pixiv小説のように縦書き・横書きを切り替えるjQuery
- 投稿日:2015/11/04 |最終更新:2015/11/05
- JavaScript/jQuery
- pixiv, 小説, 縦書き, js.cookie.js
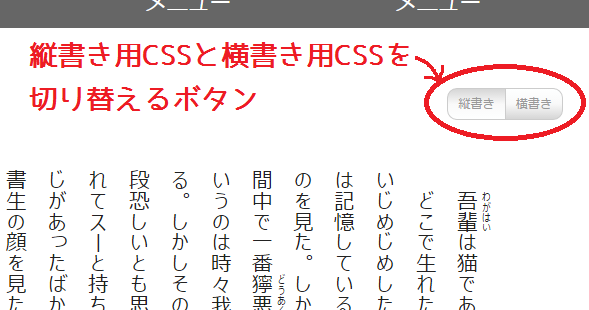
pixiv小説のように、小説本文の縦書き横書き切り替えボタンをjQueryでつくってみます。

ボタンを押下したとき、jQueryで読み込むCSSを切り替えます。
jQueryで読み込むスタイルシートを切り替える方法はいくつか有りますが、今回はpixivのように一定期間縦書きまたは横書きの設定が保存できるように、js.cookie.jsを利用する方法にしてみます。
目次
HTMLを準備する
まずはHTMLを用意します。
<ul id="switchTateyoko">
<li id="btn_tategaki">縦書き</li>
<li id="btn_yokogaki">横書き</li>
</ul>
<div id="novel">
<button id="honbun_next"><img src="./arrow_next.png" alt="次のページへ" title="次のページへ"></button>
<div id="honbun" class="mincho">
<p>小説本文はここに入力します。</p>
</div>
<button id="honbun_prev"><img class="opacity03" src="./arrow_prev.png" alt="前のページへ" title="前のページへ"></button>
</div>
縦書き横書き切り替えボタンはul#switchTateyokoで構成しています。
button#honbun_nextとbutton#honbun_prevは縦書き表示時に利用するページめくりボタンです(詳しくはpixivの小説のように左右へのページめくりをjQueryでつくってみる。を参照)
小説本文はdiv#honbun内に入力してください。
ul#switchTateyokoのliアイテムをクリックすることで縦書き横書きを切り替える処理を走らせています。
CSSを準備する
縦書き・横書きを切り替えるためのCSSを準備しましょう。
今回必要なCSSは、
- 基本的なCSS(縦書き・横書き共通)
- 縦書き表示用のCSS
- 横書き表示用のCSS
の3種類です。
基本的なCSS
縦書き・横書き共通のCSSを準備します。
/* -------------------------------------------------------------------------------- */
/* 縦書き横書き切り替えボタン
/* -------------------------------------------------------------------------------- */
#switchTateyoko{margin: 10px 0; float: right; font-size: 0.7em;}
#switchTateyoko li{
list-style: none;
float: left;
text-align: center;
text-decoration: none;
padding: 0 10px;
border: 1px solid #ccc;
color: #999;
display: block;
height: 30px;
line-height: 30px;
cursor: pointer;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#feffff+0,f9f9f9+50,d6d6d6+100 */
background: rgb(254,255,255); /* Old browsers */
background: -moz-linear-gradient(top, rgba(254,255,255,1) 0%, rgba(249,249,249,1) 50%, rgba(214,214,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(254,255,255,1)), color-stop(50%,rgba(249,249,249,1)), color-stop(100%,rgba(214,214,214,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(254,255,255,1) 0%,rgba(249,249,249,1) 50%,rgba(214,214,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#feffff', endColorstr='#d6d6d6',GradientType=0 ); /* IE6-9 */
}
#switchTateyoko li.current{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#d6d6d6+0,f9f9f9+50,feffff+100 */
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(249,249,249,1) 50%, rgba(254,255,255,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(50%,rgba(249,249,249,1)), color-stop(100%,rgba(254,255,255,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(249,249,249,1) 50%,rgba(254,255,255,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#feffff',GradientType=0 ); /* IE6-9 */
}
#switchTateyoko li:hover{color: #000;}
#switchTateyoko li#btn_tategaki{
-moz-border-radius: 10px 0 0 10px;
-webkit-border-radius: 10px 0 0 10px;
border-radius: 10px 0 0 10px;
}
#switchTateyoko li#btn_yokogaki{
border-left: 0;
-moz-border-radius: 0 10px 10px 0;
-webkit-border-radius: 0 10px 10px 0;
border-radius: 0 10px 10px 0;
}
/* -------------------------------------------------------------------------------- */
/* 小説ブロック
/* -------------------------------------------------------------------------------- */
#novel{clear: both;}
#honbun{font-size: 1.2em; line-height: 2em; padding: 30px 0;}
/* -------------------------------------------------------------------------------- */
/* 本文用クラス
/* -------------------------------------------------------------------------------- */
.gothic{font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', '游ゴシック', 'Yu Gothic', '游ゴシック体', 'YuGothic', 'Meiryo UI', 'メイリオ', Meiryo, 'MS ゴシック', 'MS Gothic', sans-serif;}
.mincho{font-family: 'ヒラギノ明朝 Pro W3', 'Hiragino Mincho Pro', 'HiraMinProN-W3', '游明朝', 'Yu Mincho', '游明朝体', 'YuMincho', 'HGS明朝E', 'HG明朝E', 'MS 明朝', 'MS Mincho', serif;}
例えば上記のようにします。
内容は自由に編集してください。
デモ画面で使用している小説用の基本的なCSSのダウンロードはこちら(右クリック→リンク先をファイルとして保存)からどうぞ。
縦書き用のCSS
縦書き用のCSSを準備します。
ページめくりボタン(button#honbun_next,button#honbun_prev)、小説本文の縦書きを設定します。
/* -------------------------------------------------------------------------------- */
/* 小説ブロック
/* -------------------------------------------------------------------------------- */
#honbun{
height: 24em;
overflow: auto;
margin: 0 1.5% 30px;
width: 86%;
float: left;
writing-mode: tb-rl;
writing-mode: vertical-rl;
/writing-mode: tb-rl;
_writing-mode: tb-rl;
-ms-writing-mode: tb-rl;
-moz-writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-o-writing-mode: vertical-rl;
}
/* -------------------------------------------------------------------------------- */
/* ページめくりボタン
/* -------------------------------------------------------------------------------- */
#honbun_prev, #honbun_next{
margin-top: 20em;
width: 5%;
height: 50px;
text-align: center;
border: 0;
float: left;
opacity: 0.5;
background-color: #fff;
}
#honbun_prev:hover, #honbun_next:hover{opacity: 1; cursor: pointer;}
.opacity03{opacity: 0.3;}
下記を参考にしています。
pixiv小説のようにCSS3だけでHTMLを縦書き表示してみる。
デモ画面で使用している小説用の縦書き用CSSのダウンロードはこちら(右クリック→リンク先をファイルとして保存)からどうぞ。
縦書き用CSSは、「tategaki.css」のようにCSSファイルとして保存して、外部から読み込めるようにしてください。
このファイル名を、jQuery側で利用します。
横書き用のCSS
横書き用のCSSを準備します。
横書き表示時はページめくりボタンは必要ないので非表示にします。
#honbun{overflow: hidden; margin: 30px auto; width: 80%;}
#honbun_prev, #honbun_next{display: none;}
デモ画面で使用している小説用の横書き用CSSのダウンロードはこちら(右クリック→リンク先をファイルとして保存)からどうぞ。
横書き用CSSは、「yokogaki.css」のようにCSSファイルとして保存して、外部から読み込めるようにしてください。
このファイル名を、jQuery側で利用します。
jQueryで読み込むCSSを切り替える
jQueryで読み込むCSSを切り替えます。
今回は、縦書き用CSSと横書き用CSSを切り替えて、選択結果を一定期間クッキーに保存します。
クッキーに選択結果を保存するために、js.cookie.jsを利用します。
js.cookie.jsとは
js.cookie.jsの前身はjquery.cookie.jsです。
jquery.cookie.jsからクッキーの保存・取得・削除方法が異なっています。
詳しい使い方は別記事で解説します。
js.cookie.js利用準備をする
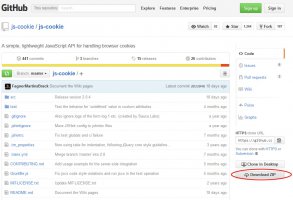
- js.cookie.jsはこちらからダウンロードできます。
右下のダウンロードボタンをクリックし、ダウンロードしてください。
- ダウンロードしたZIPを解凍し、[js-cookie-master/js-cookie-master/src]フォルダ内のjs.cookie.jsを利用します。
headタグ内にCSSとjavascriptの読み込んで準備する
headタグ内に下記のように記述してください。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="./js.cookie.js"></script>
<link rel="stylesheet" href="./css/illbenet_tategaki.css" type="text/css" id="novelTateyoko" />
linkタグでデフォルトで読み込むCSSを定義します。既に作った縦書き用CSSか横書き用CSSのどちらかを読み込むようにしてください。
今回は縦書き用CSSをデフォルトで読み込むようにしています。
横書き用CSSをデフォルトで読み込む場合は、jQuery側のデフォルト設定も横書きに変更してください。
リンクタグのidを必ず設定しておいてください。このidは、下で説明するjQueryで利用します。
CSS切り替え用のjQuery
CSS切り替え用のjQueryを設定します。
jsファイルにして読み込んでもいいですし、headタグ内に記述してもOKです。
(外部jsとして読み込む場合は、js.cookie.jsの後に読み込んでください。)
小説縦書き表示を行うには、スクロールバーの調整やページめくりの実装などが必要ですが、この記事ではとりあえず、CSS切り替えに必要な部分のjQueryのみ解説します。
// CSSのURLを定義
// 縦書きCSS
var tatecssurl= './css/illbenet_tategaki.css';
// 横書きCSS
var yokocssurl= './css/illbenet_yokogaki.css';
// メイン処理
$(document).ready(
function() {
// 縦書き横書き切り替え
if (!Cookies.get('cookieTateyoko')) {
// クッキー未登録時にlinkタグを診断してカレントクラスを付与
if ($("#novelTateyoko").attr("href").match('/tategaki/')) {
$('#btn_tategaki').addClass('current');
} else {
$('#btn_yokogaki').addClass('current');
}
} else if (Cookies.get('cookieTateyoko') == 'tategaki') {
// クッキー縦書き登録であれば縦書き表示にクラス付与
$('#btn_yokogaki').removeClass('current');
$('#btn_tategaki').addClass('current');
// 縦書きCSSを読み込み設定
$("#novelTateyoko").attr("href" , tatecssurl);
} else if (Cookies.get('cookieTateyoko') == 'yokogaki') {
// クッキー横書き登録であれば縦書き表示にクラス付与
$('#btn_tategaki').removeClass('current');
$('#btn_yokogaki').addClass('current');
// 横書きCSSを読み込み設定
$("#novelTateyoko").attr("href" , yokocssurl);
}
// 縦書き設定ボタン押下時にカレントクラスを付与
$("#btn_tategaki").click(function () {
// ボタンにカレントクラスを付与
$("#btn_tategaki").addClass('current');
$("#btn_yokogaki").removeClass('current');
// 縦書きCSSを読み込み設定
$('#novelTateyoko').attr({href:tatecssurl});
// クッキーに選択結果を登録する
Cookies.set('cookieTateyoko', 'tategaki', { expires: 7 });
});
// 横書き設定ボタン押下時にカレントクラスを付与
$("#btn_yokogaki").click(function () {
// ボタンにカレントクラスを付与
$("#btn_yokogaki").addClass('current');
$("#btn_tategaki").removeClass('current');
// 横書きCSSを読み込み設定
$('#novelTateyoko').attr({href:yokocssurl});
// クッキーに選択結果を登録する
Cookies.set('cookieTateyoko', 'yokogaki', { expires: 7 });
});
}
);
1~5行目で縦書き用CSSと横書き用CSSを定義しています。
6~31行目でページ読み込み時にクッキーに登録されている内容によって読み込むCSSを変更し、ボタンにカレントクラスを付与します。
10~16行目でクッキー未登録時にどちらのボタンにクラスを付与するかを決めています。
[tategaki]という文字が#novelTateyokoのリンクタグに入っていた場合は縦書きボタンにカレントクラスを付与します。
[tategaki]以外の文字が#novelTateyokoのリンクタグに入っていた場合は横書きボタンにカレントクラスを付与します。
17~22行目でcookieTateyokoというクッキーに[tategaki]という文字列が入っている場合は縦書きボタンにクラスを付与し、縦書きCSSを利用します。
23~29行目でcookieTateyokoというクッキーに[yokogaki]という文字列が入っている場合は横書きボタンにクラスを付与し、横書きCSSを利用します。
30~51行目で縦書きボタンまたは横書きボタン押下時のCSSの切り替えを行います。
31~40行目で縦書きボタン押下時にクッキーにCSS選択結果[tategaki]を格納し、縦書き用CSSを読み込みます。
41~50行目で横書きボタン押下時にクッキーにCSS選択結果[yokogaki]を格納し、横書き用CSSを読み込みます。
スクロールバーの調整やページめくりの実装などを含んだデモ画面で使用しているjQueryのダウンロードはこちら(右クリック→リンク先をファイルとして保存)からどうぞ。
外部jsで上記jQueryを利用する場合は、js.cookie.jsの後に読み込んでください。
関連記事
この記事が気に入ったらシェアしてください