URLだけでYoutubeの動画一覧を作ってくれるjQueryプラグイン「Youtube video gallery」
- 投稿日:2015/12/01 |最終更新:2015/12/15
- JavaScript/jQuery
- Youtube
URLを指定するだけで簡単にYoutubeの動画一覧を作ってくれるjQueryプラグイン「Youtube video gallery」を紹介します。

Youtube video galleryとは
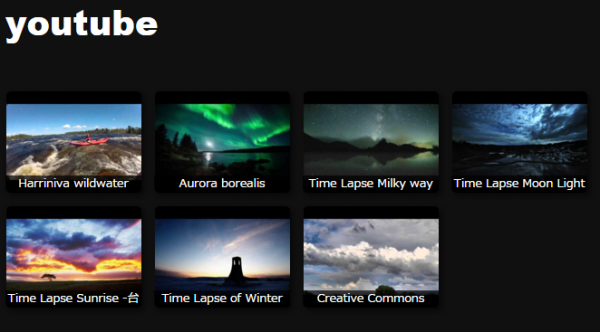
「Youtube video gallery」は、リスト形式で書いたYouTubeのリンクURLだけでYouTubeのギャラリーを自動作成してくれるjQueryプラグインです。
動画のサムネイルをクリックすると、liteboxで作成できるプラグインです。しかも、動画がページ遷移をせずにLightbox形式で閲覧出来ます。
ダウンロード
スクリプトは下記URLからダウンロードしてください。
https://github.com/clanceyp/youtube-video-gallery
利用方法
html(<body>タグ内の記述)
下記のように動画へのリンクをリスト(<ul>タグ)で用意します。
<ul class="youtube-videogallery">
<li><a href="http://www.youtube.com/watch?v=UCOC1YwNwZw">Call me gordie</a></li>
<li><a href="http://www.youtube.com/watch?v=CjgT8Af1kGc">Bad scooting</a></li>
<li><a href="http://www.youtube.com/watch?v=4psVnsYlBok">Good scooting</a></li>
<li><a href="http://www.youtube.com/watch?v=05Cgtg_N4eI">Knitting</a></li>
</ul>
html(<head>タグ内の記述)
下記のようにスクリプトを読み込みます。
<link rel="stylesheet" href="./css/youtube-video-gallery.css" type="text/css" media="all" />
<script type="text/javascript" src="./js/jquery.youtubevideogallery.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$('ul.youtube-videogallery').youtubeVideoGallery();
});
</script>
Colorboxを利用する場合は、
<link rel="stylesheet" href="../css/colorbox.css" type="text/css" media="all" />
<script type="text/javascript" src="../js/jquery.colorbox.js"></script>
<link rel="stylesheet" href="./youtube-video-gallery.css" type="text/css" media="all" />
<script type="text/javascript" src="./js/jquery.youtubevideogallery.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$('ul.youtube-videogallery').youtubeVideoGallery( {plugin:'colorbox'});
});
</script>
上記のように、Colorboxを読み込んで、オプションに{plugin:'colorbox'}を利用して下さい。
その他特記事項
画像クリック時の再生にfancyboxを利用することも可能です。
他のオプションについては詳しくは配布サイトをご確認下さい。
この記事が気に入ったらシェアしてください












