
WEB上でも、小説や論文・記事など、日本語の長い文章はやはり縦書きで閲覧したいですよね。
WEB上で文章を縦書きで表示するには、竹取JSやnehanというjavascriptがあります。
どちらも非常に優秀なjavascriptですが、まず第一に動作が重いというデメリットがありました。
動作をできるだけ軽くし、どの環境でも縦書きを表現するために、pixivの小説縦書き表示機能を参考にしました。
pixivの小説縦書き表示では、縦書き部分にjavascriptは利用せず、縦書きをCSS3で表現し、ページめくりやスクロールの部分をjQueryで補うという方法を採用しているようです。
参考URL
- pixiv inside|pixiv小説縦書き機能 開発の裏側 ~横のものを縦にする~
- the third place -5th take-|[底] 小説の縦書き表示
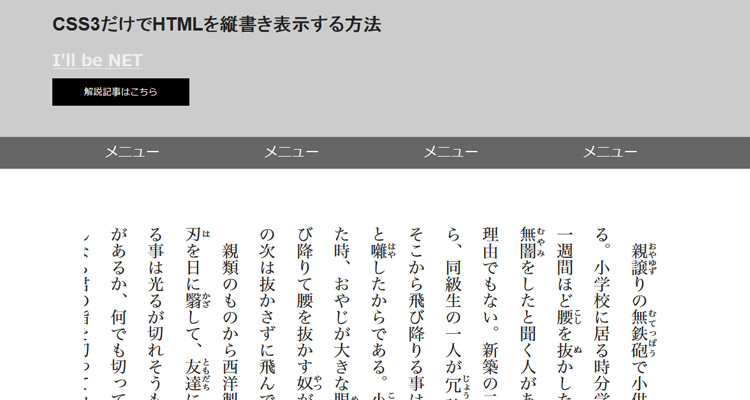
CSSだけで縦書き表示してみる
IE、firefox、Chrome、Operaで動作確認済みです。
※2015年11月現在、firefoxでもwriting-modeプロパティが利用できるようになりました。
HTML例
<div id="honbun" class="mincho">
<p>縦書きにしたい文章</p>
</div>
CSS例
#honbun{
font-size: 1.2em;
line-height: 1.8em;
height: 24em;
overflow: auto;
margin: 30px 2%;
width: 86%;
padding: 30px 0;
float: left;
writing-mode: tb-rl;
writing-mode: vertical-rl;
/writing-mode: tb-rl;
_writing-mode: tb-rl;
-ms-writing-mode: tb-rl; /* IE用 */
-moz-writing-mode: vertical-rl; /* firefox用 */
-webkit-writing-mode: vertical-rl; /* chrome用 */
-o-writing-mode: vertical-rl; /* opera用 */
}
.gothic{font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', '游ゴシック', 'Yu Gothic', '游ゴシック体', 'YuGothic', 'Meiryo UI', 'メイリオ', Meiryo, 'MS ゴシック', 'MS Gothic', sans-serif;}
.mincho{font-family: 'ヒラギノ明朝 Pro W3', 'Hiragino Mincho Pro', 'HiraMinProN-W3', '游明朝', 'Yu Mincho', '游明朝体', 'YuMincho', 'HGS明朝E', 'HG明朝E', 'MS 明朝', 'MS Mincho', serif;}
#honbunはoverflow: auto;をつけておくと、本文が指定した横幅以上の長さになった時、スクロールバーが表示されます。
weiting-modeプロパティで縦書きを設定しています。
明朝体・ゴシック体で綺麗に見えるようにfont-familyのサンプルを記載していますので、必要な場合は利用してください。
参考URL
以上のようにして、まずはdiv#honbun要素内の文章を縦書き表示するようにできました。
しかし、これだけでは利便性が良いとはいえません。
文章を表示しているdiv要素内をマウスのホイールでスクロールできるようにしたり、ページめくりを実装するのに、jQueryを利用しています。
今後、それらの機能についても解説しようと思います。
関連記事
この記事が気に入ったらシェアしてください