WEBデザイナー必見!CSSジェネレータ集
- 投稿日:2015/10/25 |最終更新:2015/10/26
- CSS・Sass
WEBサイトを作成する際に絶対に役立つスタイルシートのジェネレータ集です。
設定項目を調整するだけで自動的にソースを構成してくれます。
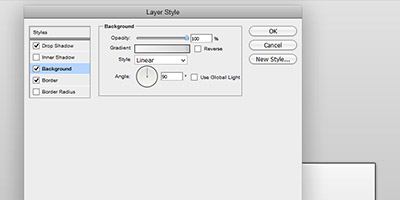
Layer Styles
box-shadow、背景色(グラデーション)、border(線色)、border-radius(角丸)を設定できます。
Adobeに似たインターフェイスなので調整しやすいと思います。
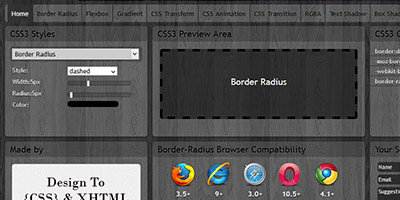
CSS 3.0 MAKER
border、border-radius(角丸)、グラデーション、text-shadow、box-shadowはもちろん、transform(角度)、アニメーションなども調整可能です。
グラデーションは2色のみとなっています。
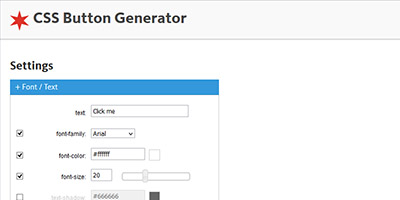
CSS Buttun Generator
text-shadow、box-shadow、border、border-radius(角丸)、グラデーションを調整できます。
グラデーションは2色のみとなっています。
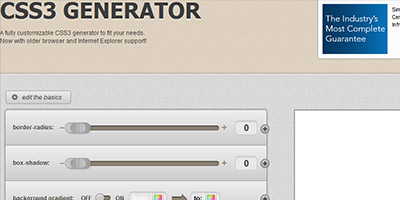
CSS3 GENERATOR
border-radius(角丸)、box-shadow、背景色(グラデーション)、透明度(opacity)を調整できます。
グラデーションは2色のみとなっています。
css generator
border-image、text-shadow、box-shadow、border-radius(角丸)を調整できます。
border-imageを調整できるのが特徴的です。
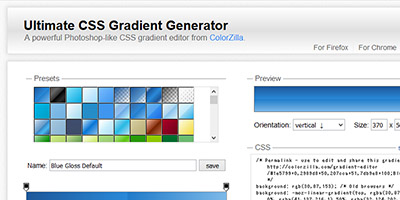
Ultimate CSS Gradient Generator
グラデーション用のCSSを生成するためのジェネレータです。
サンプルの画像もあるので好きなスタイルを選択し、色や透明度を調整できます。
CSS3 Text Shadow Generator
text-shadowを生成するためのジェネレーターです。
影色、角度などを調整して生成するシンプルなジェネレーターです。
box-shadowジェネレーター
box-shadowを生成するジェネレーターです。
border(線色)、border-radius(角丸)も調整可能です。
日本語なので利用しやすいです。
この記事が気に入ったらシェアしてください