pixiv小説のように縦書き表示をした時の小説部分のスクロールを調整してみる。
- 投稿日:2015/11/03
- JavaScript/jQuery
- pixiv, 小説, 縦書き
この記事で紹介したTipsは、現在使用できない可能性があります。
更新された情報はこちらの記事をご参照ください。
更新された情報はこちらの記事をご参照ください。
先日、pixiv小説のようにCSS3だけでHTMLを縦書き表示する方法を紹介しました。
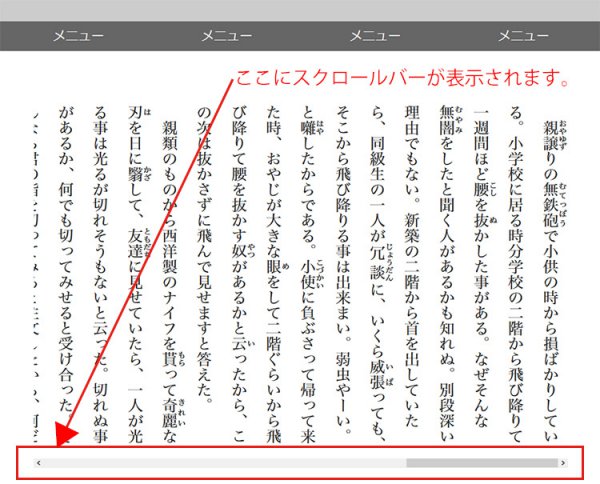
上記記事を利用して、pixivのように小説で縦書き表示をしたとき、小説本文が長いと、下画像のように小説部分にスクロールバーが表示されます。
このような小説ブロック内で、マウスホイールでスクロールできるようにするには、jQueryを利用します。
jQuery.nicescrollの改造版を利用する
マウスホイールによる左右スクロール、及びブラウザ標準のスクロールバーの変更はInuYaksa様のjQuery.nicescrollを改造したものを使用して実現しています(Thank you!)。
pixiv inside|pixiv小説縦書き機能 開発の裏側 ~横のものを縦にする~
を参考にすると、pixiv小説ではjQuery.nicescrollというjQueryプラグインの改造版を利用しているようです。
HTML例
<div id="honbun">
<p>縦書きにしたい文章</p>
</div>
jQuery利用例
jQuery.nicescrollのダウンロード・改造方法を解説します。
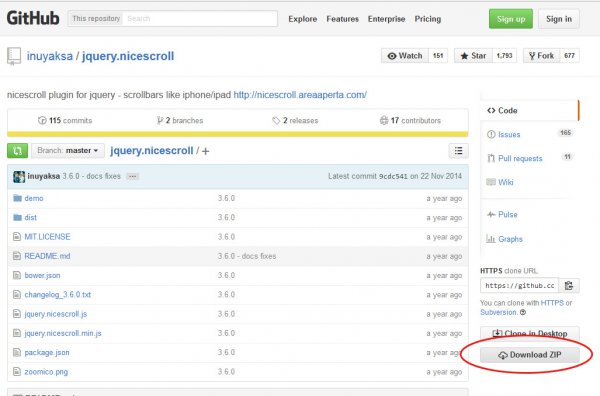
- GitHubでjQuery.nicescrollをDLします。

- ダウンロードしたファイルを解凍し、jquery.nicescroll.jsをエディタで開きます。

- GitHubのInuYaksa様の改造例を参考に、jquery.nicescroll.jsを改造します。
実際の改造コードはこちらに解説されています。
具体的には、304行目を削除してを挿入し、2634行目の直上に// http://dev.w3.org/csswg/css-writing-modes-3/#logical-to-physical if (this.opt.rtlmode == "auto") { var target = this.win[0] == window ? this.body : this.win; var writingMode = target.css("writing-mode") || target.css("-webkit-writing-mode") || target.css("-ms-writing-mode") || target.css("-moz-writing-mode"); if (writingMode == "horizontal-tb" || writingMode == "lr-tb") { this.isrtlmode = (target.css("direction") == "rtl"); } else { this.isrtlmode = (writingMode == "vertical-rl" || writingMode == "tb-rl"); } } else { this.isrtlmode = (this.opt.rtlmode === true); }を挿入してください。// invert horizontal direction for rtl mode if (self.isrtlmode) px = -px; - headタグ内に下記のようにソースを記述します。
jquery.nicescroll.jsを読み込めるようにパスを調整しておいてください。<script type="text/javascript" src="./jquery.js"></script> <script type="text/javascript" src="./jquery.nicescroll.js"></script> <script type="text/javascript"> $(document).ready( function() { $("#honbun").niceScroll({autohidemode:"cursor", smoothscroll:true, cursorcolor: "#999"}); } ); </script>
以上のようにして、縦書きにした小説要素をマウスホイールでスクロールできるようになりました。
pixivのようにクリックでのページめくりを実装するには、また別のjQueryが必要です。
ページめくりを実装する方法は、また別の記事で解説しようと思います。
関連記事
この記事が気に入ったらシェアしてください