セレクトボックスを変更すると読み込むCSSを変更し、選択結果をクッキーに保存するjQuery
- 投稿日:2015/12/09 |最終更新:2016/01/08
- JavaScript/jQuery
- js.cookie.js
セレクトボックスを変更した時、読み込むCSSを変更してみます。
サイトのデザインを変更したり、フォントサイズを変更する場合などにも利用できます。
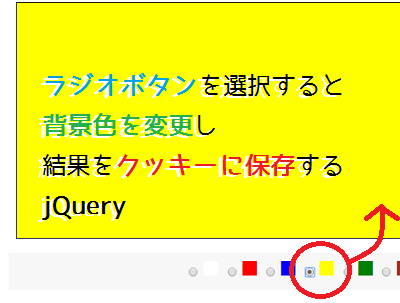
下記のサンプル画像では、セレクトボックスの選択結果に応じて背景色などを変更しています。

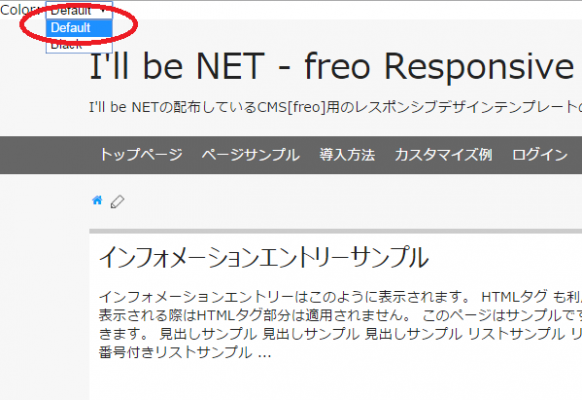
画面左上のセレクトボックスをDefaultに設定すると背景灰色で表示します。

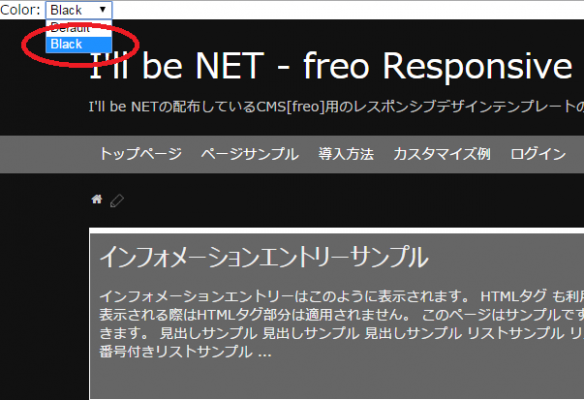
画面左上のセレクトボックスをBlackに設定すると背景黒色で表示します。
今回は、選択結果をクッキーに保存してみます。
クッキーに保存することで、次回アクセス時にも選択結果を引き継ぐことができます。
選択結果をクッキーに保存する際に、js.cookie.jsを利用します。
I'll be NET|jQueryでクッキーを操作するjs.cookie.js(jquery.cookie.js)の使い方まとめ
HTMLを準備する
headタグ内の記述
headタグ内でデフォルト用のCSSを読み込んでおきます。
CSSを読み込むためのlinkタグにはidを設定しておきます。
また、js.cookie.jsを配布元からダウンロード・解凍して読み込んでおきます。
<link rel="stylesheet" href="./css/color_default.css" type="text/css" media="all" id="switchCSS" />
<script type="text/javascript" src="./js/js.cookie.js"></script>
bodyタグ内の記述
bodyタグ内に読み込むCSSを選択するためのセレクトボックスを設置します。
optionのvalueにはクッキーに選択したい文字列を入力しておきます。
<select id="selectCSS">
<option value="default">デフォルト用CSS</option>
<option value="black">黒色用CSS</option>
</select>
CSSを準備する
読み込むためのCSSとして、
- デフォルト用のCSS(./css/color_default.css)
- 黒色用のCSS(./css/color_black.css)
を用意しておきます。
それぞれのURLは、jQuery側で定義します。
jQueryの記述
下記のソースをheadタグ内に記述するか、外部jsとして読み込んでください。
// CSSのURLを定義
var defaulturl= './css/color_default.css';
var blackurl= './css/color_black.css';
// 画面表示時のCSSの読み込み設定
$(document).ready(
function() {
if (!Cookies.get('cookieCSS')) {
// クッキー未登録であればデフォルト選択
$("#selectCSS").val("default");
} else if (Cookies.get('cookieCSS') == 'default') {
// クッキーにデフォルト登録であればデフォルト選択
$("#selectCSS").val("default");
// defaultCSSを読み込む
$("#switchCSS").attr("href" , defaulturl);
} else if (Cookies.get('cookieCSS') == 'black') {
// クッキーブラック登録であればブラック選択
$("#selectCSS").val("black");
// blackCSSを読み込み設定
$("#switchCSS").attr("href" , blackurl);
}
}
);
// セレクトボックス操作時の設定
$(function(){
$('#selectCSS').change(function(){
// セレクトボックスのvalueを取得
var val = $(this).val();
// valueによって読み込むCSSを変更する
if (val == "default") {
cssurl = defaulturl;
} else if (val == "black") {
cssurl = blackurl;
}
// 選択結果をクッキーに登録する
Cookies.set('cookieCSS', val);
// CSSを読み込む
$("#switchCSS").attr("href" , cssurl);
});
});
この記事が気に入ったらシェアしてください