
div要素の背景をdivの一番下まで表示したい時のやり方
- 投稿日:2014/06/25
- CSS・Sass
全体を囲むためのDIV要素「wrap」と高さの分からないDIV要素「content」があったとします。
<div class="wrap">
<div class="content">
内容
</div>
</div>
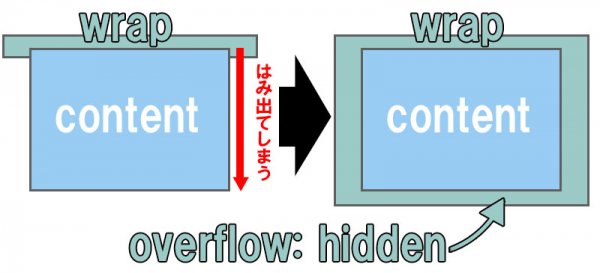
上記のような状態の場合、「wrap」から「content」がはみ出てしまいます。
下図でいうと左部分です。

右側のようにするには、「wrap」に[overflow: hidden]を使います。
.wrap{
background-color: #ccc;
overflow: hidden;
}
overflowとは
overflowとは、領域内に収まりきらない内容をどのように処理するか指定するためのプロパティです。
| プロパティ名 | 値 | 説明 |
|---|---|---|
| overflow | visible | 領域をはみ出して表示する(初期値) |
| hidden | はみ出た部分は表示しない | |
| scroll | スクロールで表示する | |
| auto | 自動(ブラウザに依存します。一般的には scroll と同様になります。) |
この記事が気に入ったらシェアしてください











