「縦中横(たてちゅうよこ)」とは、縦組みの文書の中で横組みで表示することです。
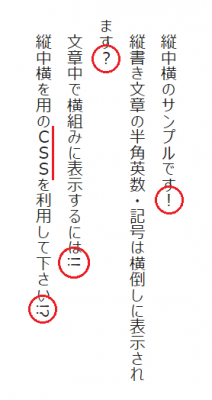
CSSで縦書きにした文章中に、半角英数や記号が含まれる場合は、下図のように横倒しで表示されてしまいます。
「!」や「?」などの全角記号や「a~Z」、「0~9」の全角英数は読める方向で表示されますが、「!」や「?」などの半角記号、「a~Z」・「0~9」の半角英数は倒れてしまっています。
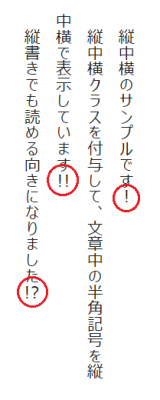
これを読める向きに直すのが、「縦中横」です。
HTML例
<p>縦書き文章の中で横組みに表示したい記号や半角英数に「<span class="tcy">!?</span>」のようにtcyクラスのspanタグで囲んでいます。</p>
CSS例
.tcy{
text-combine: horizontal;
-webkit-text-combine: horizontal;
-epub-text-combine: horizontal;
line-height: 1;
letter-spacing: 1;
-ms-writing-mode: lr-tb;
-webkit-writing-mode: horizontal-tb;
-o-writing-mode: horizontal-tb;
writing-mode: horizontal-tb;
}
text-combine: horizontal;で、縦中横を指定しています。
ブラウザのバージョンによってはそれでも効かない場合があるので、writing-modeで横組みを設定しています。
このクラスを利用すると、
上記のように半角英数の記号を横組みで表示することができます。
※freoで登録された値に縦中横クラスを自動的に付与して表示するには、「縦中横クラス付与smarty用プラグイン」を利用してください。
関連記事
この記事が気に入ったらシェアしてください