
スタイルシートを利用した横並び定義リストのソースサンプル
- 投稿日:2015/10/16 |最終更新:2015/10/17
- CSS・Sass
定義リスト(dl)を横並びにしたときのスタイルサンプルです。
下記のような定義リストを横並びにしてみます。
サンプルHTMLソース
<dl>
<dt>dtアイテムサンプル</dt>
<dd>ddアイテムサンプル</dd>
<dt>dtアイテムサンプル</dt>
<dd>ddアイテムサンプル</dd>
<dt>dtアイテムサンプル</dt>
<dd>改行したときのサンプル<br />改行したときのサンプル<br />改行したときのサンプル<br /></dd>
<dt>dtアイテムサンプル</dt>
<dd>長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル長文サンプル</dd>
</dl>
定義リストを横並びにするときは、dtタグをfloat: left;した後、clear: left;します。
また、弾のズレを防ぐためにmarginやpaddingを調整します。
スタイルシートのサンプルコードは下記のとおりです。
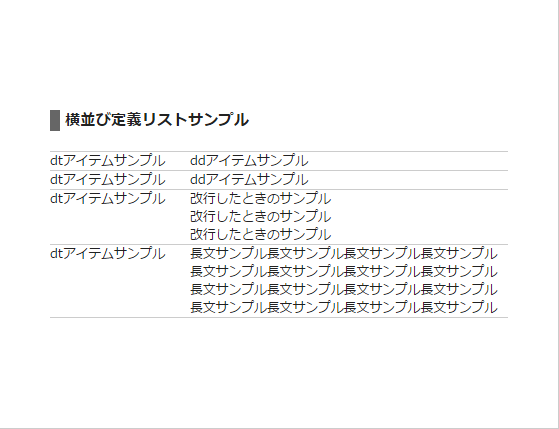
シンプルなライン付き横並び定義リスト(1)

直線を引いただけのだけのシンプルな横並び定義リストです。
dl{
border-bottom: 1px solid #ccc;
}
dl dt{
width: 120px;
border-top: 1px solid #ccc;
margin: 0;
padding: 0;
float: left;
clear: left;
}
dl dd{
margin: 0 0 0 120px;
padding: 0;
padding-left: 20px;
border-top: 1px solid #ccc;
}
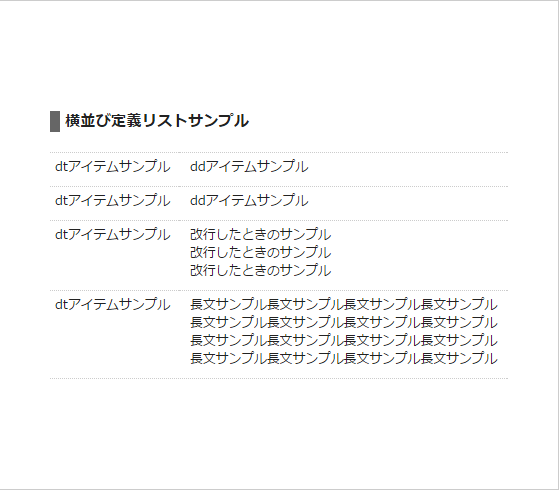
シンプルなライン付き横並び定義リスト(2)

下線を入れ、ちょっと余白をとったシンプルな横並び定義リストです。
dl{
border-bottom: 1px dotted #ccc;
}
dl dt{
width: 120px;
border-top: 1px dotted #ccc;
margin: 0;
padding: 5px;
float: left;
clear: left;
}
dl dd{
margin: 5px 0 5px 120px;
padding: 0;
padding: 5px 5px 5px 20px;
border-top: 1px dotted #ccc;
}
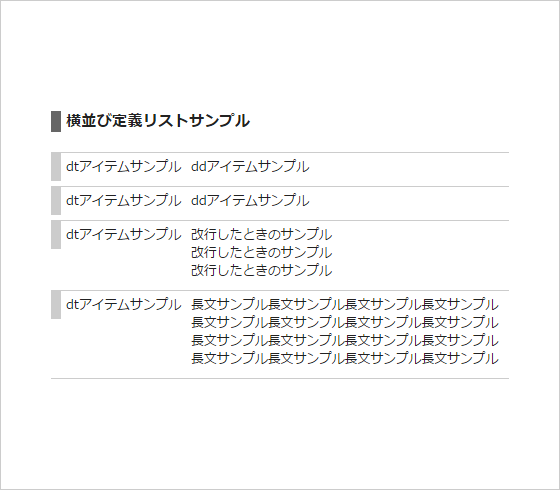
シンプルなライン付き横並び定義リスト(3)

ちょっと見出しっぽくしたシンプルな横並び定義リストです。
dl{
border-bottom: 1px solid #ccc;
}
dl dt{
width: 120px;
border-top: 1px solid #ccc;
border-left: 10px solid #ccc;
margin: 0;
padding: 5px;
float: left;
clear: left;
}
dl dd{
margin: 5px 0 5px 120px;
padding: 0;
padding: 5px 5px 5px 20px;
border-top: 1px solid #ccc;
}
この記事が気に入ったらシェアしてください











