
pixiv小説のように小説を表示する方法まとめ
- 投稿日:2015/11/07 |最終更新:2015/11/10
- JavaScript/jQuery
- pixiv, 小説, 縦書き, js.cookie.js
更新された情報はこちらの記事をご参照ください。
pixiv小説のように小説を表示する方法を色々と調べてみました。
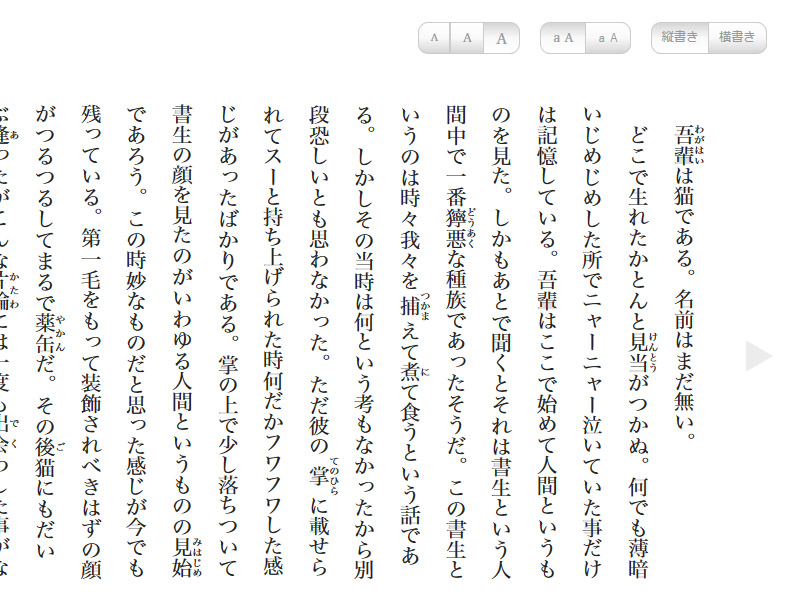
pixivの小説縦書き表示では、縦書き部分にjavascriptは利用せず、縦書きをCSS3で表現し、ページめくりやスクロールの部分をjQueryで補うという方法を採用しているようです。
参考URL
- pixiv inside|pixiv小説縦書き機能 開発の裏側 ~横のものを縦にする~
- the third place -5th take-|[底] 小説の縦書き表示
上記を参考に、pixivのように小説を表示するjQueryやCSSをまとめてみました。
概要
pixivのような小説の表示を再現するのに、下記のような方法を採用しました。
- pixiv小説のようにCSS3だけでHTMLを縦書き表示してみる。
小説を縦書き表示をするのに、縦書き表示用のスタイルシートを用意します。 - pixiv小説のように縦書き表示をした時の小説部分のスクロールを調整してみる。
縦書き表示をした際に、マウスホイールでスクロールできるように、jquery.nicescroll.jsを利用します。 - pixiv小説のように左右へのページめくりをjQueryでつくってみる。
pixivのように縦書き表示時に左右にページめくりができるボタンを実装します。 - pixiv小説のように縦書き・横書きを切り替えるjQuery
(1)で用意した縦書きCSSと横書きCSSを切り替えられるようにします。
縦書きCSSと横書きCSSの選択結果を保存するため、js.cookie.jsを利用します。 - pixiv小説のように明朝体・ゴシック体を切り替えるjQuery
明朝体用クラスとゴシック体用クラスを付け替えられるようにします。
明朝体用クラスとゴシック体用クラスの選択結果を保存するため、js.cookie.jsを利用します。
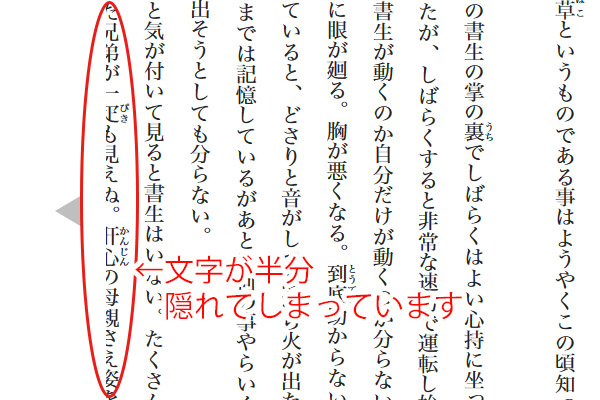
なお、(2)のスクロール部分についてですが、pixivではページ送りの際に文字が全て表示されるように調整されています。
例えば、下図のような表示にならないようになっているのです。

上記のようにならないように、pixivではjQuery.howmuchreadというjQueryプラグインを独自に開発して利用しているようですが、どのように利用するかまではわかりませんでした。
本文幅を調整することで対応できなくはないですが、ページをスクロールした場合にどうしても上図のようになってしまう状況は改善できていません。
今回はオマケにフォントサイズを変更するjQueryも搭載してみました。
これらをまとめて、pixivのような小説表示をしてみます。
ダウンロード
illbenet_pixiv_novel_1_0_4.zip
デモ画面で利用しているHTML、CSS、jQuery、必要な画像をまとめておきました。
必要でしたらダウンロードして利用してください。
利用方法
HTML例
headタグ内に下記のように記載してください。
<link rel="stylesheet" href="./css/illbenet_novel.css" type="text/css" media="all" />
<link rel="stylesheet" href="./css/illbenet_tategaki.css" type="text/css" id="novelTateyoko" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="./jquery.nicescroll.js"></script>
<script src="./js.cookie.js"></script>
<script src="./jquery.illbenet_novel.js"></script>
縦書きまたは横書き用CSSをデフォルトとして読み込んでおいてください。
<ul id="switchTateyoko">
<li id="btn_tategaki">縦書き</li>
<li id="btn_yokogaki">横書き</li>
</ul>
<ul id="switchFont">
<li id="btn_mincho" class="mincho">aA</li>
<li id="btn_gothic" class="gothic">aA</li>
</ul>
<ul id="switchFontSize">
<li id="btn_small" class="f_small mincho">A</li>
<li id="btn_middle" class="f_middle mincho">A</li>
<li id="btn_large" class="f_large mincho">A</li>
</ul>
<div id="novel">
<button id="honbun_next"><img src="./arrow_next.png" alt="次のページへ" title="次のページへ"></button>
<div id="honbun" class="mincho f_middle">
<p>小説本文はここに挿入してください。</p>
</div>
<button id="honbun_prev"><img class="opacity03" src="./arrow_prev.png" alt="前のページへ" title="前のページへ"></button>
</div>
小説本文はdiv#honbun内に挿入してください。
ul#switchTateyokoは縦書き・横書き切り替えボタンです。
ul#switchFontはフォント切り替えボタンです。
ul#switchFontSizeはフォントサイズ切り替えボタンです。
div#honbunにはデフォルトのフォント用クラスを指定しておいてください。
このサンプルでは、明朝体用のminchoクラスと中文字用のf_middleクラスをデフォルトとしてdiv#honbunにつけています。
jQuery例
利用するjQueryを準備します。
- js.cookie.jsを配布元からダウンロードして下さい。
- pixiv小説のように縦書き表示をした時の小説部分のスクロールを調整してみる。を参考に、jQuery.nicescrollをダウンロードし、GitHubのInuYaksa様の改造例のように改造して下さい。
- pixiv小説のように縦書き・横書きを切り替えるjQueryを参考に、jquery.illbenet_novel.jsの9行目に縦書き用CSSのパスを、11行目に横書き用CSSのパスを設定して下さい。
以上のようにしてindex.htmlを開くと、DEMO画面のように動くはずです。
更新履歴
2015/11/10 記事公開・ダウンロード開始
2015/11/20 縦書き用CSSパス・横書き用CSSパスの設定位置を変更してアップデート。(jquery.illbenet_novel.jsを更新してください。)
2015/11/30 小説本文ブロックのスクロールバーの調整を修正してアップデート。(jquery.illbenet_novel.jsを更新してください。)
2016/02/29 jquery.illbenet_novel.js内の誤字を修正してアップデート。
(jquery.illbenet_novel.jsを更新してください。)
2017/03/06 クッキー未登録時の小説本文ブロックのスクロールバーの調整を修正してアップデート。
(jquery.illbenet_novel.jsを更新してください。)
この記事が気に入ったらシェアしてください