要素をタイル状に表示する超有名jQueryプラグイン「Masonry」の基本的な使い方
- 投稿日:2016/06/07 |最終更新:2016/06/08
- JavaScript/jQuery
- Masonry
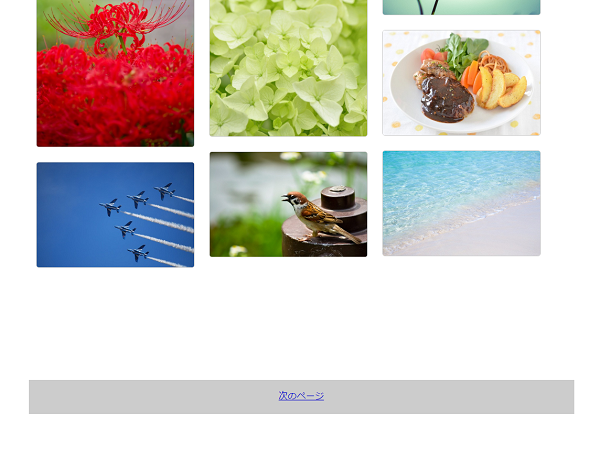
様々な高さの要素をタイル状に表示するjQueryプラグインでは、「Masonry」が有名です。
この記事ではMasonryの基本的な使い方を説明します。

Masonryとは
Masonryは、ウィンドウの幅に合わせて要素を敷き詰めて表示するjQueryプラグインです。
アニメーションによる可変グリッド表示を実装でき。レスポンシブデザインにも対応しています。
デモは公式サイトを御覧ください。
ダウンロード
スクリプトは下記URLからダウンロードしてください。
Masonry|masonry.pkgd.min.js
GitHub|masonry
利用方法
headタグ内の記述
headタグ内に下記のように記述し、スクリプトを読み込んでください。
<script type="text/javascript" src="jquary.js"></script>
<script type="text/javascript" src="masonry.pkgd.min.js"></script>
<script>
$(function(){
$('#container').masonry({
itemSelector: '.grid',//整理される要素のclassを指定
columnWidth: 200, //一列の幅サイズを指定
isAnimated: true, //スムースアニメーション設定
isFitWidth: true, //親要素の幅サイズがピッタリ
isRTL: false, //整理される要素が左右逆になる(読み言語などに)
gutterWidth: 0, //整理される要素間の溝の幅を指定
containerStyle: { position: 'relative' }, //親要素にスタイルを追加できる
isResizable: true //ウィンドウサイズが変更された時に並び替え
});
});
</script>
各種オプションを設定できます。「itemSelector」は必須項目です。
bodyタグ内の記述
<div id="container">
<div class="grid col1"></div>
<div class="grid col2"></div>
<div class="grid col1"></div>
<div class="grid col4"></div>
</div>
bodyタグ内に並び替えたい要素を記述します。
並び替える要素はheadタグ内の「itemSelector」で設定した要素を指定します。
cssの設定
#container{
border: 1px solid #000;
overflow: hidden;
width: 1000px;
}
.grid{
margin: 5px;
padding: 5px;
background: #efefef;
float: left;
}
.col1 {width: 230px;}
.col2 {width: 480px;}
.col4 {width: 980px;}
並び替える要素には[float: left]を設定しておきましょう。
この記事が気に入ったらシェアしてください