freoで小説を表示するのに便利な機能いろいろ
- 投稿日:2015/11/08 |最終更新:2015/11/11
- freo
- 小説, ページ機能, ページ一括表示プラグイン
freoとは、イラスト・漫画・小説などの創作サイトに利用できるクリエイター向けCMSです。
freoで小説を表示する時に便利な機能を紹介します。
目次
- ページ機能
- オプション機能
- ページ一括表示プラグイン
- HTMLエディタでルビタグが利用できるようにする方法
- smartyプラグインで本文内のルビをルビタグに変換する方法
- pixivみたいに小説を表示する方法
- smartyプラグインで小説本文に縦中横クラスを付与する方法
ページ機能
ページは、freoでコンテンツの表示に利用できる機能です。
ページを利用すると、自由に小説本文を表示することができます。
小説ページ専用のテンプレートを用意することもできます。
たとえば、freoを小説サイトやイラストサイトとして使用するときのページID設定例にあるように、ページIDが[novel]のページ以下のページ(たとえば、[novel/genre/group/story01/01]のページ)に専用のテンプレートを読み込ませる場合、[freo/templates/pages/novel.html]というテンプレートを作成すればOKです。
参考URL
- freo|エントリーとページについて
- freo|エントリーごと、ページごとにテンプレートを変更する
- 32877|【freoTIPS】【サイト管理系TIPS】エントリーとページの違い
- 32877|【freo講座】【初心者の為のfreoサイト運営講座】【ページ編(01)】freoでコンテンツを表示してみよう。
- 32877|【freo講座】【初心者の為のfreoサイト運営講座】【ページ編(02)】ページを階層分け・分類してみよう。
- 32877|【freoTIPS】【サイト管理系TIPS】freoを小説サイトやイラストサイトとして使用するときのページID設定例
オプション機能
オプションは、ページやエントリーにタイトルや本文以外の情報を登録する機能です。
ページを使って小説を掲載する場合、小説のあらすじなどを登録するのに利用できます。
参考URL
- freo|オプション管理について
- freo|エントリー・ページによって利用するオプションを切り替える
- 32877|小説サイトで使うと便利なオプション登録例(1)
- 32877|小説サイトで使うと便利なオプション登録例(2)
ページ一括表示プラグイン
ページ一括表示プラグインは、freo公式サイトで配布されているプラグインです。
freoに登録されているページの情報を一覧表示できます。
オプションの情報も取得できます。
ページ一括表示プラグインを利用すると、詳細な作品一覧を作成することができます。
参考URL
- freo|ページ一括表示プラグイン
- 32877|freoページ一括表示プラグインテンプレート(小説用)配布
- I'll be NET|創作・同人サイト用デモサイト
HTMLエディタでルビタグが利用できるようにする方法
freoでは、デフォルトでtiny-MCEというHTMLエディタが搭載されています。
(markitUPなどの他のHTMLエディタに変更することもできます。)
tiny-MCEでルビタグ(rubyタグ)を使えるようにするには、エディタの改造が必要です。
参考URL
- Web Liberty&freoカスタマイズ集|freoのTinyMCEにrubyタグ入力プラグインを導入する
smartyプラグインで本文内のルビをルビタグに変換する方法
freoでは、データベースに登録された情報がsmartyを利用してテンプレート上に表示されます。
青空文庫さんのようなネット上の小説掲載サイトで使われているようなルビの表示パターン(例:「|文字列《もじれつ》」)をルビタグに変換するには、smartyのプラグインを利用すると良いでしょう。
参考URL
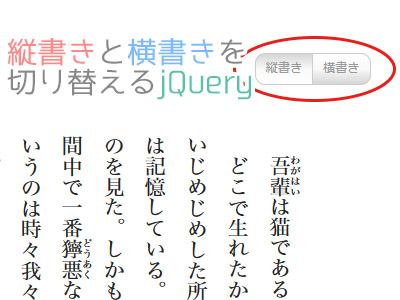
pixivみたいに小説を表示する方法
小説本文を表示するときに縦書きと横書きを切り替えられるようにするには、jQueryと縦書き用・横書き用のスタイルシートが必要です。
まず、pixivみたいに小説表示する方法を参考に、jQueryとCSS・画像を入手します。
次に、縦書きにしたいページのテンプレートを編集します。
たとえば、freoを小説サイトやイラストサイトとして使用するときのページID設定例に あるように、ページIDが[novel]のページ以下のページ(たとえば、[novel/genre/group/story01/01]のページ)の本文をpixivのように表示するには、[freo/templates/pages/novel.html]というテンプレートを作成し、
<!--{if $page_text.excerpt}-->
{$page_text.excerpt|smarty:nodefaults}
<!--{/if}-->
<!--{if $page_text.more}-->
<!--{if $freo.query.continue}-->
<div id="continue">
{$page_text.more|smarty:nodefaults}
</div>
<!--{else}-->
<p><a href="{$freo.core.http_file}/page/{$page.id}?continue=1#continue">続きを読む</a></p>
<!--{/if}-->
<!--{/if}-->
部分を下記のように変更します。
<!--{if $plugin_page_childs|smarty:nodefaults}-->
<!--{if $page_text.excerpt}-->
{$page_text.excerpt|smarty:nodefaults}
<!--{/if}-->
<!--{if $page_text.more}-->
<!--{if $freo.query.continue}-->
<div id="continue">
{$page_text.more|smarty:nodefaults}
</div>
<!--{else}-->
<p><a href="{$freo.core.http_file}/page/{$page.id}?continue=1#continue">続きを読む</a></p>
<!--{/if}-->
<!--{/if}-->
<!--{else $plugin_page_childs|smarty:nodefaults}-->
<ul id="switchTateyoko">
<li id="btn_tategaki">縦書き</li>
<li id="btn_yokogaki">横書き</li>
</ul>
<ul id="switchFont">
<li id="btn_mincho" class="mincho">aA</li>
<li id="btn_gothic" class="gothic">aA</li>
</ul>
<ul id="switchFontSize">
<li id="btn_small" class="f_small mincho">A</li>
<li id="btn_middle" class="f_middle mincho">A</li>
<li id="btn_large" class="f_large mincho">A</li>
</ul>
<div id="novel">
<button id="honbun_next"><img src="./arrow_next.png" alt="次のページへ" title="次のページへ"></button>
<div id="honbun" class="mincho f_middle">
<!--{if $page_text.excerpt}-->
{$page_text.excerpt|smarty:nodefaults}
<!--{/if}-->
<!--{if $page_text.more}-->
<!--{if $freo.query.continue}-->
<div id="continue">
{$page_text.more|smarty:nodefaults}
</div>
<!--{else}-->
<p><a href="{$freo.core.http_file}/page/{$page.id}?continue=1#continue">続きを読む</a></p>
<!--{/if}-->
<!--{/if}-->
</div>
<button id="honbun_prev"><img class="opacity03" src="./arrow_prev.png" alt="前のページへ" title="前のページへ"></button>
</div>
<!--{/if}-->
なお、[freo/templates/header.html]は、
<script type="text/javascript" src="{$freo.core.http_url}{$smarty.const.FREO_JS_DIR}jquery.js"></script>
より下の部分に、
<!--{if $page.id|regex_match:'/^novel/' and !$plugin_page_childs|smarty:nodefaults}-->
<script type="text/javascript" src="{$freo.core.http_url}{$smarty.const.FREO_JS_DIR}jquery.nicescroll.js"></script>
<script type="text/javascript" src="{$freo.core.http_url}{$smarty.const.FREO_JS_DIR}js.cookie.js"></script>
<script type="text/javascript" src="{$freo.core.http_url}{$smarty.const.FREO_JS_DIR}jquery.illbenet_novel.js"></script>
<link rel="stylesheet" href="{$freo.core.http_url}{$smarty.const.FREO_CSS_DIR}illbenet_novel.css" type="text/css" media="all" />
<link rel="stylesheet" href="{$freo.core.http_url}{$smarty.const.FREO_CSS_DIR}illbenet_tategaki.css" type="text/css" media="all" id="novelTateyoko" />
<!--{/if}-->
のようにして、必要なjQueryとCSSを読み込むようにしてください。
参考URL
- I'll be NET|pixiv小説のように小説を表示する方法まとめ
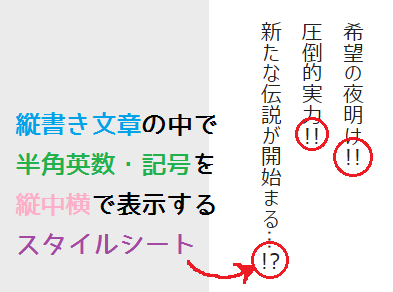
smartyプラグインで小説本文に縦中横クラスを付与する方法
縦書き本文内で一部の文字を縦中横に表示するには、縦中横表示用のクラスを適用させる必要があります。
freoでデータベースに登録された文章の内、特定の文字列(「!?」と「!!」)に自動的に縦中横クラスを付与するには、縦中横クラス付与smarty用プラグインを利用して下さい。
参考URL
- I'll be NET|pixiv小説のように縦書きの文章の中でCSSで縦中横に表示してみる。
- I'll be NET|縦中横クラス付与smarty用プラグイン
この記事が気に入ったらシェアしてください