pixiv小説のように明朝体・ゴシック体を切り替えるjQuery
- 投稿日:2015/11/06 |最終更新:2015/11/07
- JavaScript/jQuery
- pixiv, 小説, js.cookie.js
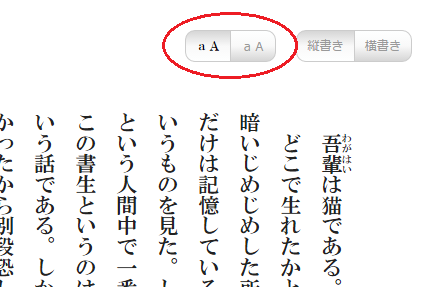
pixiv小説のように、小説本文の縦書き横書き切り替えボタンをjQueryでつくってみます。

ボタンを押下したとき、jQueryで小説ブロックに付与するクラスを切り替えます。
今回はpixivのように一定期間明朝体またはゴシック体の設定が保存できるように、js.cookie.jsを利用する方法で解説します。
目次
HTMLを準備する
まずはHTMLを用意します。
<ul id="switchTateyoko">
<li id="btn_mincho" class="mincho">aA</li>
<li id="btn_gothic" class="gothic">aA</li>
</ul>
<div id="honbun" class="mincho">
<p>小説本文はここに入力します。</p>
</div>
縦書き横書き切り替えボタンはul#switchTateyokoで構成しています。
小説本文はdiv#honbun内に入力してください。
ul#switchTateyokoのliアイテムをクリックすることでフォントを切り替える処理を走らせています。
小説本文ブロックには、デフォルトに設定しておきたいフォントクラスをつけておいて下さい。
上記例の場合は[.mincho(明朝体クラス)]を#honbun(小説本文ブロック)につけています。
CSSを準備する
明朝体・ゴシック体を切り替えるためのCSSを準備しましょう。
/* -------------------------------------------------------------------------------- */
/* フォント切り替えボタン
*/
/* -------------------------------------------------------------------------------- */
#switchTateyoko{margin: 10px 0; float: right; font-size: 0.7em;}
#switchTateyoko li{
list-style: none;
float: left;
text-align: center;
text-decoration: none;
padding: 0 10px;
border: 1px solid #ccc;
color: #999;
display: block;
height: 30px;
line-height: 30px;
cursor: pointer;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#feffff+0,f9f9f9+50,d6d6d6+100 */
background: rgb(254,255,255); /* Old browsers */
background: -moz-linear-gradient(top, rgba(254,255,255,1) 0%, rgba(249,249,249,1) 50%, rgba(214,214,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(254,255,255,1)), color-stop(50%,rgba(249,249,249,1)), color-stop(100%,rgba(214,214,214,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#feffff', endColorstr='#d6d6d6',GradientType=0 ); /* IE6-9 */
}
#switchTateyoko li.current{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#d6d6d6+0,f9f9f9+50,feffff+100 */
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(249,249,249,1) 50%, rgba(254,255,255,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(50%,rgba(249,249,249,1)), color-stop(100%,rgba(254,255,255,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#feffff',GradientType=0 ); /* IE6-9 */
}
#switchTateyoko li:hover{color: #000;}
#switchTateyoko li#btn_mincho{
-moz-border-radius: 10px 0 0 10px;
-webkit-border-radius: 10px 0 0 10px;
border-radius: 10px 0 0 10px;
}
#switchTateyoko li#btn_gothic{
border-left: 0;
-moz-border-radius: 0 10px 10px 0;
-webkit-border-radius: 0 10px 10px 0;
border-radius: 0 10px 10px 0;
}
/* -------------------------------------------------------------------------------- */
/* 小説ブロック
*/
/* -------------------------------------------------------------------------------- */
#honbun{font-size: 1.2em; line-height: 2em; padding: 30px 0;}
/* -------------------------------------------------------------------------------- */
/* 本文用クラス
*/
/* -------------------------------------------------------------------------------- */
.gothic{font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', '游ゴシック', 'Yu Gothic', '游ゴシック体', 'YuGothic', 'Meiryo UI', 'メイリオ', Meiryo, 'MS ゴシック', 'MS Gothic', sans-serif;}
.mincho{font-family: 'ヒラギノ明朝 Pro W3', 'Hiragino Mincho Pro', 'HiraMinProN-W3', '游明朝', 'Yu Mincho', '游明朝体', 'YuMincho', 'HGS明朝E', 'HG明朝E', 'MS 明朝', 'MS Mincho', serif;}
例えば上記のようにします。
内容は自由に編集してください。
明朝体本文用クラスとして[.mincho]、明朝体本文用クラスとして[.gothic]をそれぞれ指定しています。
このクラス名を変更する場合はjQueryの編集が必要です。
デモ画面で使用しているCSSのダウンロードはこちら(右クリック→リンク先をファイルとして保存)からどうぞ。
jQueryで本文のクラスを付け替える
jQueryで本文のクラスを付け替えます。
今回は、小説ブロックに明朝体またはゴシック体のクラスをつけて、選択結果を一定期間クッキーに保存します。
クッキーに選択結果を保存するために、js.cookie.jsを利用します。
js.cookie.jsとは
js.cookie.jsの前身はjquery.cookie.jsです。
jquery.cookie.jsからクッキーの保存・取得・削除方法が異なっています。
詳しい使い方は別記事で解説します。
js.cookie.js利用準備をする
- js.cookie.jsはこちらからダウンロードできます。
右下のダウンロードボタンをクリックし、ダウンロードしてください。
- ダウンロードしたZIPを解凍し、[js-cookie-master/js-cookie-master/src]フォルダ内のjs.cookie.jsを利用します。
headタグ内にjavascriptの読み込んで準備する
headタグ内に下記のように記述してください。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="./js.cookie.js"></script>
今回は本文ブロックのhtmlタグで明朝体クラスをデフォルトで設定しています。
クラス切り替え用のjQueryについて
クラス切り替え用のjQueryを設定します。
jsファイルにして読み込んでもいいですし、headタグ内に記述してもOKです。
(外部jsとして読み込む場合は、js.cookie.jsの後に読み込んでください。)
小説縦書き表示を行うには、スクロールバーの調整やページめくりの実装が必要ですが、この記事ではとりあえず、クラス切り替えに必要な部分のjQueryのみ解説します。
$(document).ready(
function() {
// 画面読み込み時のフォント切り替えボタンのカレントクラス付与
if (!Cookies.get('cookieFont')) {
// クッキー未登録時に小説ブロックを診断してカレントクラスを付与
if ($('#honbun').attr('class').match(/mincho/)) {
$('#btn_mincho').addClass('current');
$("#honbun").addClass('mincho');
$("#honbun").removeClass('gothic');
} else {
$('#btn_gothic').addClass('current');
$("#honbun").removeClass('mincho');
$("#honbun").addClass('gothic');
}
} else if (Cookies.get('cookieFont') == 'mincho') {
// クッキー明朝登録であれば明朝ボタンにクラス付与
$('#btn_mincho').addClass('current');
$('#btn_gothic').removeClass('current');
// 小説ブロックに明朝クラス付与
$("#honbun").addClass('mincho');
$("#honbun").removeClass('gothic');
} else if (Cookies.get('cookieFont') == 'gothic') {
// クッキーゴシック登録であればゴシックボタンにクラス付与
$('#btn_mincho').removeClass('current');
$('#btn_gothic').addClass('current');
// 小説ブロックにゴシッククラス付与
$("#honbun").removeClass('mincho');
$("#honbun").addClass('gothic');
}
// 明朝ボタン押下時にクラスを付与
$("#btn_mincho").click(function () {
// ボタンにカレントクラスを付与
$("#btn_mincho").addClass('current');
$("#btn_gothic").removeClass('current');
// 小説ブロックに明朝クラス付与
$('#honbun').addClass('mincho');
$('#honbun').removeClass('gothic');
// クッキーに選択結果を登録する
Cookies.set('cookieFont', 'mincho', { expires: 7 });
return false;
});
// ゴシックボタン押下時にカレントクラスを付与
$("#btn_gothic").click(function () {
// ボタンにカレントクラスを付与
$("#btn_mincho").removeClass('current');
$("#btn_gothic").addClass('current');
// 小説ブロックにゴシッククラス付与
$('#honbun').removeClass('mincho');
$('#honbun').addClass('gothic');
// クッキーに選択結果を登録する
Cookies.set('cookieFont', 'gothic', { expires: 7 });
return false;
});
}
);
1~31行目でページ読み込み時にクッキーに登録されている内容によって本文ブロックに付与するフォントクラスを変更し、ボタンにカレントクラスを付与します。
cookieFontというクッキーに[mincho]という文字列が入っている場合は明朝体ボタンにクラスを付与し、本文は明朝体で表示します。
[gothic]という文字列が入っている場合はゴシック体ボタンにクラスを付与し、本文はゴシック体で表示します。
クッキーになにも入っていない場合は、HTML内の本文ブロックからデフォルトのフォントクラスが明朝体かゴシック体かを判断してカレントクラスを付与します。
5~14行目でクッキー未登録時にどちらのボタンにクラスを付与するかを決めています。
[mincho]という文字が#honbunのクラスに入っていた場合は明朝体ボタンにカレントクラスを付与します。
[mincho]以外の文字が#honbunに入っていた場合は横書きボタンにカレントクラスを付与します。
30~54行目で明朝体ボタンかゴシック体ボタン押下時のクラスの付け替えを行います。
35~40行目と47~52行目で明朝体・ゴシック体のそれぞれのクラス名を定義しています。
また、ボタン押下時にクッキーに選択結果を格納します。
スクロールバーの調整やページめくりの実装、縦書き・横書き切り替えボタンを含んだデモ画面で使用しているjQueryのダウンロードはこちら(右クリック→リンク先をファイルとして保存)からどうぞ。
外部jsで上記jQueryを利用する場合は、js.cookie.jsの後に読み込んでください。
関連記事
この記事が気に入ったらシェアしてください