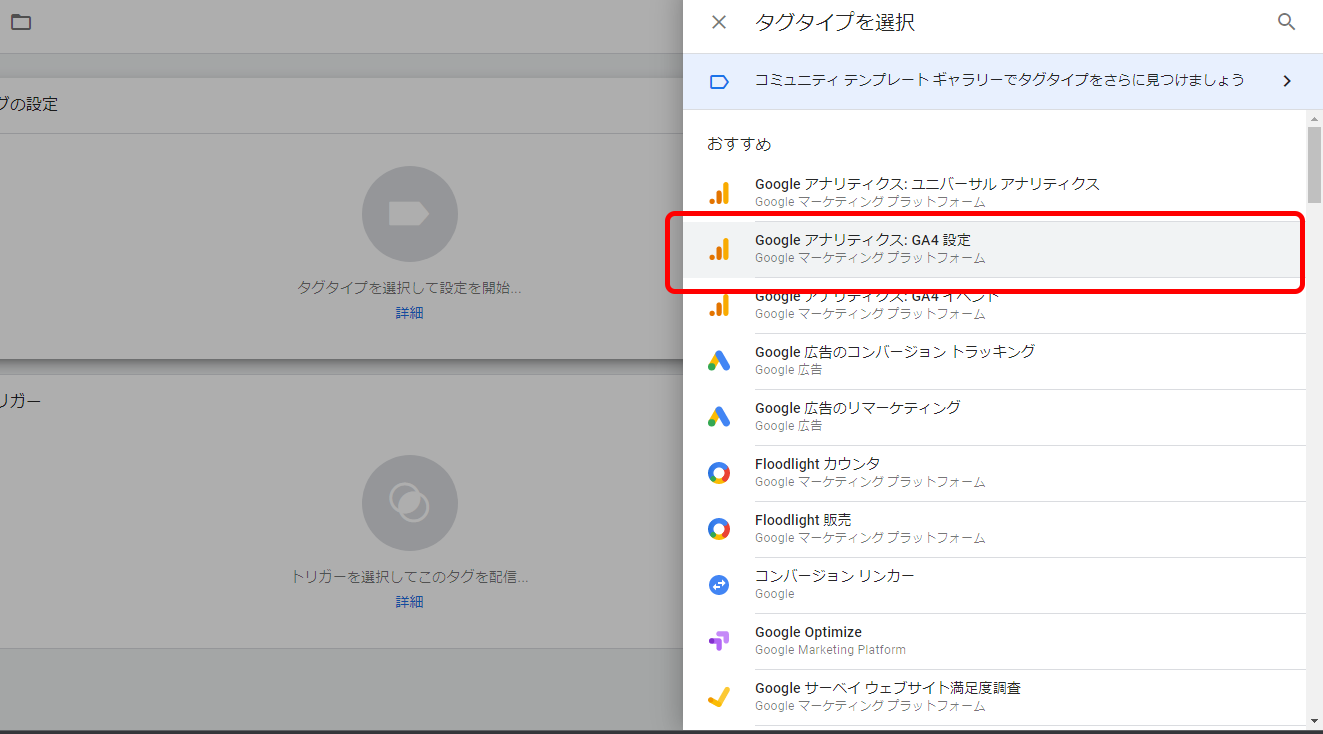
- 「Googleアナリティクス:GA4設定」をクリックする。

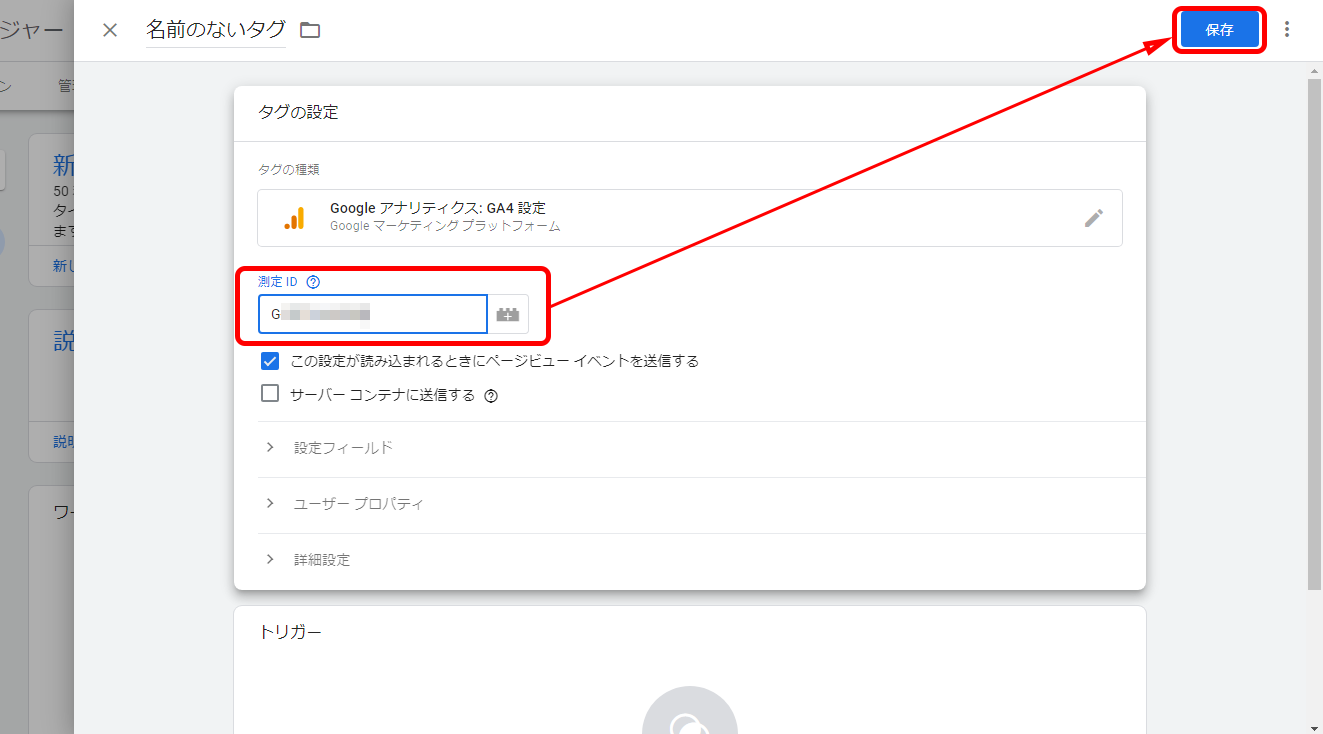
- (2-6)で確認した測定IDを「測定ID」に入力して「保存」をクリックする。

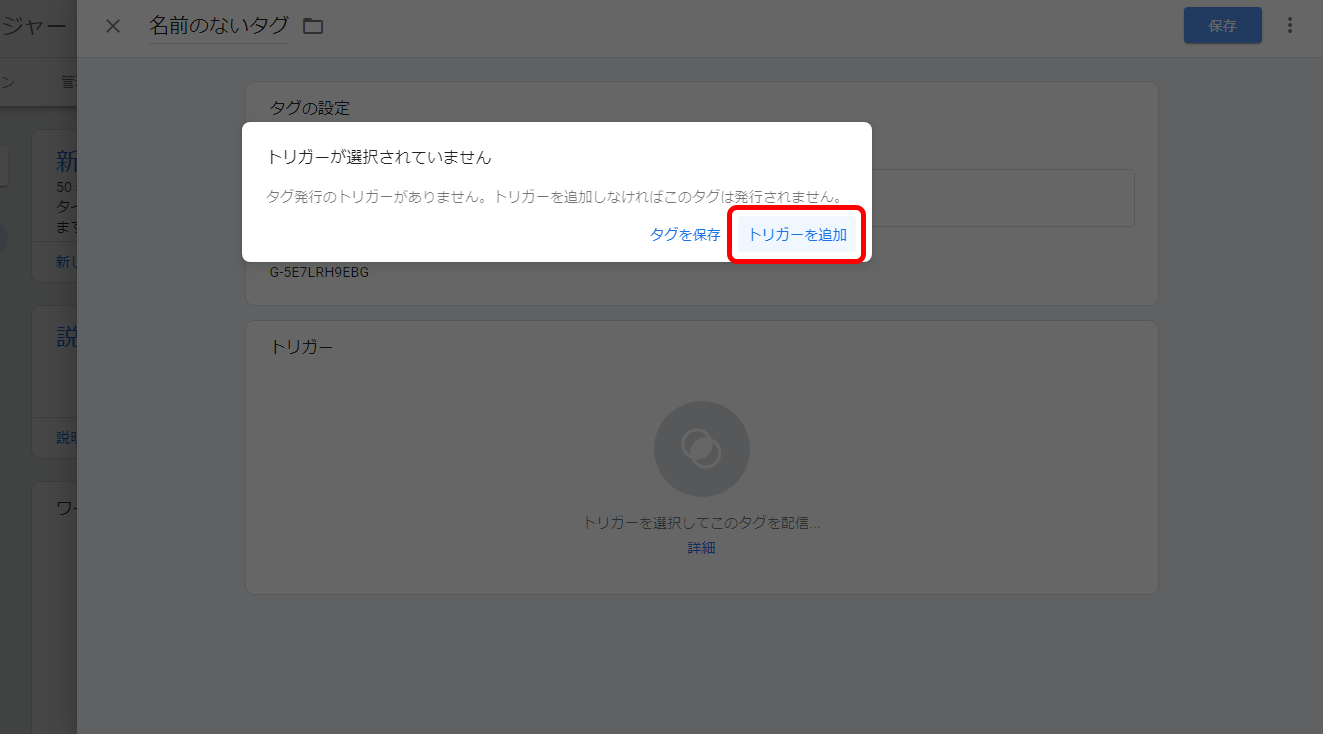
- 「トリガーを追加」をクリックする。

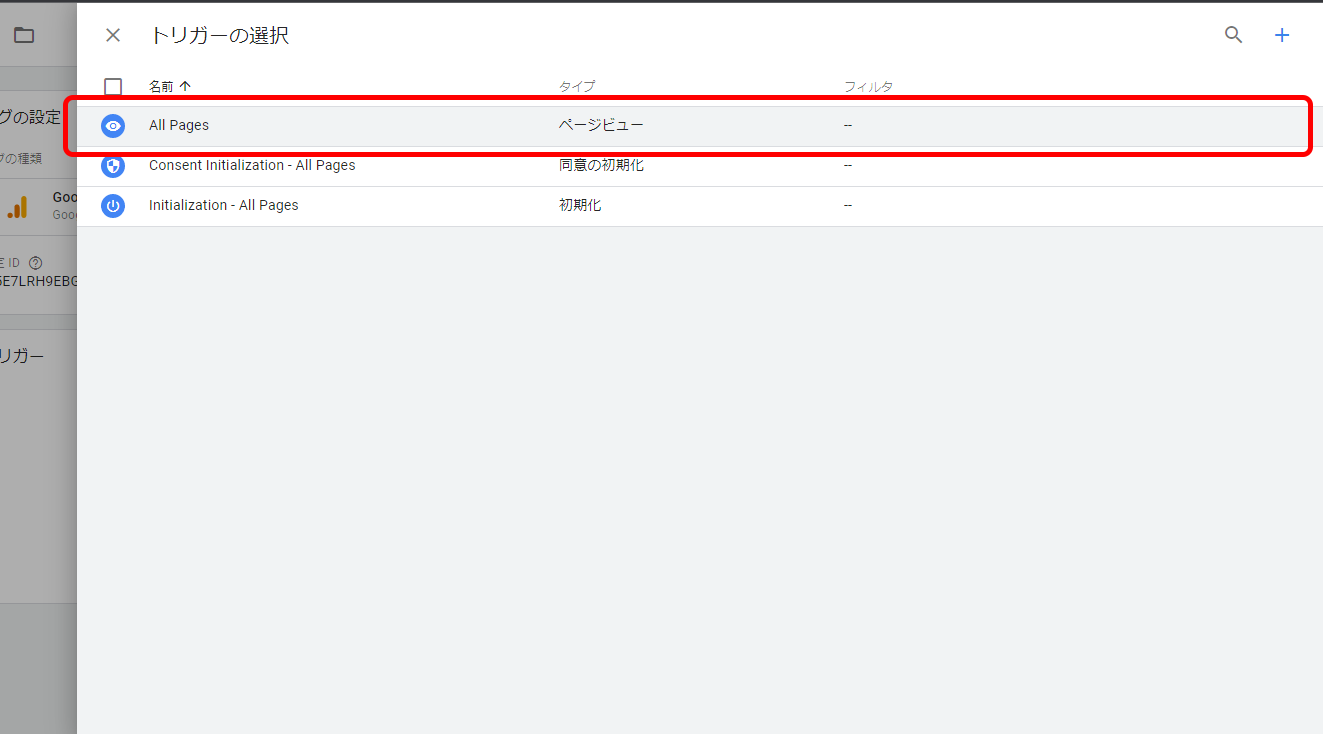
- 「All Pages」をクリックする。

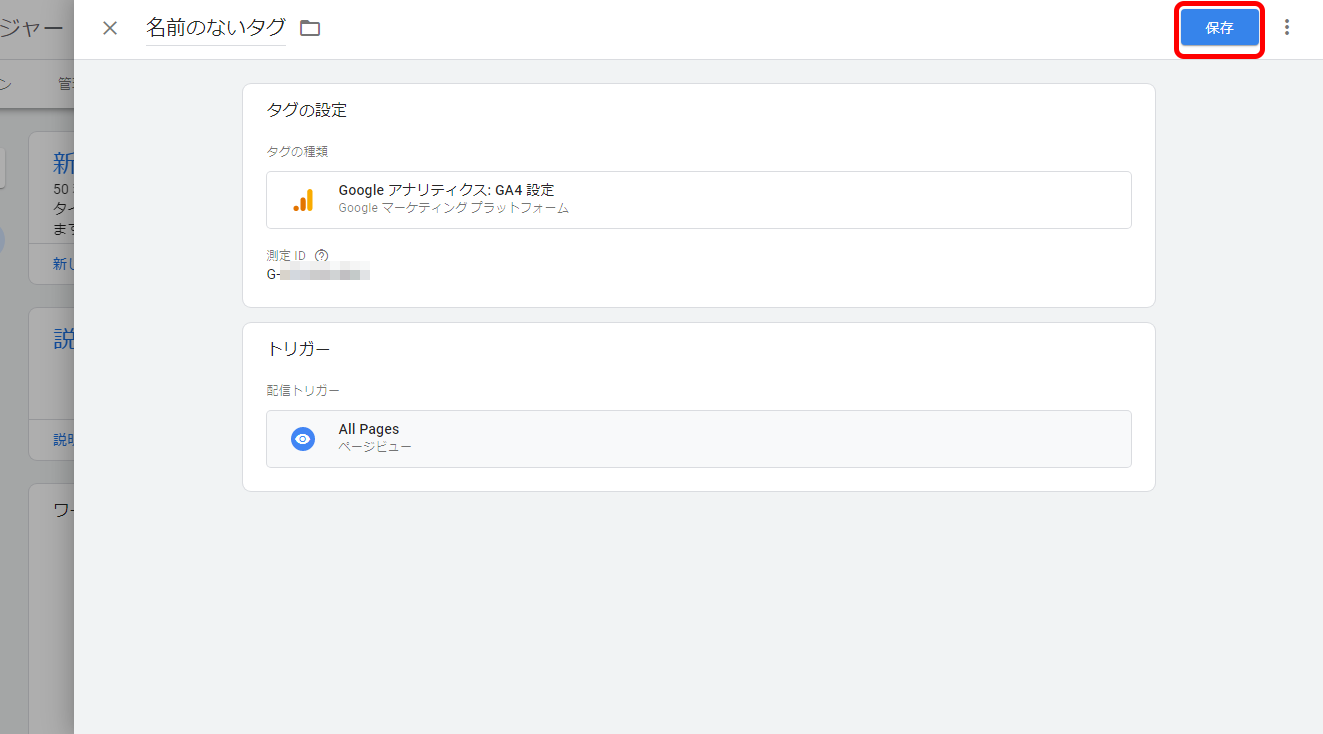
- 「保存」をクリックする。

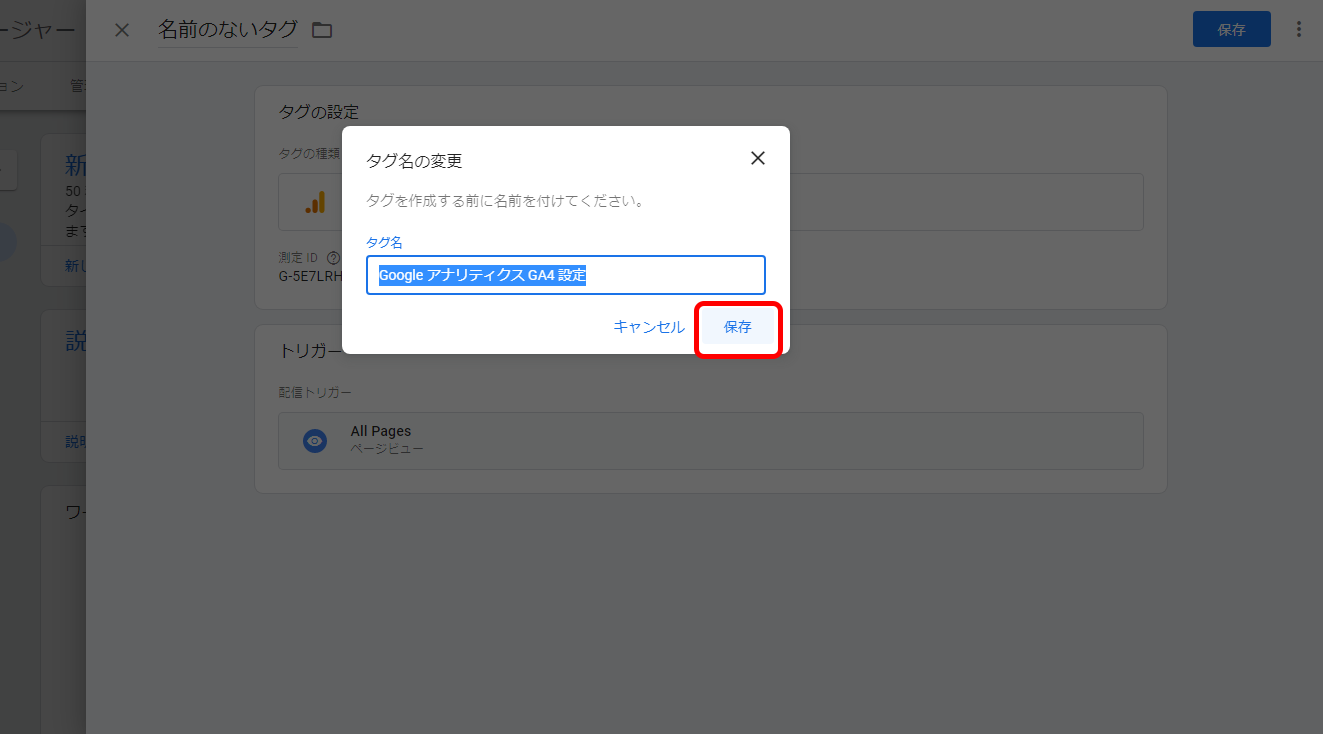
- 名前を聞かれるので必要に応じて変更して「保存」をクリックする。

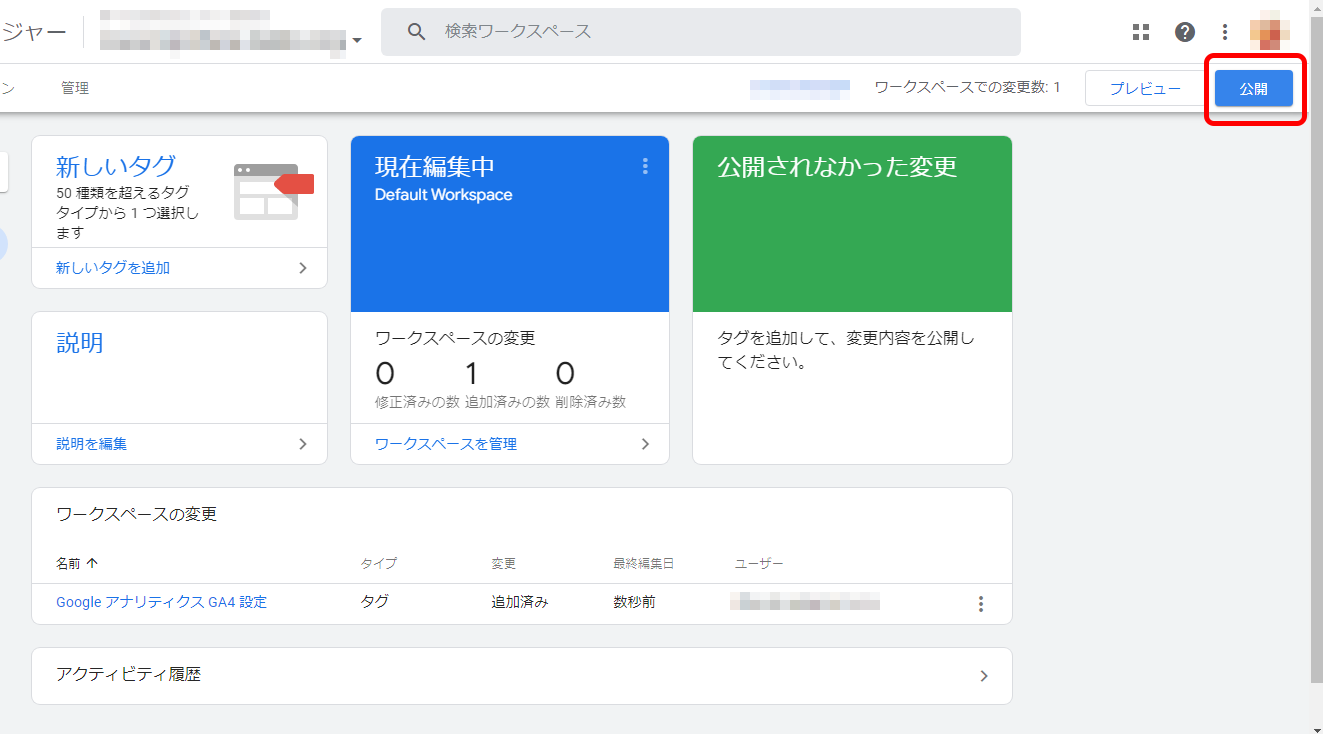
- サマリーに戻ったら右上の「公開」をクリックする。

- 今回調整した内容をわかりやすくメモして「公開」をクリックする。

以上の流れでGTMにGA4の計測タグを設定して公開できました。
4)ちゃんと設定できているかプレビューで確認する
GTMにはプレビュー機能が用意されています。
GTMに設定したタグをプレビューして、タグがちゃんと動作しているかどうか確認することができます。
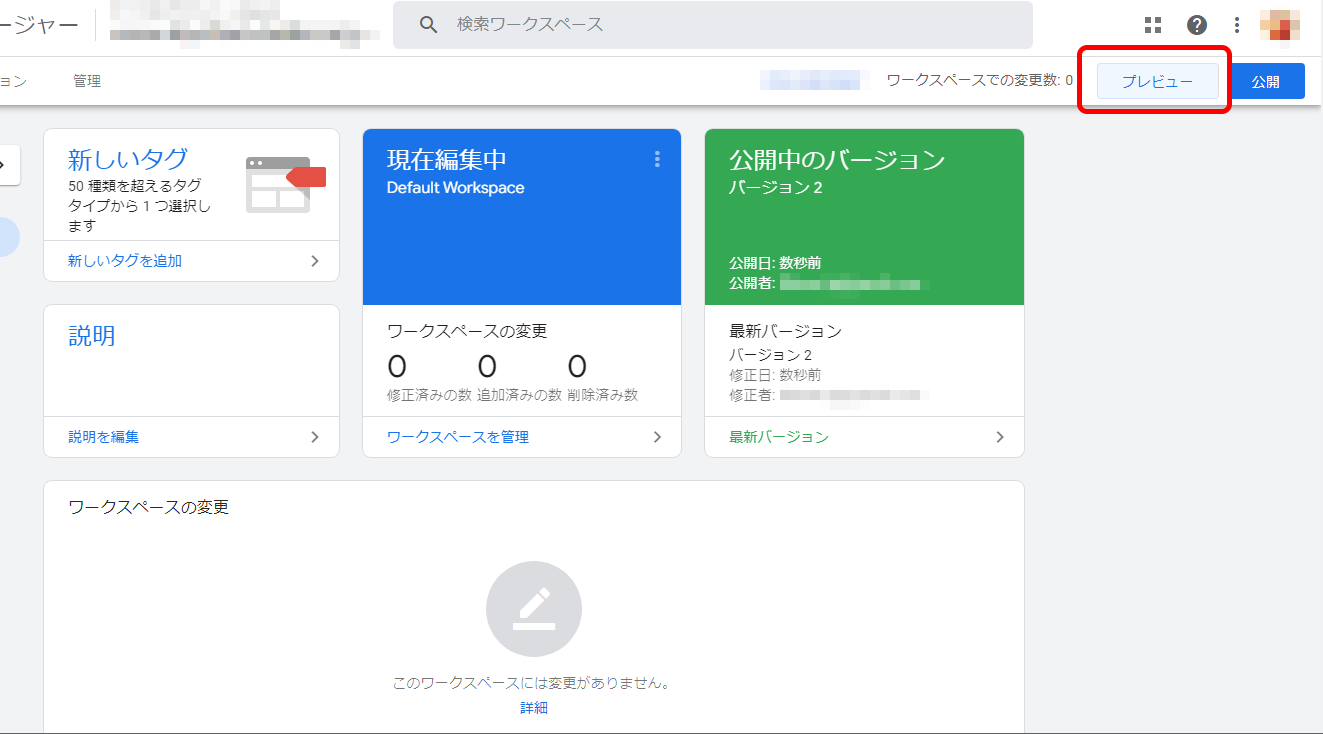
- GTMのサマリーの右上「プレビュー」をクリックする。

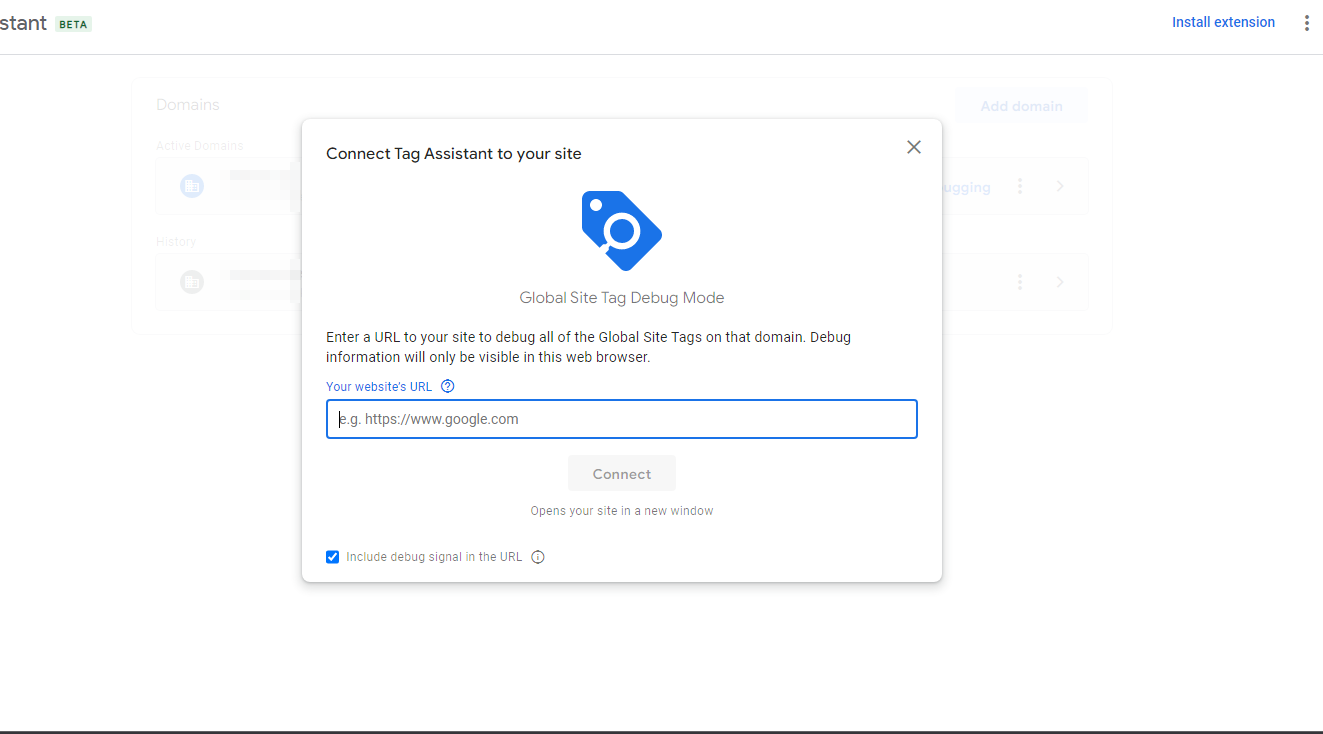
- URLを聞かれたらGTMをインストールしたサイトのURLを入力する

- 別のウィンドウが立ち上がり、入力したURLのサイトが表示される。
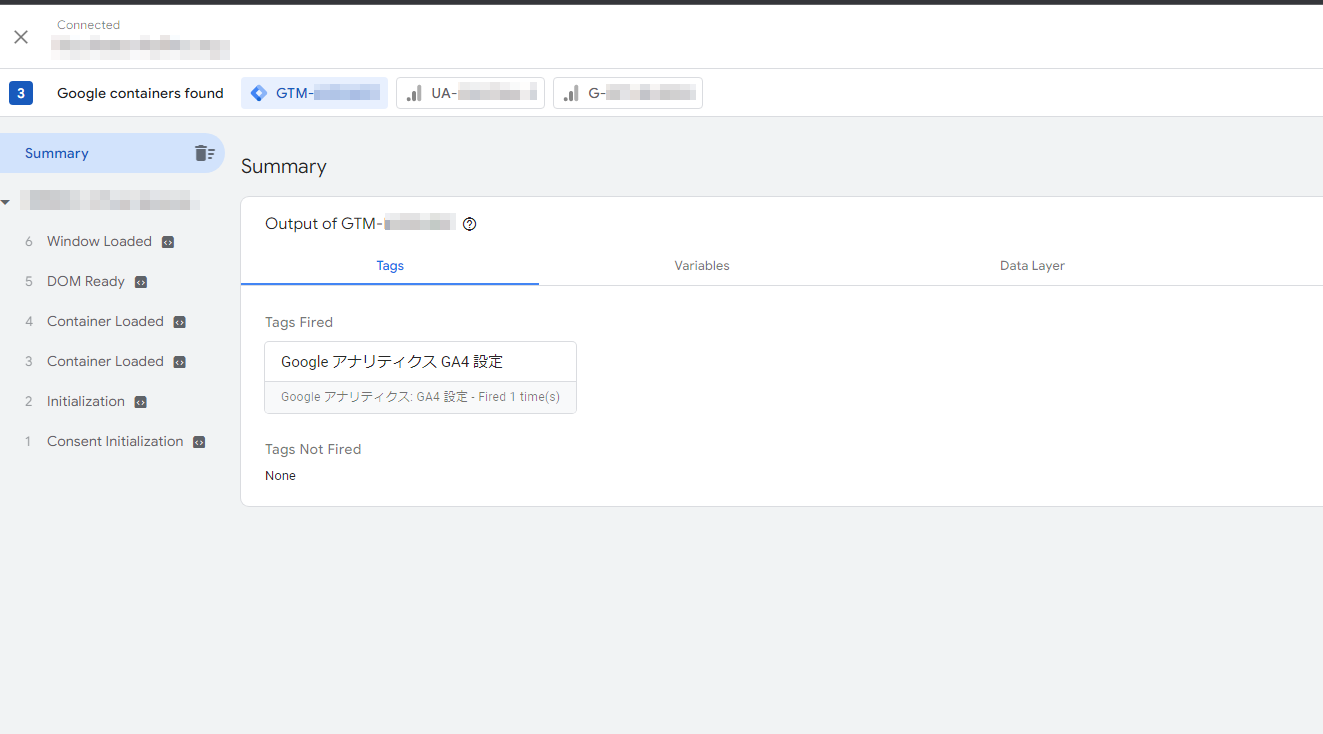
元のウィンドウではプレビュー画面に発火したタグの順番や内容が表示される。
「Tags Fired」になっていればタグは稼働している。
- GAメニューからGA4のプロパティを閲覧してリアルタイムでアクセス情報を取得できていれば成功です。
最後に
今回はGTMを利用してUAからGA4にとりあえず移行してみました。
イベントなどの移行を行うにはGTM上でのさらなる設定が必要になりますので、また別の記事で解説したいと思います。
この記事が気に入ったらシェアしてください












