HTMLとCSSで半角英数が連続する場合の文章の折返しを自由自在にコントロールする方法
- 投稿日:2015/11/30 |最終更新:2015/12/09
- CSS・Sass
HTML上で半角英数が連続する行において、自動改行(折り返し)がされないことがあります。
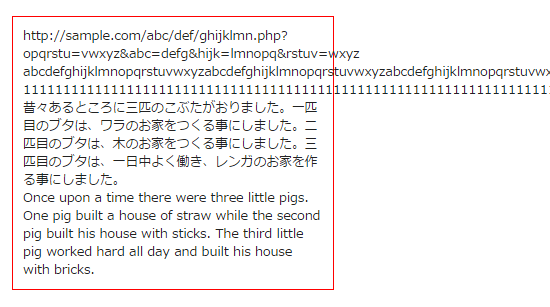
たとえば、下記のような状態です。

上図では、赤いボーダー内のdiv要素に入力された文字列の内、アルファベットが連続している部分と数字が連続している部分が枠からはみ出てしまっています。
他の、日本語文章部分と適度にスペースが入った英語の文章部分は自動改行がされています。
連続した英数字部分でも自動改行を行えるようにするには、CSS3でword-wrapやword-breakの設定をします。
折り返しをするときは、
word-wrap: break-word;
overflow-wrap: break-word;
または
word-break: break-all;
を利用することが多いです。
折り返しを設定するCSS3プロパティ
CSS3で折り返しを設定するプロパティは2つあります。
- word-wrap …… 表示範囲内に収まりきらない単語がある場合に、単語の途中で改行するかどうかを指定する
- word-break …… 行の改行方法を指定する
word-wrap(overflow-wrap)プロパティとword-breakプロパティは、それぞれ折り返しのルール・利用できるシーンが異なりますので、上記2つのプロパティを使い分ける必要があります。
word-wrapプロパティとは
word-wrapプロパティとは、 行の改行方法を指定するプロパティです。
日本語(中国語・朝鮮語)と、英語とで改行ルールが異なります。
設定できる内容は下記のとおりです。
| word-wrap: normal; | 単語の途中で改行はしません。この場合、必要に応じて表示範囲を拡大します。 |
|---|---|
| word-wrap: break-word; | 必要に応じて単語の途中で改行します。 |
word-wrap:break-word;を利用したときの折り返しルール
word-wrap: break-word;
overflow-wrap: break-word;
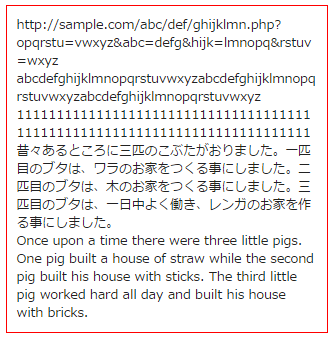
上記スタイルシートを利用した時のサンプルが、下記の図になります。

1~3行目のURL部分は、単語の切れ目で自動改行されています。
4~5行目の連続する半角英字は、文字の切れ目で自動改行されています。
6~7行目の連続する半角数字は、文字の切れ目で自動改行されています。
8~12行目の日本語文章は、文字の切れ目で自動改行されています。
13~17行目の英語の文章は、単語の切れ目で自動改行されています。
連続する半角英数字は文字の切れ目で改行されますが、英語・英語に関わらず、文章は単語の切れ目で改行されるので、比較的読みにくくならないと思います。
word-breakプロパティとは
word-breakプロパティとは、 表示範囲内に収まりきらない単語がある場合に、単語の途中で改行するかどうかを指定するためのプロパティです。
word-wrapプロパティは、CSS3ではoverflow-wrapプロパティへと改称して採用される予定ですが、Internet Exprolerなど一部のブラウザではoverflow-wrapプロパティに未対応なため、word-wrapプロパティと併記して利用するのがよいと思います。
設定できる内容は下記のとおりです。
| word-break: normal; |
英語等は単語の途中では改行せず、単語の切れ目で改行されます。 |
|---|---|
| word-break: break-all; | 言語に関係なく表示範囲に合わせて改行されます。 このため単語の途中で改行されることもあります。 |
| word-break: keep-all; | 言語に関係なく単語の途中では改行せず、単語の切れ目で改行されます。 |
word-breakプロパティは、CSS3で標準採用される可能性があります。
word-break: break-all;を利用したときの折り返しルール
word-break: break-all;
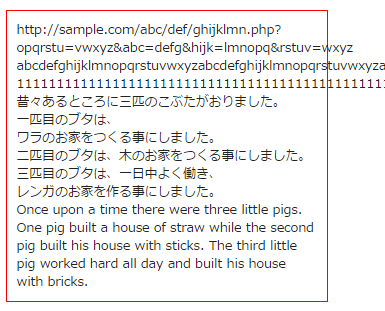
上記スタイルシートを利用した時のサンプルは以下のとおりです。

1~2行目のURL部分は、文字の切れ目で自動改行されています。
3~4行目の連続する半角英字は、文字の切れ目で自動改行されています。
5~6行目の連続する半角数字は、文字の切れ目で自動改行されています。
7~11行目の日本語文章は、文字の切れ目で自動改行されています。
12~16行目の英語の文章は、単語の切れ目で自動改行されています。
上記のように、全てにおいて文字の切れ目で自動改行されます。
この場合、日本語なら読みにくくはならないと思いますが、「One」や「pig」などの英単語が単語の途中で改行されてしまっているため、英語の文章は読みにくいかもしれません。
ただし、URL部分など文章としてではなく文字のカタマリとして利用したい場合は、word-break:break-all;を利用したほうが扱いやすいでしょう。
word-break: keep-all;を利用したときの折り返しルール
word-break: break-all;
上記スタイルシートを利用した時のサンプルは以下のとおりです。

1~2行目のURL部分は、単語の切れ目で自動改行されています。
3行目の連続する半角英字は、単語の切れ目がないので自動改行されません。
4行目の連続する半角数字は、単語の切れ目がないので自動改行されません。
5~10行目の日本語文章は、単語の切れ目で自動改行されています。(単語の判断には句読点を利用しています)
11~15行目の英語の文章は、単語の切れ目で自動改行されています。(単語の判断にはスペースや記号を利用しています)
上記のように、全てにおいて単語の切れ目で自動改行されます。
この場合、日本語の単語の切れ目が句読点の有無で判断されるので、大分読みにくくなってしまいます。英語文章の場合はスペースや記号で単語の区切りを判断するので、そこまで読みにくくはないようです。
URL・連続する半角英数の場合も自動改行されないので、word-break: keep-all;は読みにくい設定かもしれません。
文章にはword-wrap(overflow-wrap)、見出しにはword-breakが効果的
これまでに紹介したように、全体的な自動改行はword-wrap: break-word;で調整し、文字で改行させたい部分(見出しなど)だけをword-break:break-all;を適用するのが実用的だと思います。
body{
word-wrap: break-word;
overflow-wrap: break-word;
}
h1, h2, h3, h4, h5, h6{
word-break: break-all;
}
上記のように、それぞれのプロパティの特色を活かし、必要な箇所に適切なプロパティを適用して利用して下さい。
参考リンク
この記事が気に入ったらシェアしてください











