ラジオボタンを選択すると特定エリアの背景色を変更、選択結果をクッキーに保存するjQuery
- 投稿日:2016/01/27
- JavaScript/jQuery
- js.cookie.js
ラジオボタンを選択すると特定エリアの背景色を変更し、結果をクッキーに保存してみます。
クッキーに保存するために、js.cookie.jsを利用します。
js.cookie.jsを準備する
js.cookie.jsとは
js.cookie.jsの前身はjquery.cookie.jsです。
jquery.cookie.jsからクッキーの保存・取得・削除方法が異なっています。
I'll be NET|jQueryでクッキーを操作するjs.cookie.js(jquery.cookie.js)の使い方まとめ
js.cookie.jsをダウンロードする
- js.cookie.jsはこちらからダウンロードできます。
右下のダウンロードボタンをクリックし、ダウンロードしてください。 - ダウンロードしたZIPを解凍し、[js-cookie-master/js-cookie-master/src]フォルダ内のjs.cookie.jsを利用します。
ラジオボタンを選択すると特定エリアの背景色を変更、選択結果をクッキーに保存してみる
headタグ内にjs.cookie.jsを読み込む
headタグ内に下記のように記述してください。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="./js.cookie.js"></script>
HTMLを準備する
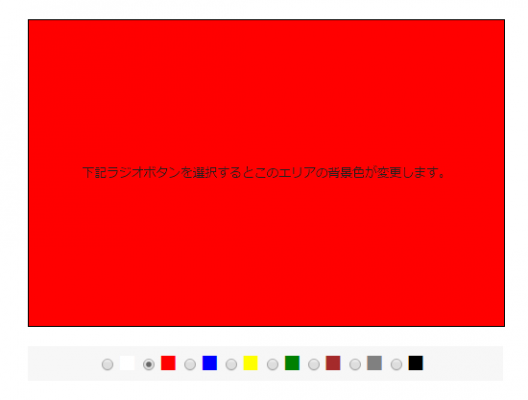
背景色変更のためのラジオボタンと、ラジオボタンによって背景色が変更するブロックを準備します。
<div id="bgresult" class="bgwhite">
下記ラジオボタンを選択するとこのエリアの背景色が変更します。
</div>
<div id="bgchenge">
<label class="white" id="white"><input type="radio" name="bgcolor" value="white" checked>■</label>
<label class="red" id="red"><input type="radio" name="bgcolor" value="red">■</label>
<label class="blue" id="blue"><input type="radio" name="bgcolor" value="blue">■</label>
<label class="yellow" id="yellow"><input type="radio" name="bgcolor" value="yellow">■</label>
<label class="green" id="green"><input type="radio" name="bgcolor" value="green">■</label>
<label class="brown" id="brown"><input type="radio" name="bgcolor" value="brown">■</label>
<label class="gray" id="gray"><input type="radio" name="bgcolor" value="gray">■</label>
<label class="black" id="black"><input type="radio" name="bgcolor" value="black">■</label>
</div>
div#bgresultは背景色が変更になるブロックです。
div#bgchengeは背景色変更のためのラジオボタン用ブロックです。
ラジオボタンの名前は[bgcolor]としておきます。
CSSを準備する
ラジオボタンの文字色・変更する背景色用のクラスを設定しておきます。
#bgchenge{background-color: #f7f7f7; width: 90%; margin: 0 auto; text-align: center; padding: 10px;}
#bgchenge label{font-size: 2em;}
#bgresult{border: 1px solid #000; margin: 20px 5%; width: 90%; padding: 150px 0; text-align: center;}
.white{color: white;}
.brown{color: brown;}
.black{color: black;}
.red{color: red;}
.blue{color: blue;}
.yellow{color: yellow;}
.green{color: green;}
.gray{color: gray;}
.bgwhite{background-color: white;}
.bgred{background-color: red;}
.bgblue{background-color: blue;}
.bgyellow{background-color: yellow;}
.bggreen{background-color: green;}
.bgbrown{background-color: brown;}
.bggray{background-color: gray; color: white;}
.bgblack{background-color: black; color: white;}
jQuery記述例
jQueryを下記のように記入します。
$(function(){
if (Cookies.get('cookieCSS')) {
// クッキーから色を取得してラジオボタンを選択
$('input[name=bgcolor]').val([Cookies.get('cookieColor')]);
// 背景色を変更
$('#bgresult').removeClass();
$('#bgresult').addClass(Cookies.get('cookieCSS'));
}
$("input[name='bgcolor']:radio").change( function() {
// ラジオボタンのvalueを取得
var val = $("input:radio[name='bgcolor']:checked").val();
var valclass = "bg" + val;
// 背景色を変更
$('#bgresult').removeClass();
$('#bgresult').addClass(valclass);
// 選択結果をクッキーに登録する
Cookies.set('cookieColor', val);
Cookies.set('cookieCSS', valclass);
});
});
ラジオボタンを選択すると、div#bgresultの背景色が変更になります。
次回画面アクセス時に選択しておくラジオボタンを変更するためのクッキー(cookieColor)と、次回画面アクセス時に表示される背景色を保存するためのクッキー(cookieCSS)を登録します。
この記事が気に入ったらシェアしてください